Bootstrap Glyphicons Buttons
Overview
In the recent few years the icons gained a great portion of the website page we got used to both reviewing and producing. Having the pure and symbolic intuitive interpretations they almost immediately relay it got much less troublesome to prepare a focus point, presenting, build up or else describe a full point without loading using tons of time explore or making up most suitable pics along with incorporating all of them to the load the internet browser needs to carry every time the web page gets displayed on site visitor's display. That is generally the reason that in time the so admired and handily featured in some of the most well-known mobile friendly framework Bootstrap Glyphicons Button got a permanent place in our manner of thinking when even depicting up the very following webpage we shall generate.
Brand-new solutions
Yet the things do proceed and not really return and along with newest Bootstrap 4 the Glyphicons got left behind due to the fact that up until now there are actually numerous suitable replacements for all of them providing a much improved number in appearances and looks and the identical convenience of utilization. So why limit your creativeness to simply 250 marks when you are able to have many thousands? In such manner the innovator went back to appreciate the blooming of a incredible numbers of completely free iconic fonts it has evoked.
In such wise to get use of various very good looking icons along using Bootstrap 4 everything you require is taking up the assortment applicable best for you plus include it inside your web pages either via its own CDN web link alternatively by downloading and holding it locally. The most recent Bootstrap version has being thought flawlessly perform along with all of them.
How to operate
For effectiveness factors, all of the icons require a base class and individual icon class. To operate, place the following code nearly any place. Be sure to make a space in between the icon as well as message for effective padding.
Never put together including some other components
Icon classes can not be straightly mixed having alternative components. They really should not be employed in addition to various classes on the exact component. In its place, provide a nested
<span><span>Strictly for application on empty elements
Icon classes need to only be applied with elements that include no text information and have no child components. ( find more)
Altering the icon font position
Bootstrap suspects icon font files will be positioned in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Include the relative URLs possibility delivered by Less compiler.
