Best Website Builder
Recently I had the possibility spending some time exploring a Third celebration Best Web Builder theme which bragged regarding having lots of blocks-- I counted almost one hundred actually-- and today returning to the excellent gold native Best Web Builder environment I obtained reminded of something which happened to me a couple of years ago. For a reason I needed to go to and drive about in a city I hardly recognized with another individual's auto much newer and fantasized than mine at the time which went and also choked off every single time I raised my foot off the gas. Lastly returning from this remarkable quest as well as seeing my old auto parked before the block I almost sobbed hugged as well as kissed the thing as a dearest close friend. Well that's precisely the way I really felt returning to the indigenous Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is constant as well as trusted - if an aspect acts in a manner in one block-- it acts the same way everywhere every time. There is no such thing as unanticipated actions sidetracking as well as confusing you in the chase of the most effective look.
Best Web Builder is flexible-- one block can be arrangemented in numerous methods becoming something totally various at the end. Combined with the Custom Code Editor Extension the opportunities end up being nearly unlimited. The only restrictions obtain to be your vision as well as imagination.
Best Web Builder progresses-- with every substantial update announced with the turn up window of the application we, the customers get an increasing number of valuable as well as well thought tools suitable the growing individual needs. For instance just a few months previously you needed to compose your very own multilevel food selections and also the suggestion of developing an on the internet shop with Best Web Builder was merely unthinkable and also currently simply a couple of versions later we currently have the opportunity not merely to offer points via our Best Web Builder sites but likewise to fully tailor the appearance and feeling of the process without composing a simple line of code-- entirely from the Best Web Builder visuals user interface.
Best Web Builder is secure-- for the time I made use of the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program should shut" message or lost the outcomes of my work. It may be done in my imagination, however it appears the program obtains to run a little bit quicker with every following update.
So essentially these with the exception of one are the factors in the current months the wonderful Best Web Builder became my favored as well as really major website design tool.
The last but perhaps most important factor is the subtle as well as exceptional HTML and also CSS discovering curve the software program gives. I'm not fairly sure it was deliberately established this means but it in fact functions whenever:
Googling or hearing from a buddy you begin with Best Web Builder and also with practically no time spent learning how to utilize it you've currently got something up and running. Quickly after you need to change the look simply a bit more as well as risk to damage a block criterion uncovering the personalized HTML section to change a personality or 2 ... This is just how it starts. And soon after one day you mistakenly take an appearance at a bit of code and obtain stunned you recognize just what it suggests-- wow when did this happen?! Maybe that's the part about Best Web Builder I love most-- the freedom to progress with no pressure at all.
In this article we're going to take a deeper consider the brand-new features presented in version 2 and check out the a number of ways they could function for you in the creation of your next excellent looking entirely receptive web site. I'll likewise discuss some new suggestions as well as methods I lately uncovered in order to help you broaden the Best Web Builder capabilities even additionally as well as perhaps even take the primary step on the understanding contour we talked around.
Hey there Remarkable Symbols!
For the previous few years famous fonts took an excellent place in the internet content. They are simple meaningful, range well on all screen dimensions considering that they are totally vector components and take almost no transmission capacity and time for filling. These straightforward yet meaningful pictograms can successfully aid you convey the message you need in a laconic and elegant way-- still a photo is worth a thousand words. I guess for Best Web Builder Development group producing a component enabling you to freely put internet font style icons right into really felt kind of all-natural point to do. Internet symbols module has actually been around for a while and served us well.
Now with Best Web Builder 2 we currently have 2 added symbol font style to take complete advantage of in our designs-- Linecons as well as Font Awesome. Linecons gives us the meaningful and subtle appearance of in-depth graphics with several line widths and also carefully crafted curves as well as Font Awesome gives substantial (as well as I imply substantial) library of signs and also considering that it gets filled all around our Best Web Builder projects gives us the freedom accomplishing some trendy styling impacts.
Where you can utilize the icons from the Best Web Builder Icons extension-- nearly everywhere in your task depending of the approach you take.
Exactly what you could use it for-- nearly every little thing from including additional quality as well as expression to your content and decorating your buttons and also food selection items to styling your bulleted checklists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also include some motion leveraging another constructed in Best Web Builder functionality-- we'll talk regarding this later.
