Free Bootstrap Landing Page Theme
Premium Bootstrap Dark Theme Template
Nowadays practically every business, despite if that's a startup or a major company only requires a web site. Or even in addition-- a great deal from people believe the requirement from having one either to share what they need to state and also express their sight or to market their capability and also experience in order and obtain hired even more simply. However naturally certainly not everybody posses the essential web designer skill-sets and/or time needed for generating an awesome looking web site from the scrape to using just a message publisher and favorite web internet browser.
But allow's pointer back as well as take a look about. In nature everything sort of makes every effort locating the simplest course, the one taking least attempts obtaining from one aspect to yet another. So this tool is actually sort of natural factor we find for a fast and also very easy remedy from the duties we generate dealt with to. For me individually, as a graphic and also lately creating his very first steps internet designer that never was actually a possibility taking a person else's dream and also substituting merely the words along with the one I require, yet let's face this-- making use of ready-made HTML design templates is actually indeed a rapid as well as easy option for one being without the skills, but in desperate necessity from a website. You only require and take the data as well as substitute the message and photos with your personal-- no exclusive know-how is needed and really good free of charge tools for message modifying and photo cropping are extremely discovered on the net. And considering that there are plenty layouts offered this's also fairly quick and easy to pick-up one actually close enough to the spirit of just what you mean to show in your site. From this standpoint that really appears like the most convenient means, but permit's be honest-- that's a provide and take online game-- you drop a lot off time seeking for a respectable layout then receiving knowledgeable about the way this's coordinated and also certainly acquire encountered the HTML knowing curve to get about equally high as you need and perform your goals-- that is actually simply the technique this tool is. And also regardless of what you carry out-- you generate limited by purchase someone not even recognizing you exist carried out for the important web content you wish to show to the globe.
As I mentioned I'm a designer, thus this way from carrying out things has actually certainly never been actually a choice for me. However I am actually also (or at the very least believe thus) an individual, thus, naturally, I'm additionally trying for the most convenient means-- and in concern from truth I located this a couple of months back-- this is actually an incredible (and cost-free!) item off software program phoned The Mobile Bootstrap Builder-- you just grab and drop the readymade shuts out organizing and also styling all of them right from the main conclusion like you will in a content or picture editor-- no coding understanding demanded in any way, which was actually terrific at the time considering that I possessed none. Yet as you could think that's a share video game again-- being a climbing superstar this had restricted amount of blocks still in uncommon events tightening me expressing the important things I must. However, Mobile Bootstrap Builder was actually so great and the technique from developing a website with experienced so quick and easy as well as exciting that this tool kind off normally became my beloved web concept solution. Time gone by and also it showed up that I'm not the only one-- I observed the developing off a solid Mobile Bootstrap Builder area discussing expertise and also helping the ones in necessity. It grew thus much definitely that a bunch off individual internet layout staffs preferred to feature their work in Mobile Bootstrap Builder's framework incorporating some even more flavor and range to the project.
So this is what our company're going and talk going today-- UNC Bootstrap Landing Page Theme - the very first separately developed HTML design template pack combined in to the great Mobile Bootstrap Builder. Beginning as fairly inadequate in modification possibilities extension beautiful only with the several in a different way arranged predefined blocks to decide on off in merely an issue from full weeks the UNC Bootstrap Flat Theme matured to end up being an outstanding expansion providing the user the stated assortment off blocks pleasantly wrapped in the precious no code called for Mobile Bootstrap Builder Customization environment. Scrolling down and down over nearly a hundred all predefined blocks you'll be delighted to find out a whole bouquet off completely brand new forms of blocks generally extending your abilities off showcasing your content with the Mobile Bootstrap Builder. As well as the most ideal everything is that along with the very carefully grasped Block Preferences you barely need to have tweaking something via the Code Editor-- almost everything can easily be specified off there. We'll additionally have a deeper search in these uncommon situations when minor tweaking as well as styling the components are needed to gain the most off them along with merely a handful of basic lines off regulation created in the integrated Mobile Bootstrap Builder Custom HTML and also CSS publisher.
