Bootstrap Radio Style
Intro
In some instances the compact aspects occur to be actually the super necessary considering that the complete picture is definitely a all being composed of many small features perfected and compiled for present and view like a well-oiled shiny machine. These types of straight words might actually look a little bit too much whenever it goes to form controls yet if you just think about it for a little bit there is definitely just a single element enabling the visitor to pick up one amongst a several obtainable options. And so in case you're having some forms by having this sort of selections controls over your numerous websites does this suggest they are going to all look identical? And most significantly-- would you choose that?
Luckily for us the most recent edition of the absolute most favored mobile friendly framework - Bootstrap 4 runs totally filled having a brilliant new solution to the responsive attitude of the Bootstrap Radio Toggle commands and what is bright new for this version-- the so called custom-made form regulations-- a combination of predefined looks you can surely simply just bring and utilize in order to provide the so preferred in today times assortment in the functional presentations of nearly uninteresting form features. In this way let's check out the way the radio buttons are aimed to be specified and styled in Bootstrap 4. ( get more info)
How you can work with the Bootstrap radio button:
If you want to design a radio switch we initially require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to define in the event that you desire the radio control to at first load like checked the moment the web page gets loaded. In the event that this is what you are actually after-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Css representations
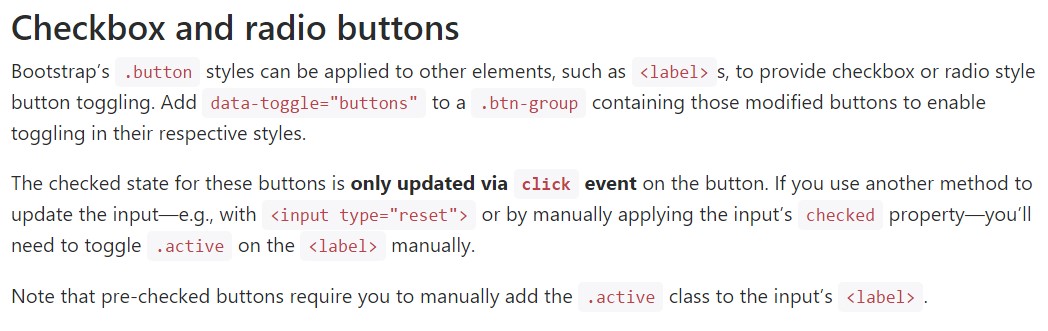
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note of that pre-checked buttons demand you to manually bring in the
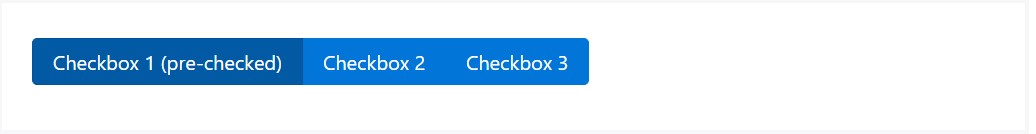
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
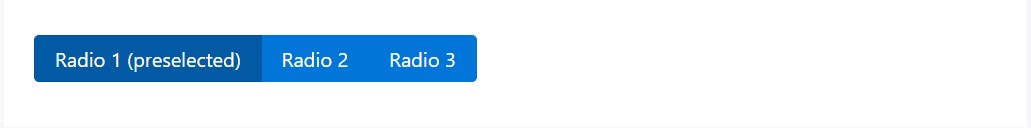
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
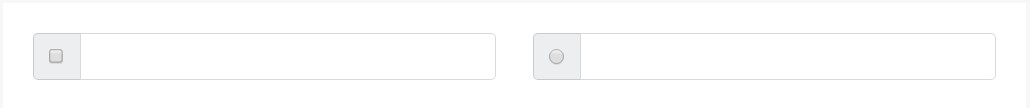
We can easily work with input components of the radio form if we would like the user to select solely one of a series of options. ( find more)
Every time there is more than one element of this particular type using the similar value inside the name attribute, only one have the ability to be chosen.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Basically this is the method the default radio tabs get determined and carry on throughout within Bootstrap 4-- now all you really need are several possibilities for the visitors to select from.
Check a number of video guide regarding Bootstrap Radio Button:
Linked topics:
Bootstrap buttons official documents

Bootstrap Radio button - information

Checkbox radio buttons break entire toolbar styling