Bootstrap Row Set
Overview
What exactly do responsive frameworks do-- they provide us with a convenient and working grid environment to put out the web content, ensuring if we specify it appropriate so it will operate and showcase correctly on any kind of gadget no matter the measurements of its display screen. And a lot like in the building each and every framework involving one of the most favored one in its latest version-- the Bootstrap 4 framework-- feature simply a handful of primary features that set and combined effectively can assist you create practically any eye-catching appearance to suit your design and vision.
In Bootstrap, usually, the grid setup becomes assembled by three major features that you have most probably previously seen around looking at the code of certain pages-- these are simply the
.container.container-fluid.row.col-In case you're quite new to this whole thing and in certain cases can think which was the correct approach these 3 needs to be positioned inside your markup here is really a plain trick-- all you require to always remember is CRC-- this abbreviation comes for Container-- Row-- Column. And because you'll briefly get used to viewing the columns serving as the inner component it's not vary probable you would certainly oversight what the primary and the last C represents. ( additional hints)
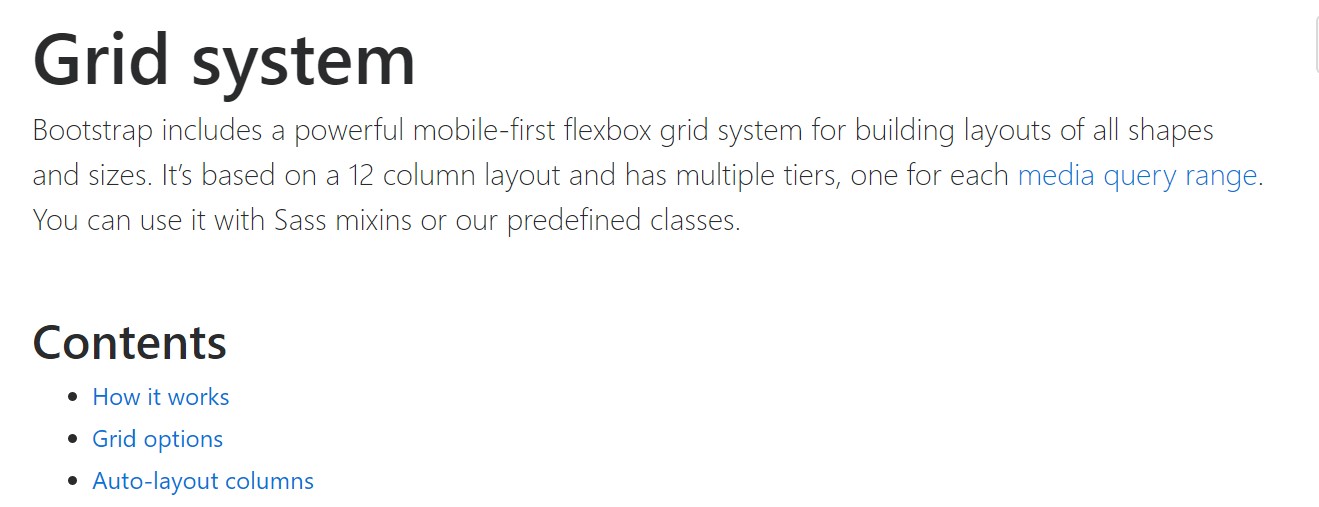
Number of words with regards to the grid system in Bootstrap 4:
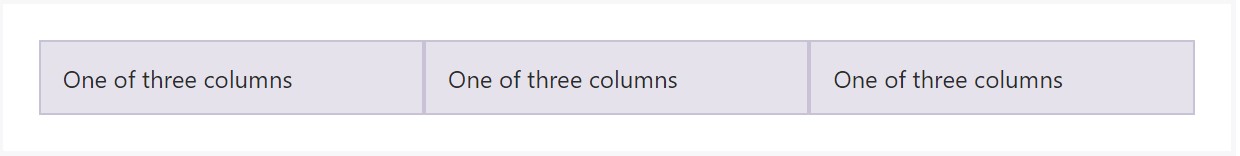
Bootstrap's grid method employs a number of columns, rows, and containers to structure plus straighten web content. It's set up through flexbox and is entirely responsive. Shown below is an illustration and an in-depth look at how the grid interacts.
