Bootstrap Select Value
Intro
Bootstrap is the most prominent framework for developing completely responsive internet sites for the several couple of years now and it becomes more effective, easy to use and very well thought with each and every new edition attempting to stay in touch with the web site design tendencies and web designer's needs. The new Bootstrap 4 edition is even faster and easier to apply compared to its predecessor which in turn turned into the complete favorite as soon as it relates to mobile friendly. It is although still simply a great thought set of designating rules and classes and not a magical wand capable of delivering nearly anything a website developer could actually consider or a customer could potentially need to have-- no framework could ever do that. ( additional reading)
That is certainly the reason that on time various plugins become set up just to fill the small voids fulfilling the need of special appeal and activity for this unique cases when the main framework simply cannot complete the job. This in fact is a good approach due to the fact that typically we only incorporate the primary framework information for most ideal appeal and features and the plugins arrive in and become loaded with web browser only if needed delivering the effective web server load and speed for our pages.
Over here we're intending to have a quick look at some of those plugins-- the Bootstrap Select Jquery. It provides a great extension to the default
<select>Effective ways to work with the Bootstrap Select Style Plugin:
The page you can certainly attain it from is https://silviomoreto.github.io/bootstrap-select/ and by roll it only a bot you can spot the CDN hyperlinks in the event that you choose not to self-host. Once you have linked it in your page you have the ability to simply get use of it designating the class
.selectpicker<select>You can split up the achievable alternatives within the dropdown menu to a handful of groups-- simply cover the
<option><optgroup>label= “ “A couple of opportunities might be chosen simultaneously-- a thick shows near the ones you really need within the web page-- supposing that you require this type of behaviour simply just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional awesome function is incorporating a convenient search box on the high point of the dropdown-- through this in cases of a actually large list of selections the visitor can conveniently narrow the list down by just typing a couple of letters of the name of the needed one-- the list quickly becomes filtered. To acquire his usefulness you must select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are simply just a several uncomplicated cases to provide you the complete feeling just how you can surely get the things accomplished-- normally, by just including a few words for custom-made attributes to the
.selectpickerLook at some on-line video short training about Bootstrap Select Menu plugin:
Linked topics:
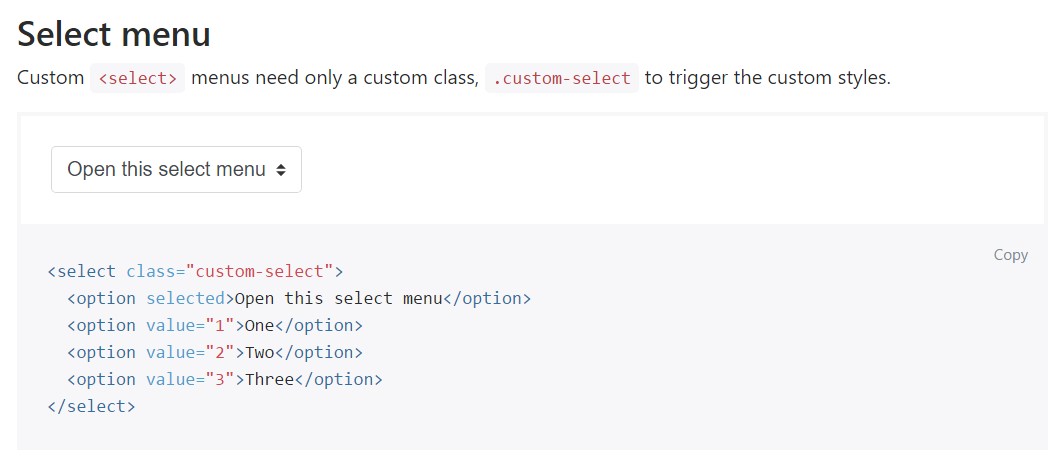
An example of the select menu

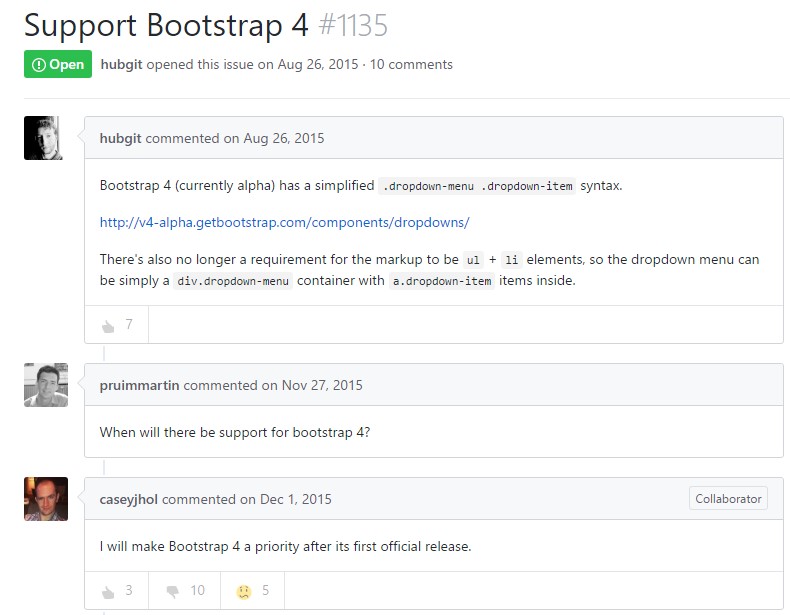
Select plugin trouble

Practical treatment of the select plugin