Bootstrap Login forms Css
Overview
Sometimes we need to defend our valuable web content in order to give access to only several people to it or else dynamically customize a part of our sites baseding upon the particular customer that has been watching it. However just how could we potentially know each particular visitor's persona due to the fact that there are certainly so many of them-- we must get an trusted and easy approach knowing who is who.
This is exactly where the visitor access management comes along first communicating with the site visitor with the so knowledgeable login form component. In newest 4th edition of one of the most prominent mobile friendly web page production framework-- the Bootstrap 4 we have a plenty of features for creating this kind of forms so what we are certainly heading to do right here is taking a look at a some sample just how can a basic login form be designed utilizing the helpful instruments the current edition goes along with. ( check this out)
Efficient ways to utilize the Bootstrap Login forms Design:
For beginners we need a
<form>Inside of it several
.form-groupNormally it's easier to use individual's email as an alternative to making them figure out a username to authorize to you since generally any individual realises his email and you are able to constantly ask your site visitors another time to specifically deliver you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next goes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
<button>type="submit"Example of login form
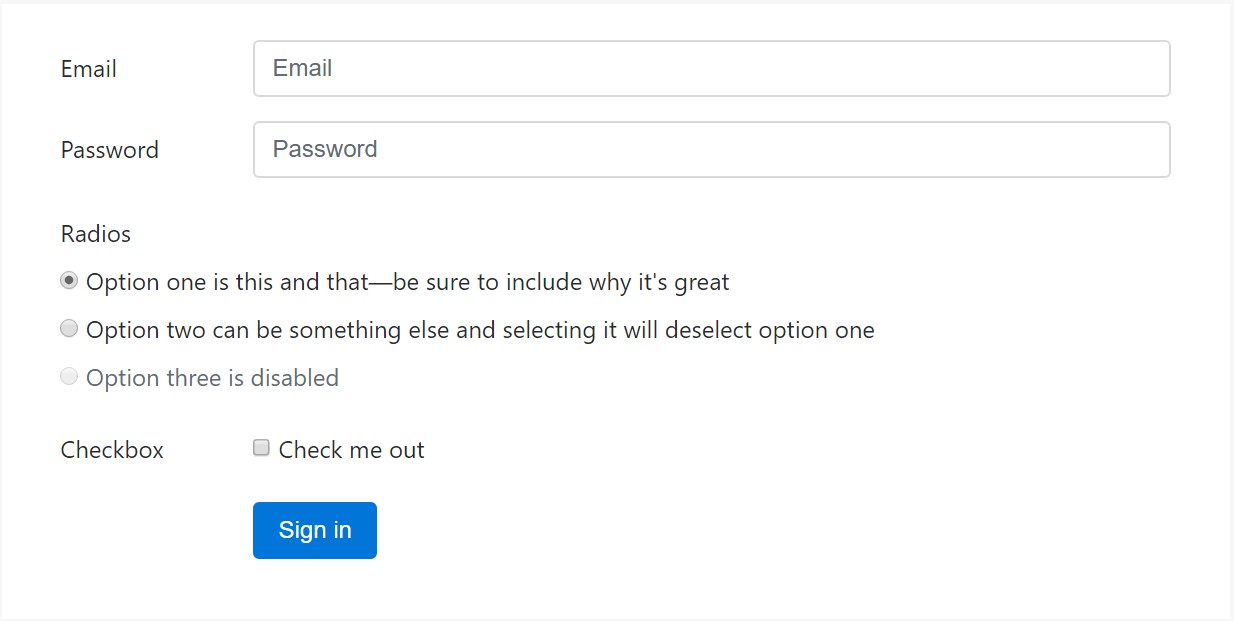
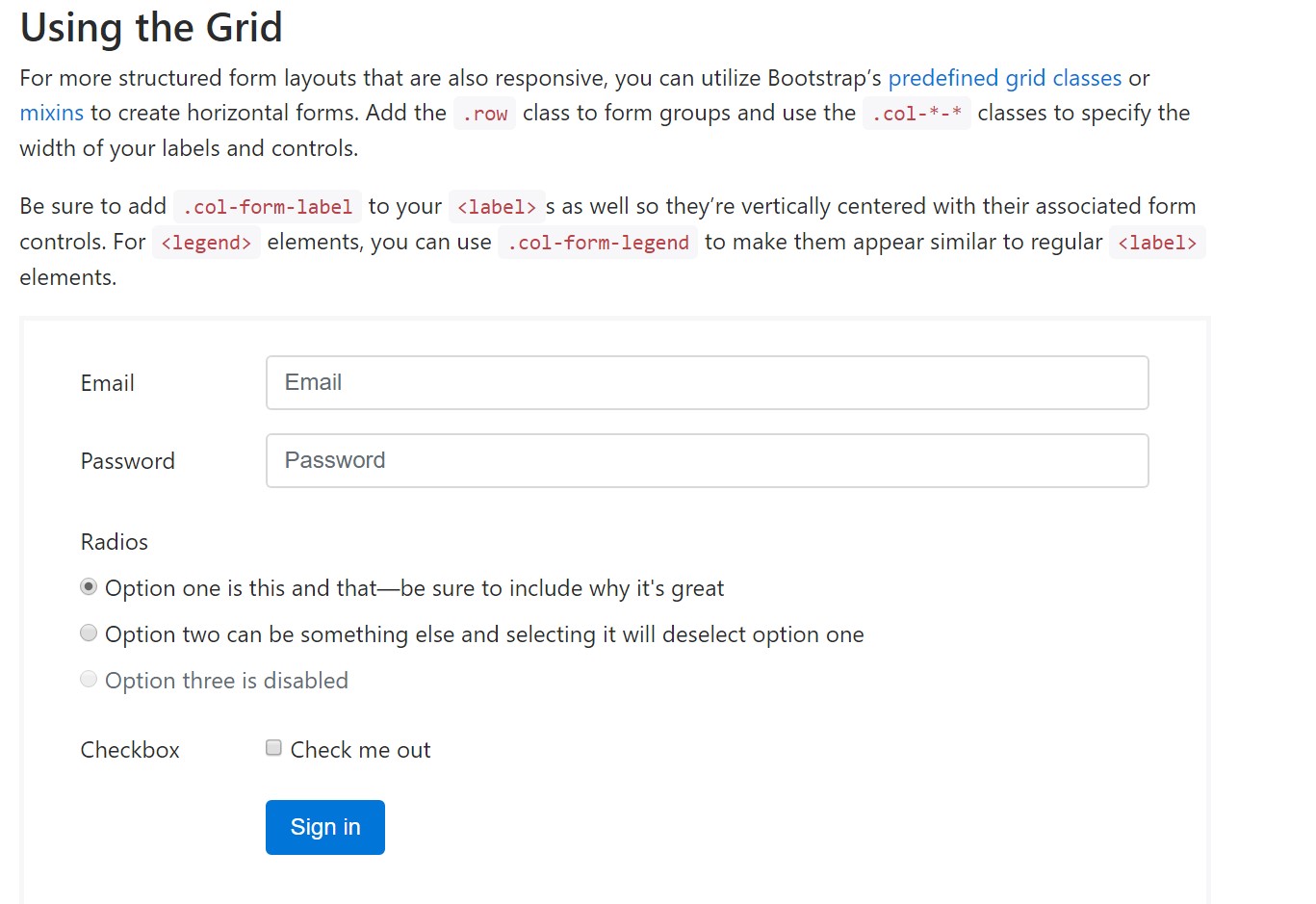
For even more organised form layouts that are also responsive, you can absolutely employ Bootstrap's predefined grid classes as well as mixins to set up horizontal forms. Include the
. row.col-*-*Don't forget to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Generally these are the major elements you'll require to generate a basic Bootstrap Login forms Code with the Bootstrap 4 framework. If you're after some more complicated presences you are simply free to take a complete benefit of the framework's grid system arranging the components practically any way you would certainly think they need to occur.
Examine a couple of online video short training about Bootstrap Login forms Modal:
Linked topics:
Bootstrap Login Form approved information

Guide:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form