- Change the
url()Apply whatever option best suits your specific development configuration.
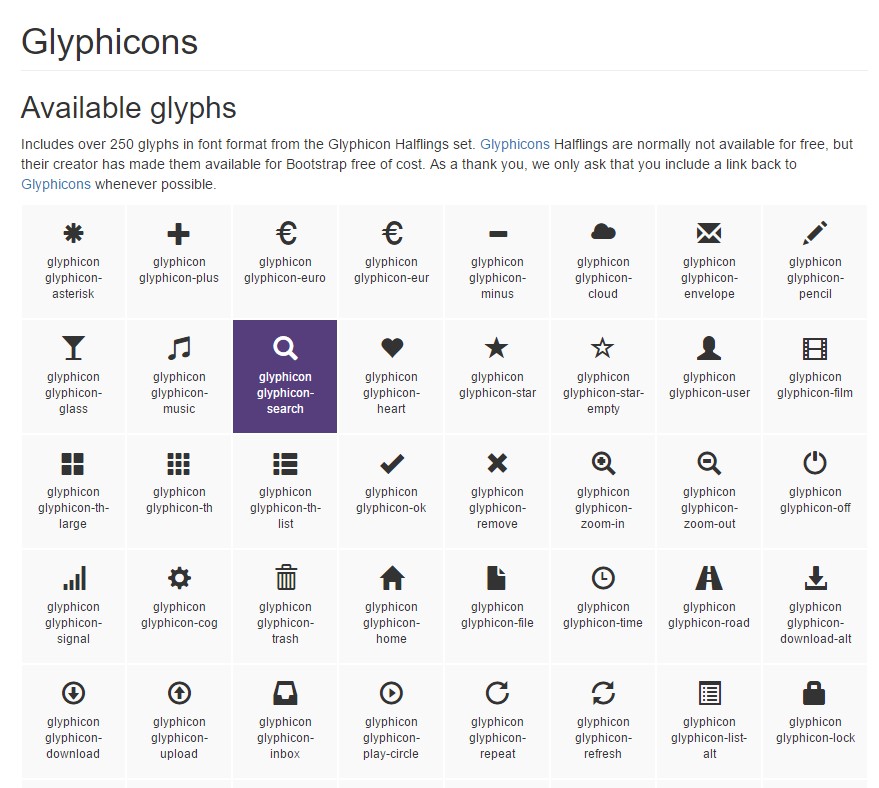
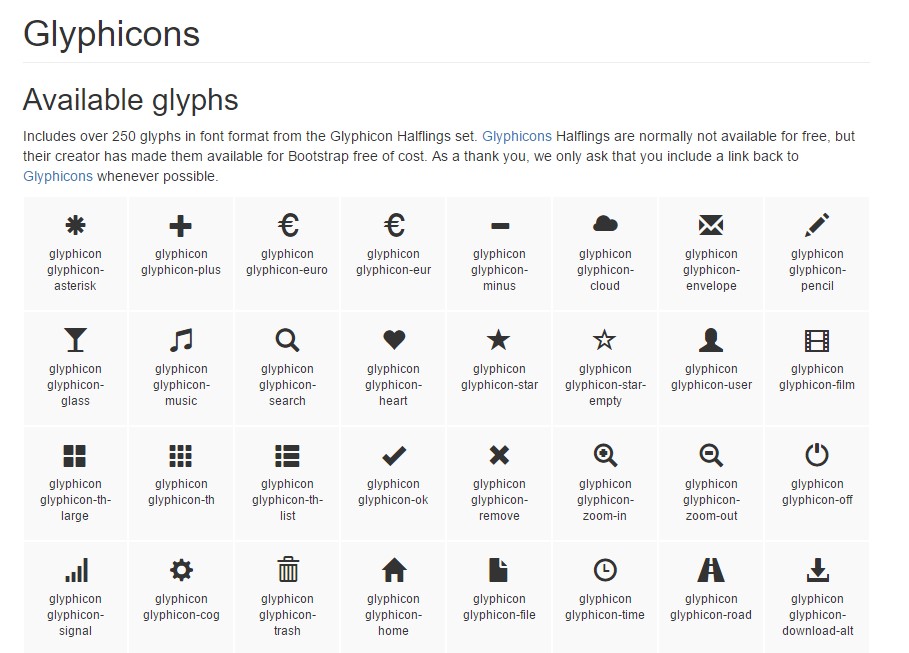
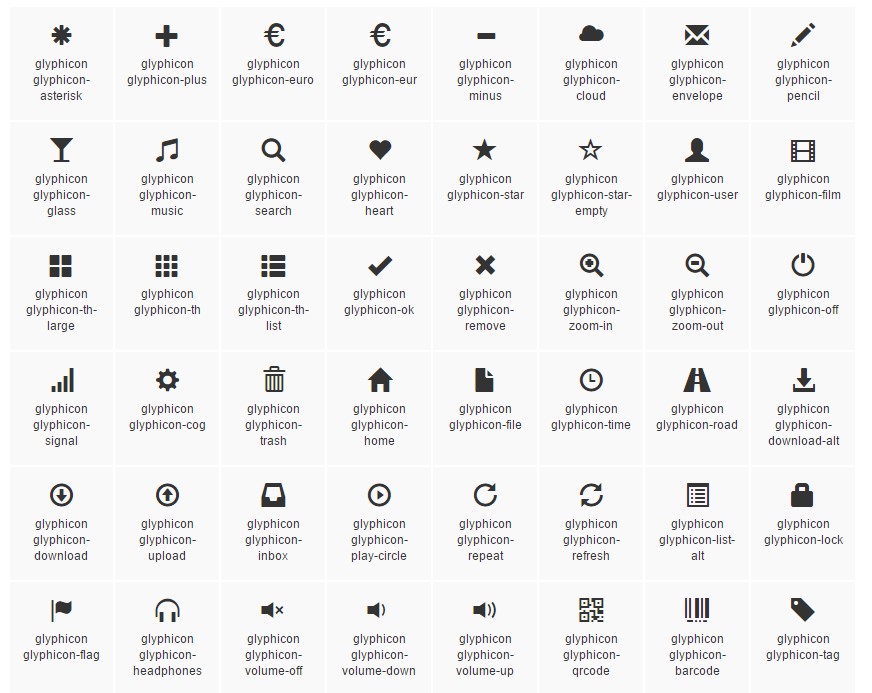
Easily accessible icons
The latest editions of assistive systems will definitely reveal CSS developed material, as well as certain Unicode aspects. To evade complex and unexpected output in display screen readers ( especially if icons are utilized just for design ), we cover up all of them by using the
aria-hidden="true"If you are actually using an icon to convey meaning ( instead simply just as a aesthetic element), make certain that this meaning is equally revealed to assistive technologies-- example, feature added content, visually covered by using the
. sr-onlyIn case you're making controls without any additional text message ( for instance a
<button>aria-labelVery most preferred icons
Below is a catalogue of the very well-known totally free and superb iconic fonts which may be efficiently applied as Glyphicons replacements:
Font Awesome-- including much more than 675 icons and more are up to arrive. All of these as well come in 5 additional to the default scale and also the site supplies you with the solutions of getting your individualized adjustable embed url. The operation is quite simple-- simply just put an
<i><span>Some other library
Material Design Icons-- a catalogue including overly 900 icons employing the Google Fonts CDN. If you want to involve it you'll require simply just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller sized selection
Typicons-- a bit smaller assortment with almost 336 items which primary webpage is likewise the Cheet Sheet http://www.typicons.com/ where you can obtain the specific icons classes from. The use is essentially the very same-- a
<span>Final thoughts:
And so these are a number of the selections to the Bootstrap Glyphicons Class coming from the old Bootstrap 3 version which may possibly be employed with Bootstrap 4. Utilizing them is easy, the information-- typically large and at the bottom line only these three opportunities deliver just about 2k well-kept beautiful iconic illustrations that compared with the 250 Glyphicons is nearly 10 times more. So now all that is really left for us is taking a glance at every one of them and getting the most suitable ones-- thankfully the online catalogs do have a helpful search element as well.

How to utilize the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons formal documents