Bootstrap List Css
Introduction
List group is a impressive and convenient element which is located in Bootstrap 4. The component is operated for presenting a string or 'list' content. The list group items have the ability to be modified and increased to maintain nearly any type of material just within with a number of features accessible for modification inside the list in itself. These list groups are able to in addition be operated for navigation with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List View is a element that forms the unordered lists in a particular procedure considering it paves the way for producing custom made material just within complex lists free from having to concerned about the presentation problem (since the language takes care of that by itself). ( read this)
Solutions of Bootstrap List Item:
Displayed below are the features that are readily available just within the list group component in Bootstrap 4:
• Unordered list: The absolute most simple form of list group which you may make in Bootstrap 4 is an unordered list that has a number of things with the correct classes. You can certainly built upon it by using the different possibilities that are provided in the element.
• Active materials: You are able to pointed out the existing active option via just simply adding in the
.active.list-group-item• Disabled items: You can surely as well de-highlight a list stuff making it show up as though it has been actually disabled. You simply will have to include the
.disabled.list-group-item• Hyperlinks and Buttons: With help from the buttons tag, you are able to easily generate an workable object inside the Bootstrap List Css which in turn means that you will definitely have the ability to bring in hover, active, and disabled states to all of these objects through using the
.list-group-item-action<div><li>.btn• Contextual classes: This is another cool component that becomes part of the list group component that makes it possible for you to design each and every list element together with a descriptive color and background. These are especially helpful for feature special materials or classifying them according to color-'s code.
• Badges: You have the ability to additionally put in badges to a list item to present the unread counts, activity on the thing, and make it easy for various other involved functions via making use of some other utilities. ( click this)
Let us take a look at some examples
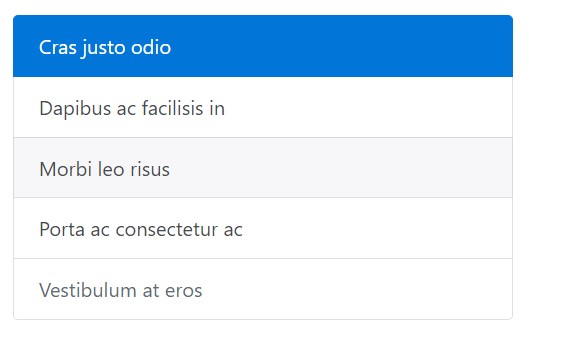
General standard
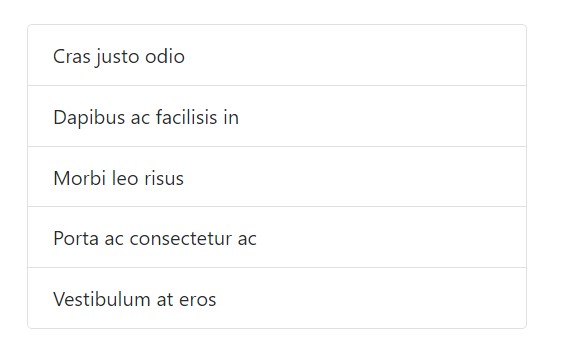
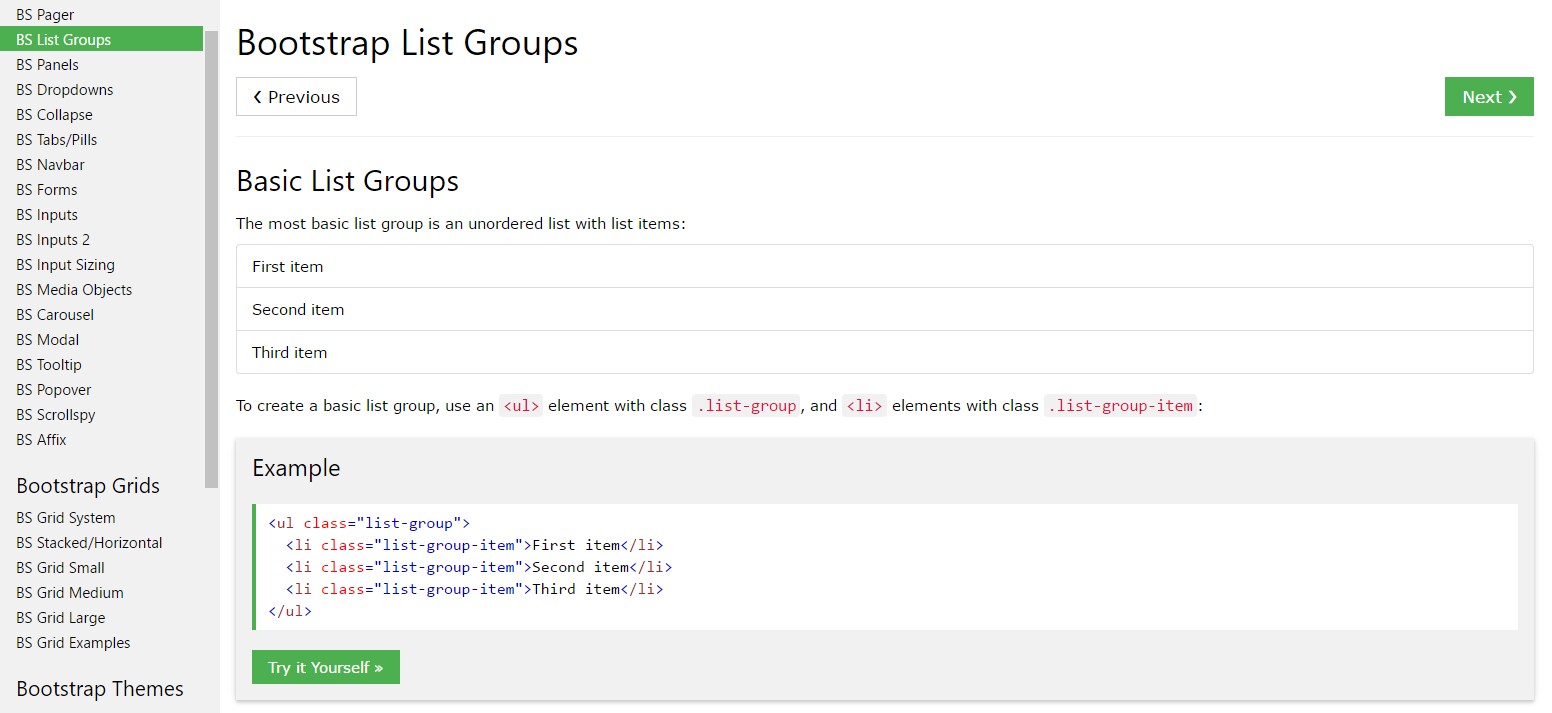
The absolute most common list group is an unordered list with list items and the correct classes. Build upon it using the features that follow, or with your own CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
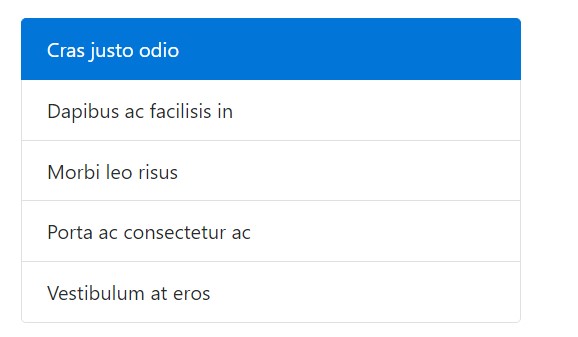
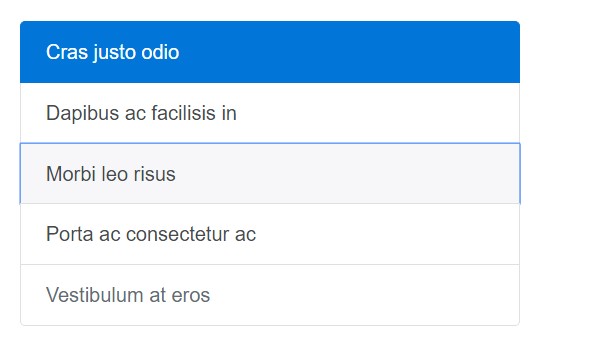
</ul>Active elements
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
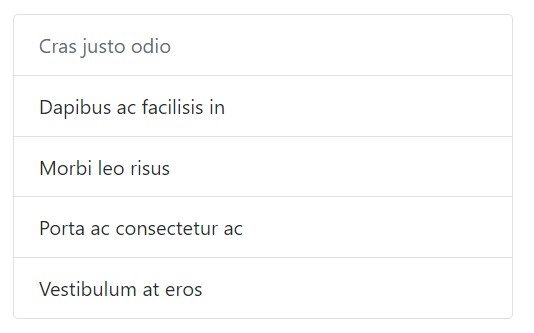
</ul>Disabled items