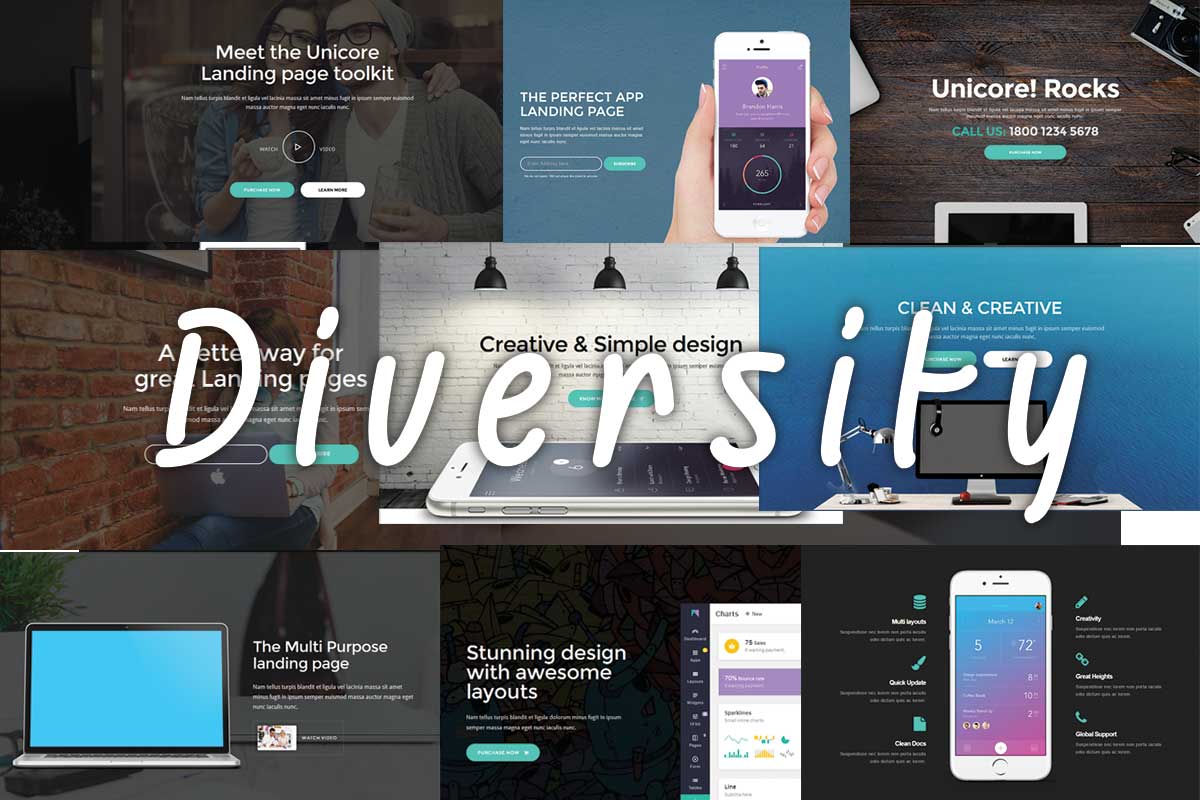
Variety as well as ease

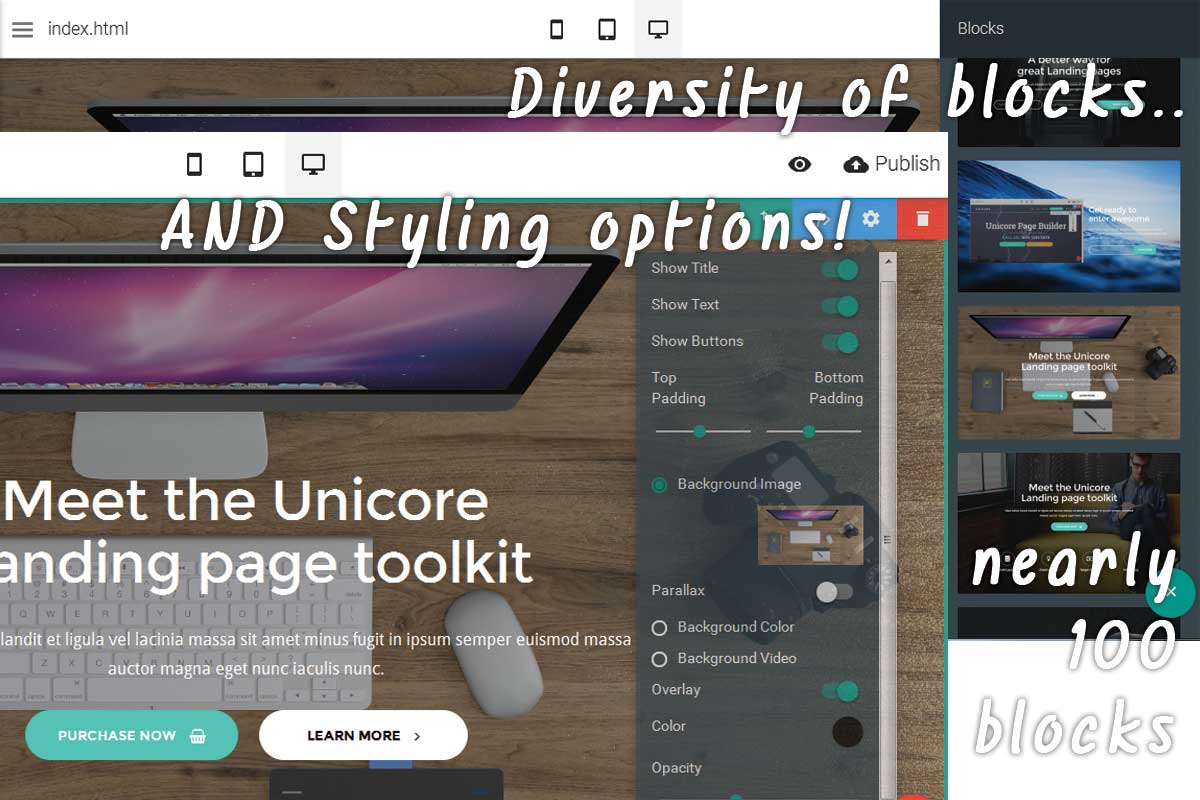
This is what the UNC Bootstrap Responsive Theme really gives-- an entire hand filled with blocks all ready for you and type your material and also replace the pictures, much like you made use of and carry out in the routine HTML design templates. Yet this moment, because from the Mobile Bootstrap Builder Graphic atmosphere you receive to really view the results off every adjustment you square away on the screen. No even more cautious identifying parts of code and blinking over the screen making sure you mix this tool in the correct area in order to get the wanted agreement-- you simply move as well as go down the everythings you need where you require this and with the UNC Bootstrap Mobile Theme there is a great deal and tug as well as lose.
I suppose listed below comes the location off few terms from warning-- along with the big power come the great duties. Just due to the fact that you can easily grab and also fall any sort of block at any type of restaurant in your concept this tool doesn't suggest you must randomly do this. Right now when you have the tools to get the website specifically the method you need and-- take your time establishing the toughest principle which finest communicate with the users and offer to your requirements. Off course, the most ideal sight includes a ton of experiments, however merely keep in thoughts that besides there are couple of popular regulations which a site appearance should fallow. You've actually got some help on this one-- the means the blocks are actually purchased in the side board offers you a pointer concerning the suitable area they must consume your internet site.
Several blocks AND Multiple choices
The brand new version of the UNC Bootstrap Minimal Theme presents various( nearly 100) predefined blocks and the best thing is nearly all from all of them are fully personalized the Mobile Bootstrap Builder way! In the Blocks Preferences panel there are actually all the really good aged styling choices our company the Mobile Bootstrap Builder Users Community are actually actually used to and some brand-new ones including the utilization off the Font Awesome icons and also some vital to the brand new style of blocks handles we'll have an in-depth look. You don't generate faced a dilemma any longer-- a number of blocks along with a lack of no coding customization (as alike HTML layouts for instance) or good small pack off totally customizable blocks missing a functions coming from time to time. Along with the brand new version from UNC Bootstrap Responsive Theme you receive BOTH-- just select the blocks thoroughly matching your sight and also type that via the graphic Mobile Bootstrap Builder user interface.
