WYSIWYG Web Authoring Software
Lately I had the possibility investing a long time exploring a Third celebration Web Building Software theme which extolled having bunches of blocks-- I counted nearly one hundred really-- and also today going back to the good gold native Web Building Software environment I obtained reminded of something which happened to me a couple of years ago. For a reason I had to go to as well as drive about in a city I hardly understood with an additional person's vehicle a lot more recent and fancied compared to mine at the time which went and choked off each and every time I lifted my foot off the gas. Returning from this remarkable trip as well as seeing my old vehicle parked in front of the block I practically cried embraced and kissed the thing as a dearest buddy. Well that's specifically the means I felt returning to the native Web Building Software 2 theme after exploring Unicore and I'll inform you why.
Web Building Software is trusted and also regular - if an aspect acts in such a way in one block-- it acts similarly all over the place each time. There is no such everything as unanticipated actions distracting and also confusing you in the chase of the very best appearance.
Web Building Software is versatile-- one block can be arrangemented in countless methods ending up being something completely various at the end. Integrated with the Custom Code Editor Extension the possibilities come to be almost endless. The only limits obtain to be your vision as well as imagination.
Web Building Software advances-- with every significant update revealed via the appear window of the application we, the users obtain increasingly more invaluable as well as well believed tools suitable the expanding customer needs. As an example simply a couple of months earlier you had to create your very own multilevel menus and also the idea of creating an on the internet store with Web Building Software was merely unthinkable and now simply a few variations later we already have the possibility not just to offer points with our Web Building Software websites however likewise to totally personalize the appearance as well as feeling of the procedure without composing a simple line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is secure-- for the time I made use of the native Web Building Software theme on my Windows 7 laptop computer I've never obtained the "Program requires to close" message or lost the outcomes of my job. It could be done in my imagination, however it seems the program reaches run a little bit faster with every following update.
Basically these except for one are the factors in the current months the spectacular Web Building Software became my favored as well as really primary internet layout tool.
The last but maybe essential factor is the excellent and refined HTML and also CSS learning curve the software program supplies. I'm not sure it was purposefully developed in this manner yet it in fact functions every single time:
Allow's say you start with a concept and also require a web site to offer it to the world but lack any understanding in HTML. Googling or hearing from a buddy you begin with Web Building Software and also with almost no time at all spent learning just how to use it you've already got something going. You are shocked it was so very easy yet in the humanity is to constantly want some more. What if the font style was various from the built in fonts or possibly the logo a bit larger? This is exactly how the little CSS tweaks begin entering your life. Soon after you have to alter the appearance merely a little bit additional and also dare to damage a block parameter opening the custom-made HTML section to alter a character or 2 ... This is exactly how it starts. Nobody's requiring you other than for your curiosity as well as the pleasant atmosphere makes it look virtually like an online game. And soon after someday you unintentionally have a look at a snippet of code and also obtain amazed you know exactly what it suggests-- wow when did this happen?! Maybe that's the component about Web Building Software I like most-- the liberty to advance without stress at all.
In this post we're going to take a deeper check out the brand-new attributes introduced in variation 2 and discover the several ways they could help you in the creation of your next excellent looking totally responsive internet site. I'll additionally share some new ideas as well as tricks I just recently uncovered to assist you increase the Web Building Software capabilities even further and possibly also take the first action on the discovering curve we spoke about.
Hello Amazing Icons!