The aforementioned scenario builds three equal-width columns on small-sized, normal, big, and extra sizable devices applying our predefined grid classes. All those columns are concentered in the web page along with the parent
.containerHere is actually the ways it operates:
- Containers provide a means to centralize your web site's contents. Make use of
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are certainly organized effectively. We employ the negative margin method with regards to
.row- Content should be placed within columns, also just columns can be immediate children of Bootstrap Row Inline.
- With the help of flexbox, grid columns with no a set width is going to instantly layout having equal widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you need to work with out of the potential 12 per row. { In this way, on the occasion that you want three equal-width columns, you can absolutely utilize
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, standard, huge, and extra large.
- Grid tiers are founded on minimum widths, signifying they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or else Sass mixins for extra semantic markup.
Be aware of the issues and bugs around flexbox, such as the inability to apply several HTML elements such as flex containers.
While the Containers give us fixed in max width or else dispersing from edge to edge straight space on display screen with slight convenient paddings all around and the columns grant the means to distributing the screen area horizontally-- once again with some paddings across the factual web content giving it a space to inhale we're intending to target our interest to the Bootstrap Row component and all the amazing approaches we can easily employ it for designating, coordinating and distributing its elements using the clear new to alpha 6 flexbox utilities which are really some classes to add in to the
.row-sm--md-The best way to employ the Bootstrap Row Form:
Flexbox utilities may possibly be employed for developing the ordination of the components maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright setting that in Bootstrap 4 flexbox utilities has been simply addressed as
.align-.align-items-start.row.align-items-end.align-items-centerSome other options are adjusting the things by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities stated thus far maintain separate grid tiers infixes-- put them right before the last word of the equivalent classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply just how this crucial however at very first look not so customizable component-- the
.rowLook at several on-line video short training relating to Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: approved information

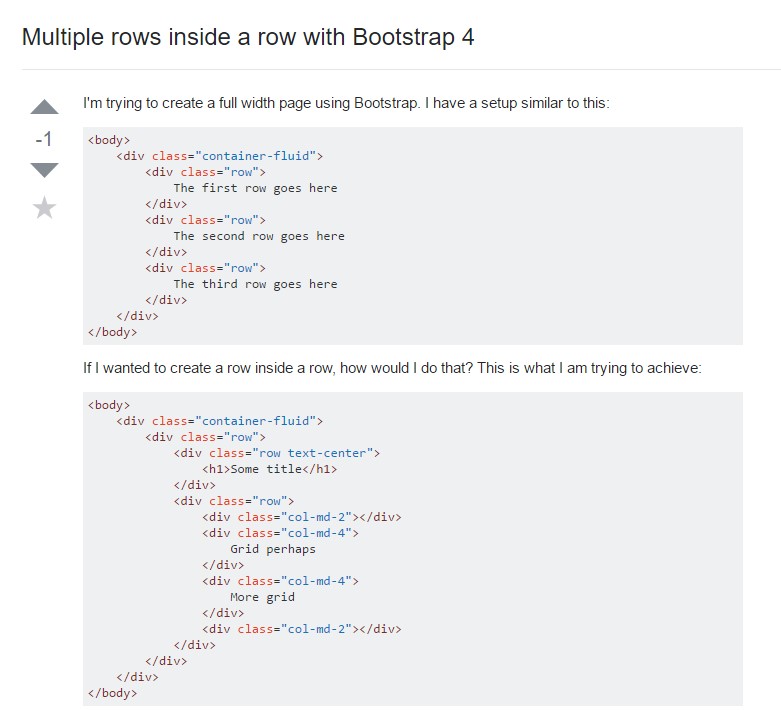
Multiple rows inside a row with Bootstrap 4

Another trouble: .row
causes horizontal overflow
.row