Bootstrap Modal Popup Header
Overview
Often, whenever we produce our webpages there is this sort of web content we don't want to take place on them up until it is certainly really wanted by the website visitors and as soon as that time occurs they should have the opportunity to simply take a intuitive and straightforward activity and receive the wanted data in a matter of minutes-- quickly, practical and on any sort of display screen dimension. When this is the instance the HTML5 has simply the perfect element-- the modal. ( useful reference)
Significant details to take into consideration:
Just before getting started having Bootstrap's modal element, don't forget to review the following since Bootstrap menu decisions have recently altered.
- Modals are constructed with HTML, CSS, and JavaScript. They are really positioned over anything else within the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will instantly close the modal.
- Bootstrap just supports just one modal window simultaneously. Nested modals usually are not assisted while we believe them to remain unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusKeep viewing for demos and application instructions.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Design. To obtain the identical result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The best way to work with the Bootstrap Modal Popup Position:
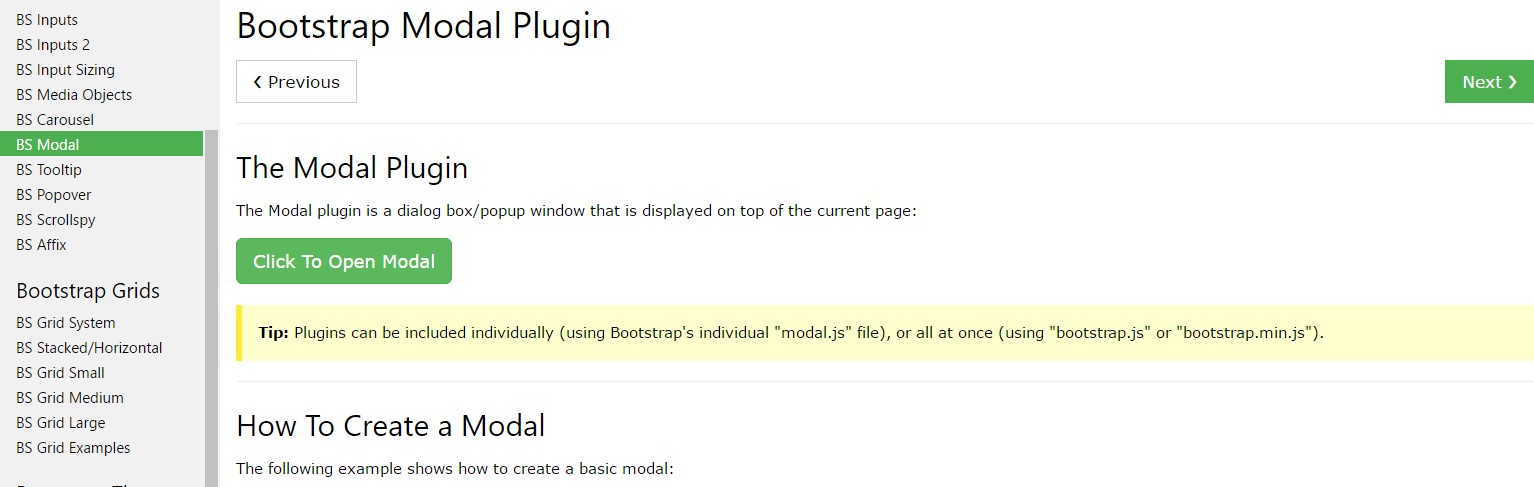
Modals are completely sustained in recent fourth version of probably the most favored responsive framework-- Bootstrap and can certainly also be styled to reveal in different dimensions inning accordance with professional's desires and vision however we'll get to this in just a moment. Primary why don't we view effective ways to create one-- step by step.
First of all we require a container to conveniently wrap our disguised web content-- to create one develop a
<div>.modal.fadeYou demand to put in certain attributes additionally-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the actual modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter adjusting the header it is really moment for producing a wrapper for the modal web content -- it ought to take place along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been generated it is definitely moment for setting up the element or elements which we are going to apply to launch it up or in other words-- produce the modal appear in front of the users when they decide that they require the data brought in it. This normally gets accomplished through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Triggers your information as a modal. Accepts an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has in fact been demonstrated or hidden (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Go back to the user right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller right before the modal has really been hidden (i.e. before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
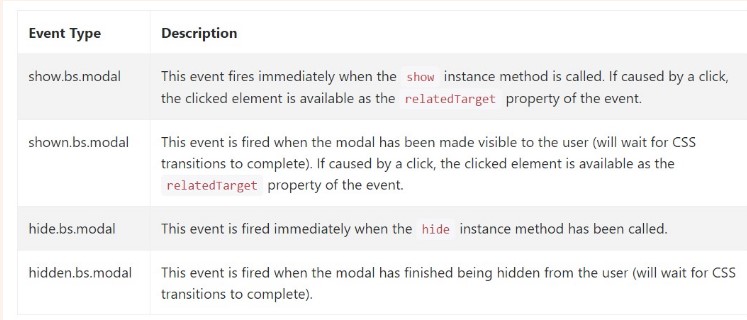
Bootstrap's modal class exposes a few events for fixing in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Basically that is really all of the critical aspects you ought to take care about if designing your pop-up modal component with the current 4th version of the Bootstrap responsive framework-- now go look for something to hide inside it.
Inspect a few video clip information regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: approved records

Bootstrap Modal Popup: tutorial training

One more useful content regarding Bootstrap Modal Popup