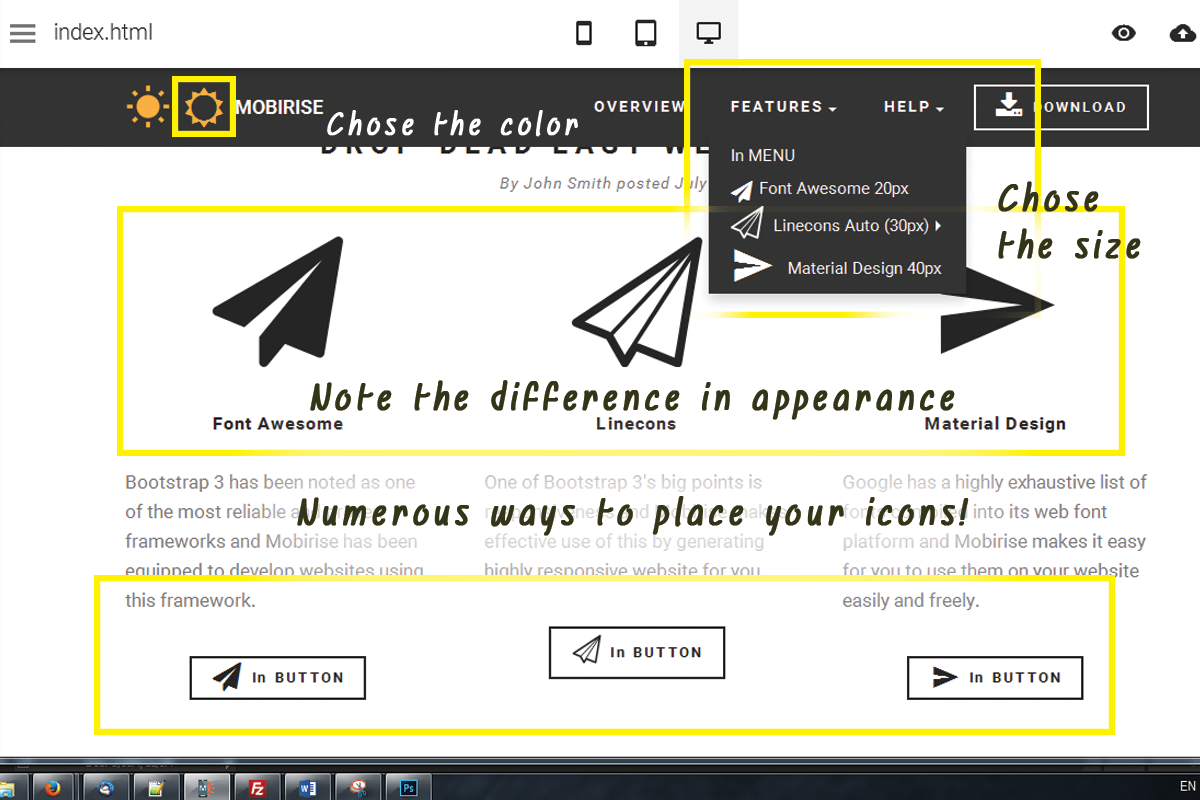
For the past few years legendary fonts took a terrific location in the internet material. They are simple meaningful, range well on all display dimensions since they are totally vector components and also take virtually no bandwidth and also time for packing. These simple yet meaningful pictograms can efficiently help you convey the message you need in a stylish and also laconic way-- still a picture deserves a thousand words. So I think for Web Building Software Development team producing a module allowing you to freely insert internet typeface icons right into really felt kind of organic point to do. Web symbols component has been around for a while and also offered us well.
Now with Web Building Software 2 we already have 2 extra icon typeface to take complete advantage of in our styles-- Linecons and Font Awesome. Linecons gives us the subtle as well as expressive appearance of thorough graphics with a number of line widths as well as very carefully crafted contours as well as Font Awesome provides huge (as well as I imply vast) collection of signs as well as given that it gets filled all around our Web Building Software tasks offers us the liberty achieving some trendy styling impacts.
Where you can utilize the symbols from the Web Building Software Icons expansion-- practically all over in your project depending of the approach you take.
Just what you could utilize it for-- nearly everything from including extra clarity and expression to your content and also enhancing your switches and also menu things to styling your bulleted listings, consisting of meaningful images inline and also in the hover state of the thumbnails of the upgraded gallery block. You can even add some motion leveraging an additional constructed in Web Building Software performance-- we'll chat concerning this in the future.