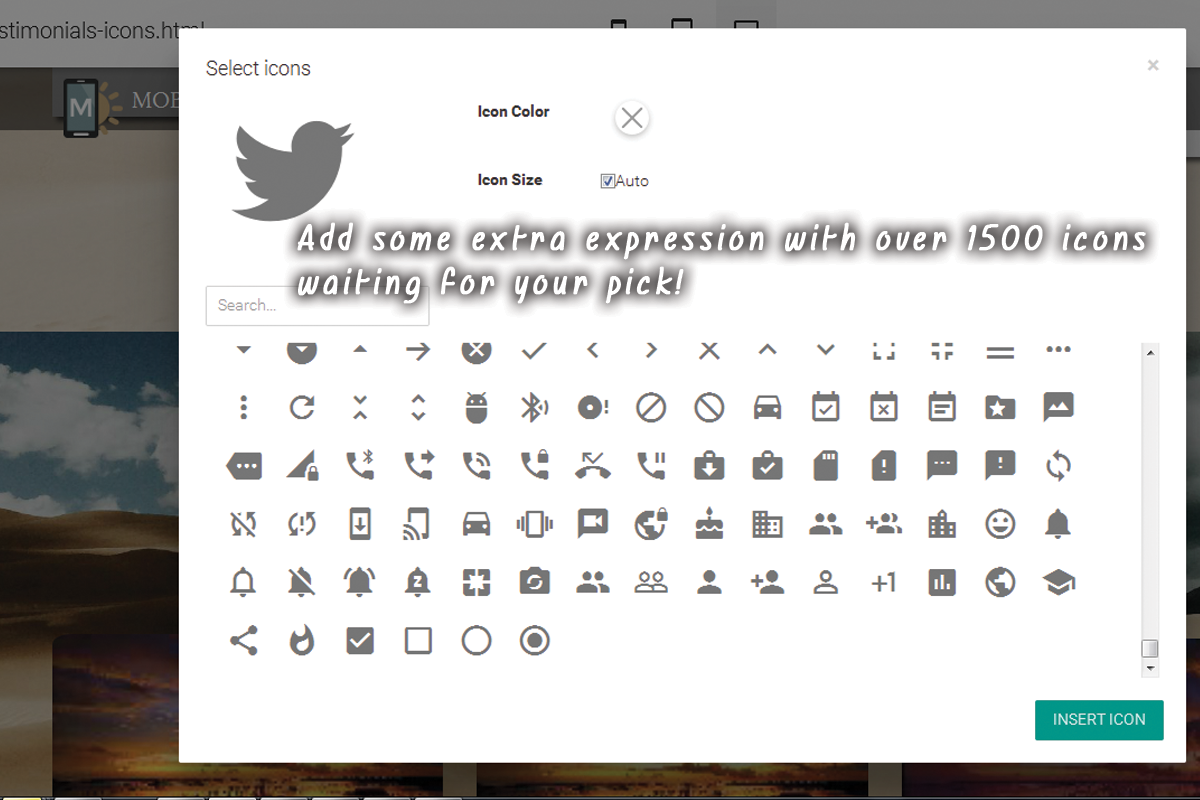
Including symbols through the constructed in visuals interface-- simple and tidy.
This is undoubtedly the simplest and fastest way as well as that is one of the factors we like Best Web Builder-- we always obtain a very easy means.
Through the symbols plugin you obtain the liberty positioning icons in the brand name block, all the switches and also a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and different colors setups the Select Icons Panel allows you select your values for these buildings. It additionally has a helpful search control aiding you to find faster the visual material you require rather of endlessly scrolling down and also often missing out on the best pick.
An additional benefit of the freshly added Font Awesome is it includes the brand name marks of almost 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so on-- prepared and waiting if you need them.
Generally every important interactive component in the websites you are creating with Best Web Builder is capable of being increased even more with adding some beautiful, light weight and entirely scalable icon graphics. By doing this you are lining out your principle as well as considering that forms and also symbols are much faster recognizable as well as understood-- making the material more user-friendly and readable.
However this is simply a part of all you could attain with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us a wonderful benefit-- it globally consists of the Icon fonts in our Best Web Builder projects. This habits integrated with the method Font Awesome courses are being developed gives us the freedom completing some very fantastic stuff with just a couple of lines of custom-made CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and offering it some life.
Have you ever before been a bit annoyed by the restricted choices of bullets for your listings? With the freshly included in Best Web Builder Font Awesome nowadays more than. It is in fact takes just a couple of straightforward steps:
- first we certainly require to choose the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it consists of all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- see to it when coping the value you do not choose them-- it's a little bit difficult the very first couple of times.
Scroll down as well as take your time obtaining acquainted with your brand-new toolbox of icons and at the exact same time getting the one you would certainly locate most ideal for a bullet for the checklist we're regarding to design. When you discover the one-- merely duplicate the & Unicode worth without the brackets.
Currently we require to transform this worth to in a way the CSS will certainly understand. We'll do this with the aid of one more online tool located here:
paste the value you've simply copied and also struck Convert. Scroll down until you discover the CSS area-- that's the worth we'll be needing soon.
If you take place to locate difficulties defining the shade you need for your bullets simply shut the Code editor, check the text shade HEX code via the Best Web Builder's constructed in shade picker pick/ define the color you need, duplicate the value as well as departure declining modifications. Currently all you should do is positioning this value in the Custom CSS code you've produced soon. That's it!
Let's move around some more!