The very best surprise along with the second version off the UNC Bootstrap One Page Theme will possibly concern the Mobile Bootstrap Builder consumers actually generated acquainted with the initial one. As any item off function in process the very first model had a vast assortment off predefined sections however absolutely lacked personalization options in the Block Properties part, therefore for an adapted Mobile Bootstrap Builder user dealing with this tool was actually type of agonizing. But no even more! This tool seems to be the growth staff has actually taken the assimilation from the theme seriously and also currently the UNC Bootstrap Landing Page Theme gives complete and satisfying building an excellent looking and also totally responsive internet site experience.
Thus permit's right now take a detailed consider just what we've understood.
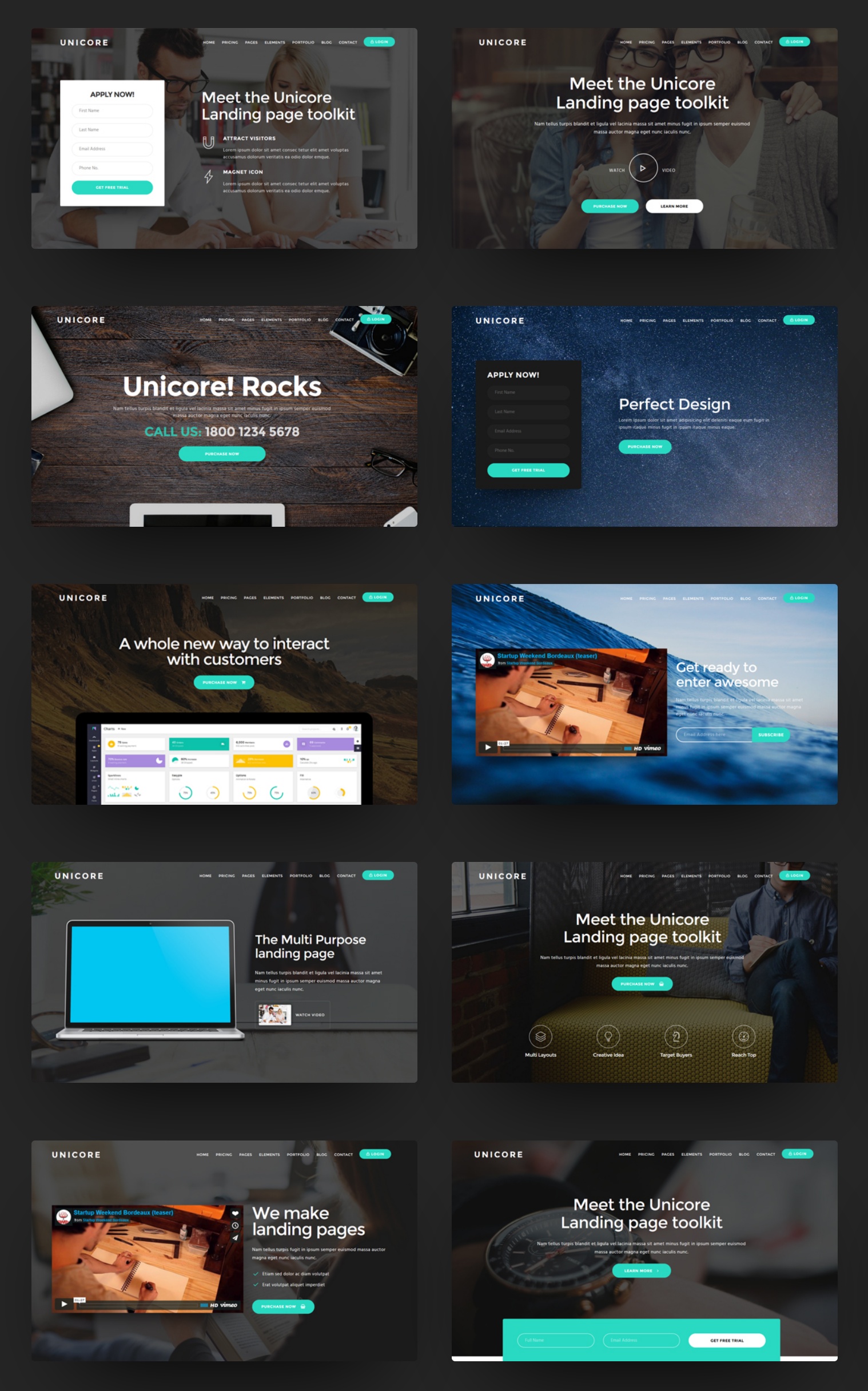
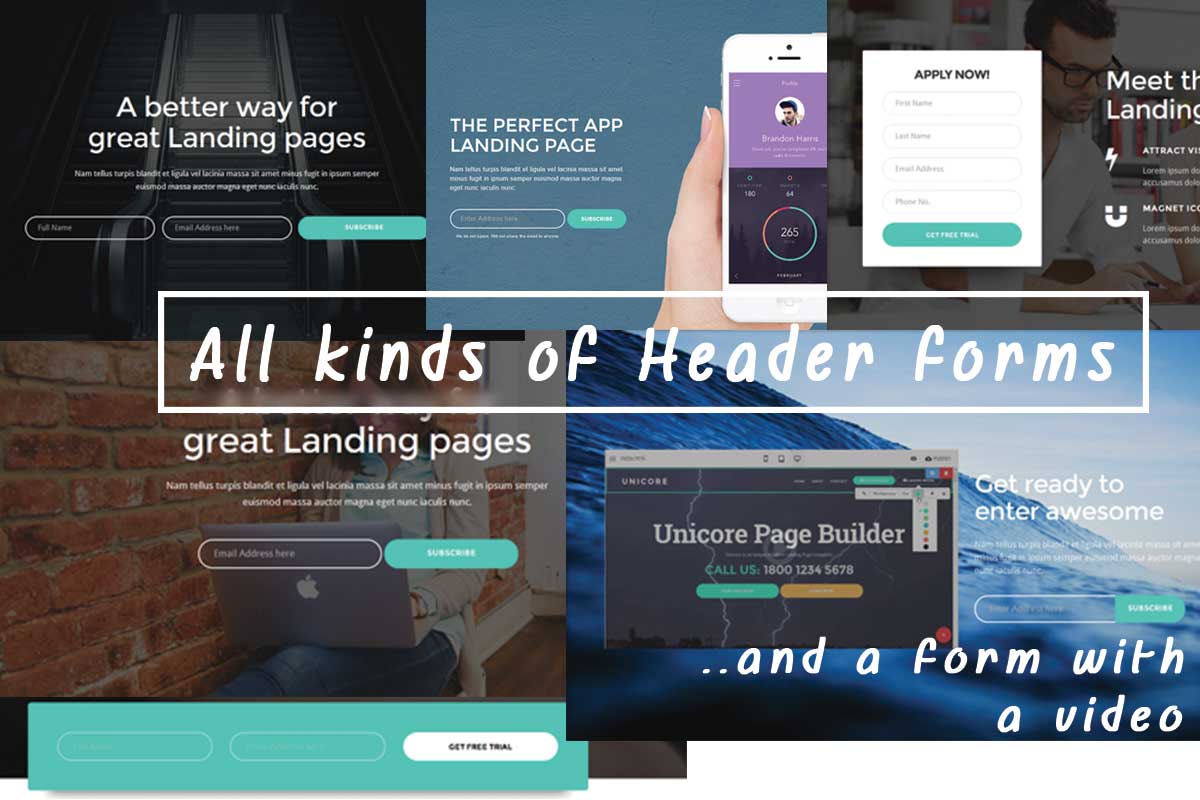
The Header Blocks
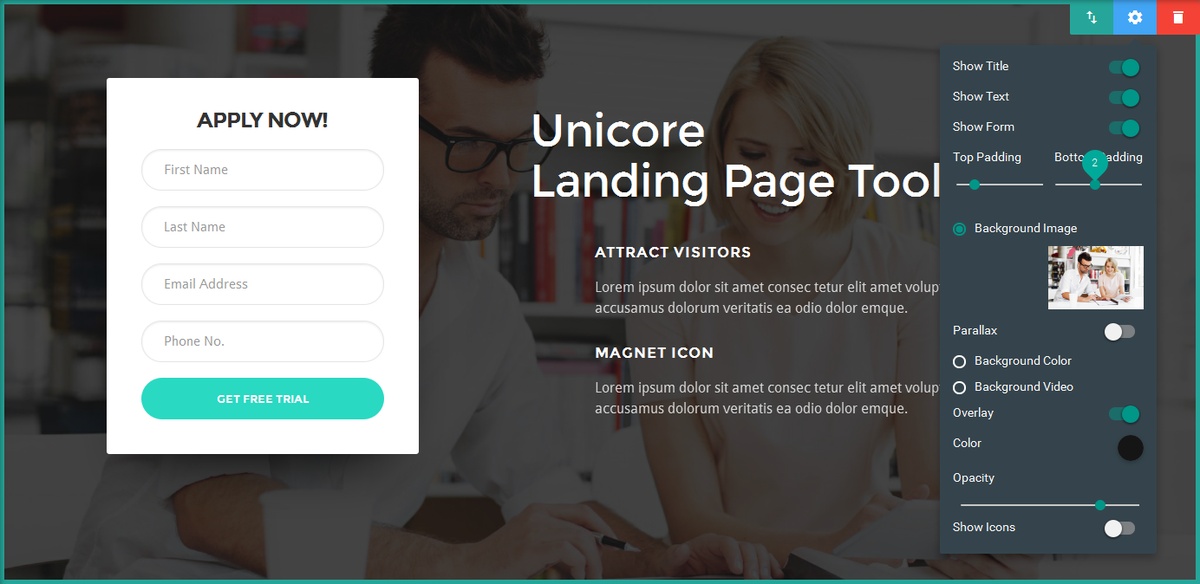
In UNC Bootstrap Minimal Theme there are 25 all kinds of header blocks out for you to using. They come totally loaded with functions and actually this comes and be actually the sign that contrasts all of them coming from each other. The UNC Bootstrap Mobile Theme progression crew has actually generated and