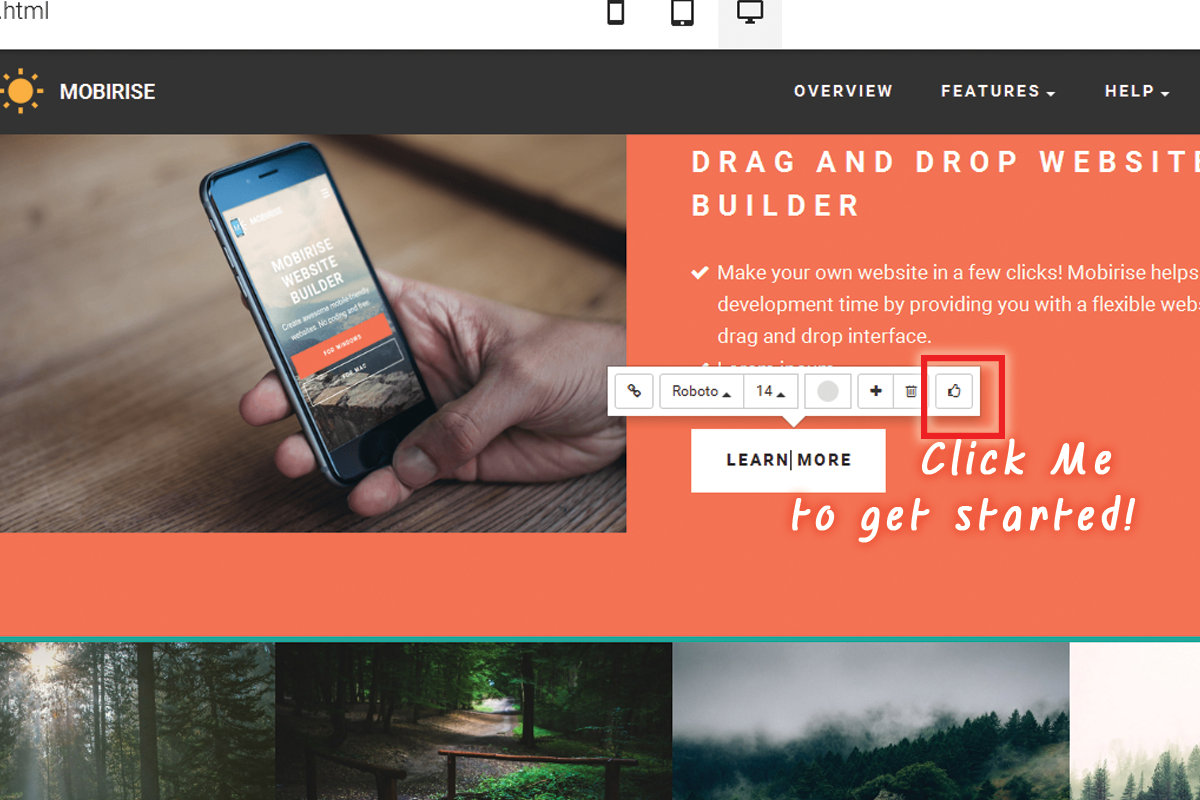
Including icons through the constructed in visuals interface-- easy as well as tidy.
This is obviously the easiest as well as fastest means which is among the factors we like Web Building Software-- we constantly obtain an easy method.