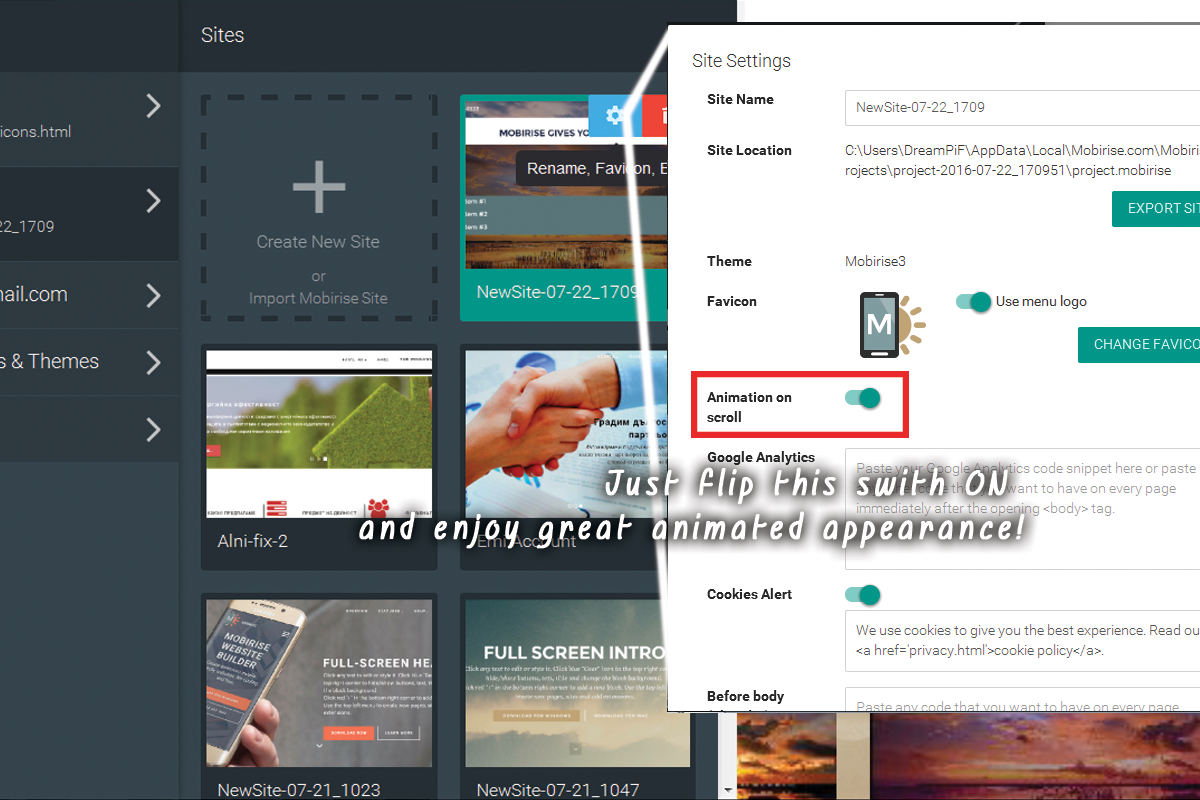
Another awesome everything you could accomplish with just a couple of lines of personalized CSS and also without yet opening the custom HTML and shedding all the block Properties aesthetic adjustments is adding some movement to all the symbols you are capable of putting with the Icons Plugin. Use this electrical power with care-- it's so very easy you could quickly obtain addicted and a flooded with results site sometimes gets tough to review-- so use this with procedure a having the overall appearance as well as feel I mind.
When the reminder gets over this switch, let's claim you desire to add a symbol to a button which must only be visible. As well as given that it's movement we're chatting about, allow's make it move when it's noticeable. The personalized code you would certainly want to use is:
, if you need some additional tweaks in the look simply fallow the remarks tips to change the numbers.. If required, as well as of program-- change the animation kind. If you require this effect at all times-- delete the ": hover" component as well as uncomment "boundless" to make computer animation loop permanently not just once when the site tons ant the control you've simply styled might be concealed
This method could easily be broadened to collaborate with all the placed Font Awesome icons in your Best Web Builder project. In order to apply to all the icons put in a block, merely change
. btn: float >. fa with. fa: hover or with.fa making it irreversible.
Bear in mind to establish computer animation loop permanently if required.
Add some individuality to the gallery.
Another very easy and also great styling intervention you obtain efficient in achieving after the Best Web Builder 2 upgrade as well as the addition of Font Awesome Icons in the job is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you discover ideal. The treatment is rather just like the one setup of the custom-made symbol bullets. First you should choose the appropriate icon and transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and also change the worth-- just like in the previous instance.
The class specifying which symbol is being placed is the red one as well as could be acquired for all the FA icons from the Cheat sheet we spoke around. The blue classes are purely optional.fa-fw fixes the size of the symbol and fa-spin makes it (certainly) spin. There is another indigenous movement class-- fa-pulse, likewise obvious.
All the symbols put in this manner right into your content can be freely stiled by the methods of the previous 2 instances, so all that's left for you is think of the very best use for this amazing recently presented in Best Web Builder feature and have some fun explore it!