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Operate
<a><button>.list-group-item-action<li><div>Make sure to not employ the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
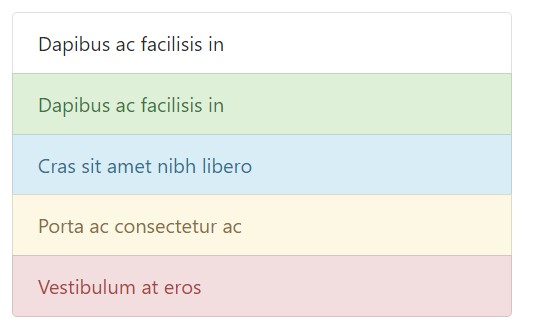
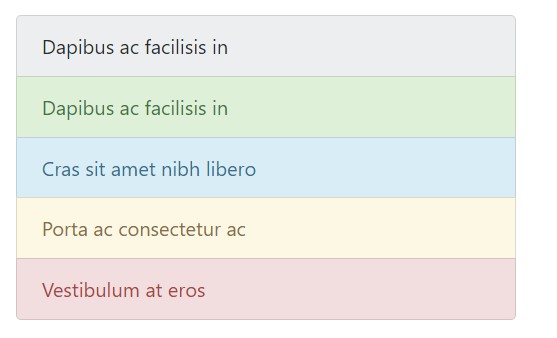
</div>Contextual classes
Use contextual classes to mode list things together with a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive modern technologies.
Utilizing coloration to add indicating just delivers a visional signal, which will not be conveyed to operators of assistive systems -- like screen readers. Make certain that info denoted by the color is either clear from the content itself (e.g. the visible message), or else is provided through alternate ways, like additional text covered by having the
.sr-onlyHaving badges
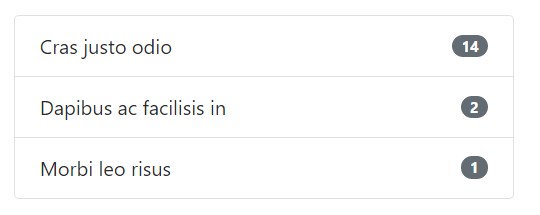
Add badges to any type of list group item to show unread sums, activity, and much more using a number of utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
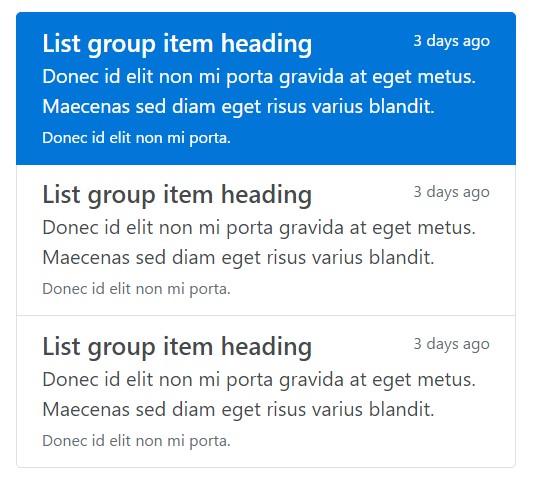
Include almost any HTML within, even for linked list groups such as the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a useful and powerful component in Bootstrap 4 that enables you to produce an unordered list extra planned, interactive, and responsive without giving in on the look as well as layout of the list objects themselves.
Take a look at a number of youtube video guide about Bootstrap list:
Related topics:
Bootstrap list formal documents

Bootstrap list short training

Bootstrap list trouble