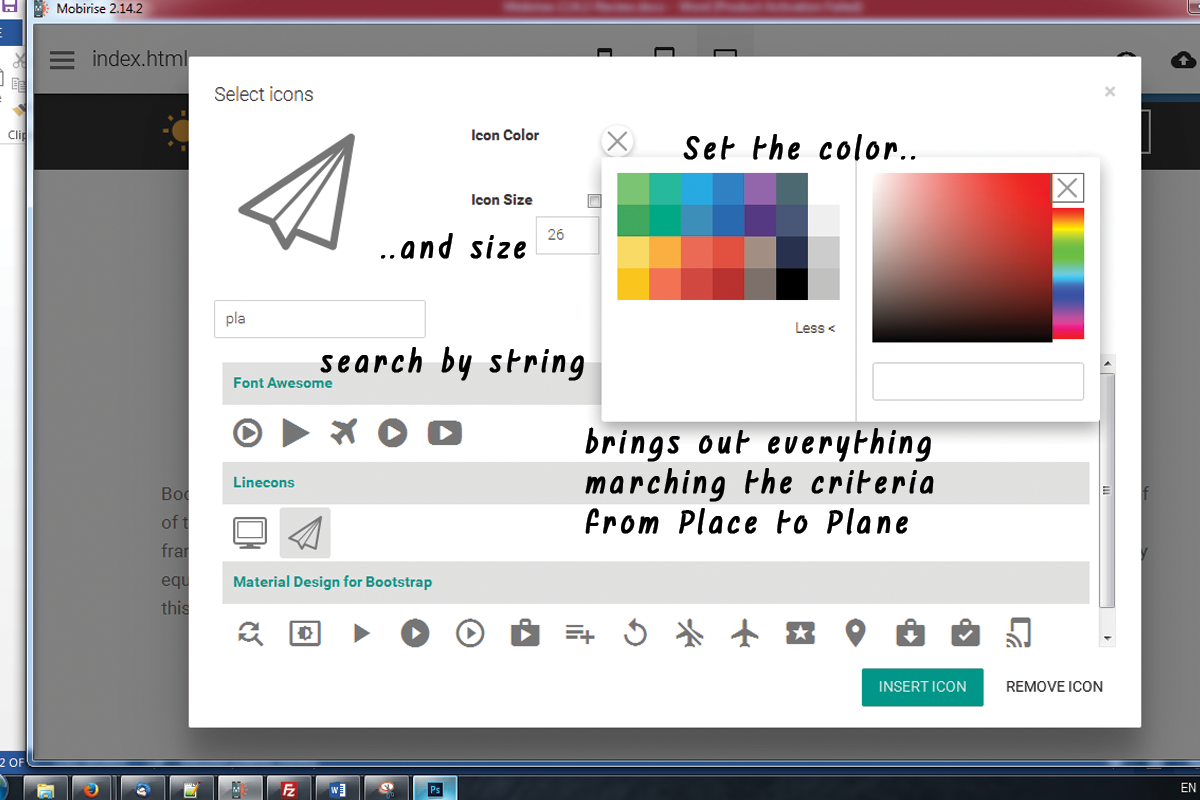
Via the icons plugin you obtain the flexibility positioning icons in the brand name block, all the switches as well as several of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as different colors settings the Select Icons Panel allows you choose your worths for these buildings. It likewise has a helpful search control assisting you to discover faster the visual material you need rather than endlessly scrolling down and occasionally missing out on the right choice.
One more advantage of the freshly added Font Awesome is it includes the brand name marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- prepared and waiting if you need them.
So generally every crucial interactive component in the sites you are building with Web Building Software can being broadened even more with adding some gorgeous, light weight and entirely scalable symbol graphics. In this manner you are lining out your concept and since symbols and shapes are much quicker identifiable and understood-- making the material much more user-friendly and also clear.
This is merely a component of all you can attain with the newly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin gives us a great benefit-- it globally consists of the Icon typefaces in our Web Building Software projects. This actions combined with the method Font Awesome classes are being created gives us the freedom accomplishing some rather remarkable stuff with simply a few lines of custom CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and offering it some life.
Have you ever been a bit annoyed by the minimal options of bullets for your lists? With the recently added to Web Building Software Font Awesome nowadays more than. It is in fact takes just a few simple steps:
- first we clearly should pick the symbol for the bullet we'll be making use of. To do so we'll make use of Font Awesome's Cheat Sheet which is located here:
http://fontawesome.io/cheatsheet/
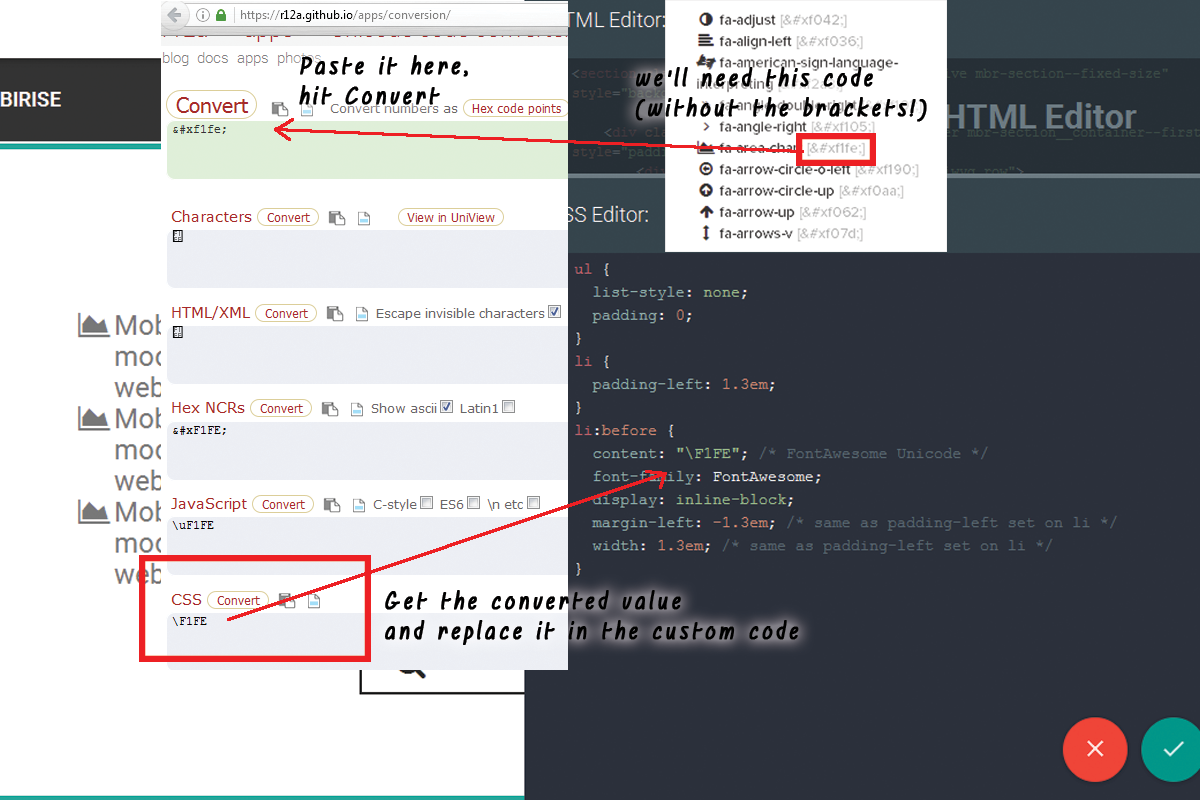
it contains all the icons consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make sure when dealing the worth you do not select them-- it's a little bit complicated the very first few times.
Scroll down and also take your time obtaining acquainted with your brand-new arsenal of icons and also at the exact same time getting the one you would certainly find most appropriate for a bullet for the listing we're about to design. When you discover the one-- just copy the & Unicode value without the brackets.
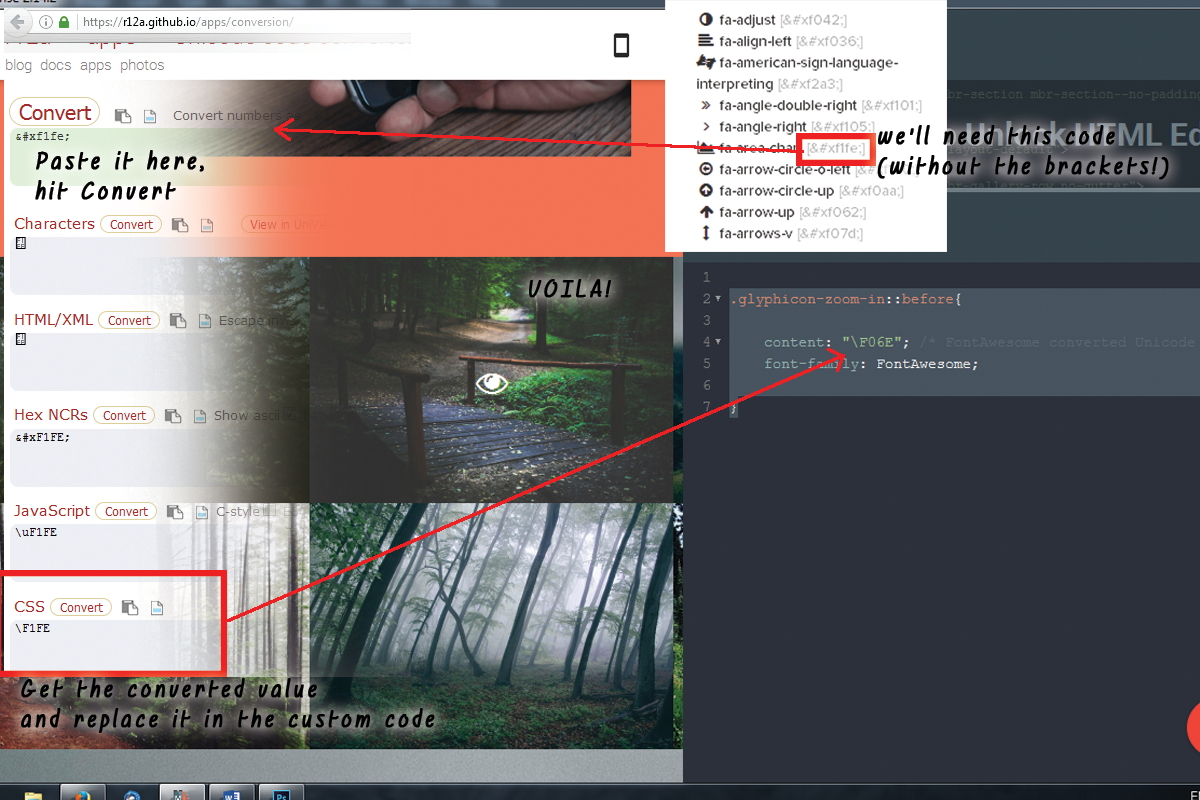
Now we have to transform this worth to in a way the CSS will certainly recognize. We'll do this with the help of one more online tool found here:
https://r12a.github.io/apps/conversion/
paste the value you've merely copied and hit Convert. Scroll down until you locate the CSS field-- that's the worth we'll be needing in a minute.
If you happen to find troubles specifying the shade you need for your bullets just shut the Code editor, inspect the text shade HEX code through the Web Building Software's constructed in color picker pick/ specify the shade you require, copy the worth and departure decreasing modifications. Currently all you require to do is placing this value in the Custom CSS code you've produced in a minute. That's it!
Let's walk around some more!
Another amazing point you can accomplish with just a couple of lines of custom CSS as well as without yet opening the personalized HTML as well as losing all the block Properties aesthetic modifications is adding some motion to all the symbols you can inserting with the Icons Plugin. Use this electrical power with care-- it's so easy you could soon obtain addicted and a flooded with effects website sometimes obtains hard to check out-- so utilize this with measure a having the general appearance as well as feel I mind.
When the guideline obtains over this switch, allow's claim you desire to include an icon to a switch which must only be visible. And also given that it's movement we're chatting about, let's make it move when it's visible. The custom code you would certainly intend to utilize is:
If you need some extra tweaks in the appearance merely fallow the comments ideas to readjust the numbers. If required, and also of training course-- transform the animation type. If you need this impact at all times-- remove the ": hover" component as well as uncomment "limitless" making computer animation loop permanently not simply once when the site loads ant the control you've simply styled could be out of view
This strategy can quickly be increased to function with all the put Font Awesome symbols in your Web Building Software job. In order to apply to all the icons put in a block, just change
.
If required, remember to establish computer animation loophole forever.
Add some character to the gallery.
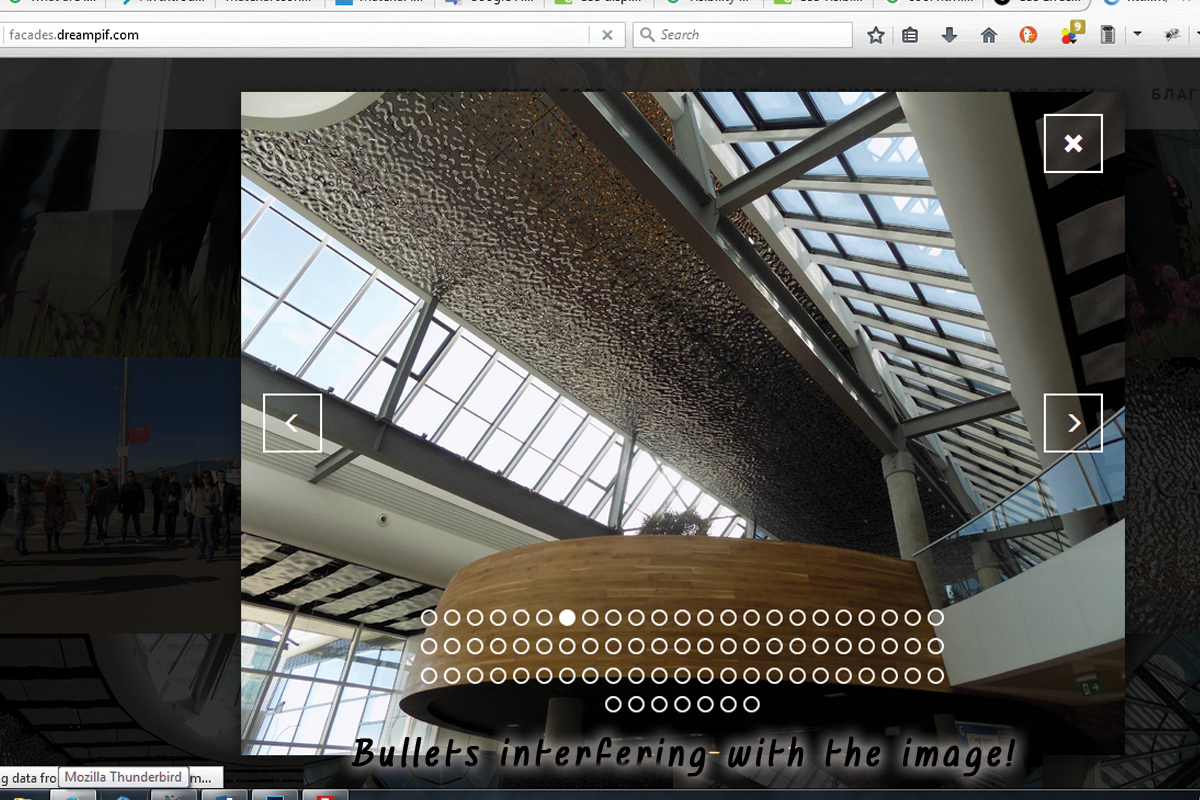
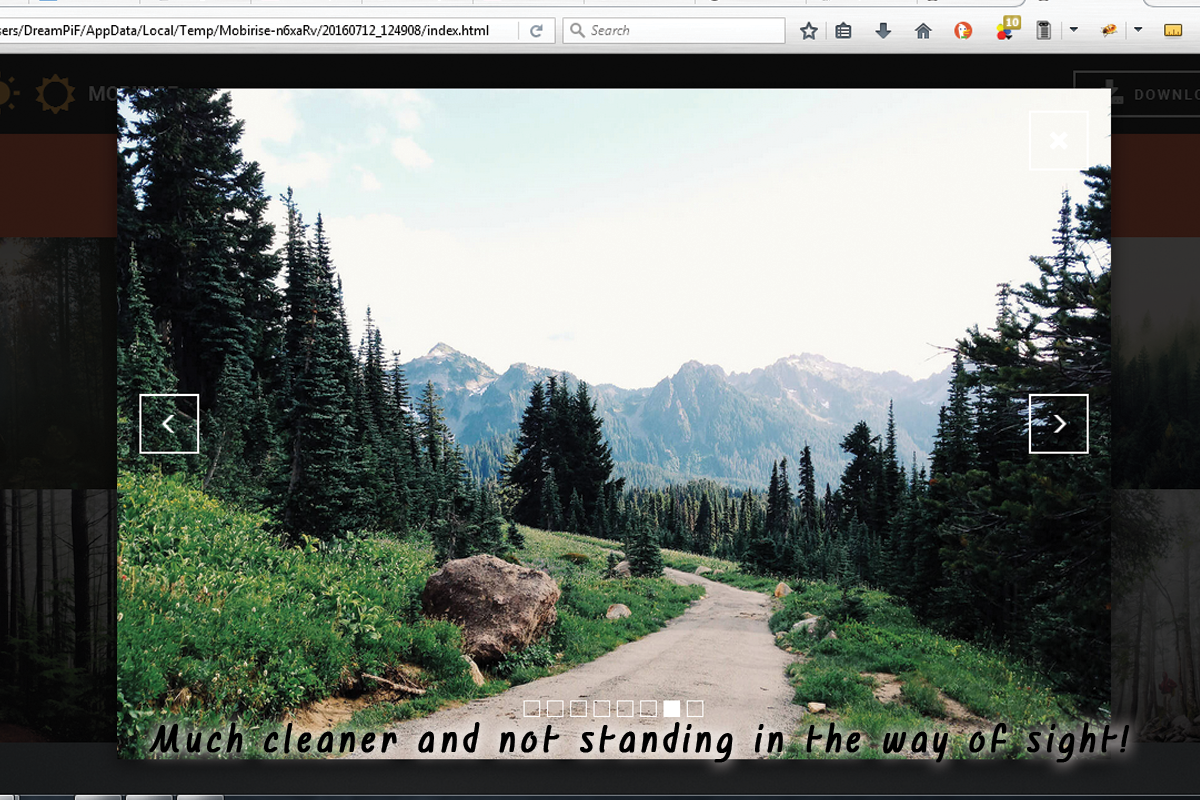
An additional cool as well as easy styling intervention you get efficient in accomplishing after the Web Building Software 2 upgrade as well as the incorporation of Font Awesome Icons in the job is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you discover proper. The treatment is fairly much like the one setting of the customized icon bullets. First you should pick the appropriate symbol and convert its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- similar to in the previous instance.
Being Awesome all over the location.
As well as currently it's time to obtain a little a lot more radical and talk about positioning your icon at any kind of placement in the message content of your website. Not a huge worry though because you could constantly establish the desired appearance at first and also as an extremely last step insert the symbols at the desired locations in the code.
The class specifying which symbol is being placed is the red one and also could be obtained for all the FA symbols from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw solutions the size of the icon and fa-spin makes it (certainly) spin. There is one more indigenous movement class-- fa-pulse, also obvious.
All the symbols put this means right into your content could be easily stiled by the ways of the previous 2 examples, so all that's left for you is consider the finest use for this outstanding newly presented in Web Building Software feature and also have some fun try out it!