established all type of awesome possibilities consisting of 9 kinds of call and also sign up types-- one thing our company really did not possess previously and to flavor up the important things even more you could incorporate a picture or online video and a number of them. The header pack additionally consist of daring contact to activities along with innovative concepts for the history, some them permitting you to insert photo or even online video inline. Likewise, new feature offering is making use of Font Awesome if you want to obtain a few very appealing outcomes.
All UNC Bootstrap Flat Theme Header Blocks possess complete Mobile Bootstrap Builder Classic history variety choices featuring Background Solid Color, Image Video and also a totally personalized semitransparent Overlay shade. A brand new function is actually the Icons Color alternative-- since in lots of blocks you possess the ability from inserting Font Awesome Icons in your web content this alternative allows you choose the shade through which you presume they will definitely seem finest. The common designing method is actually all the elements equivalent in a block and discuss a colour yet if somehow you need to have administering an all shade to a number of the icons, that's simply attainable with merely a handful of collections off code as well as our team'll review this tool in the future.
The general dark colour program kind of masks the appearance off the blocks in the side board creating that challenging and in fact see the format. It's sort of baffling initially, but don't stress-- you'll generate made use of to it pretty soon-- only take all the blocks out to find just what you've received in your brand new tool kit and also eventually on when you need something you'll find out the equivalent thumbnail simply.
Therefore Let's look.
The bold telephone call to activity forms in the header are very a pleasant and also valuable idea. Leveraging Mobile Bootstrap Builder integrated one action customization kind performance the UNC Bootstrap Landing Page Theme provides us a plenty and pick up from relying on the information off the site. All the styling are completely personalized via the graphic user interface and in the event Bootstrap predefined color pattern are not sufficient-- making use of the Code Editor's functionalities. This tool is in fact a terrific method incorporating the popular full-screen header along with purposeful relevant information as well as capability. Somehow you've driven the content down presently, therefore why certainly not putting some capability alongside the excellent graphics.
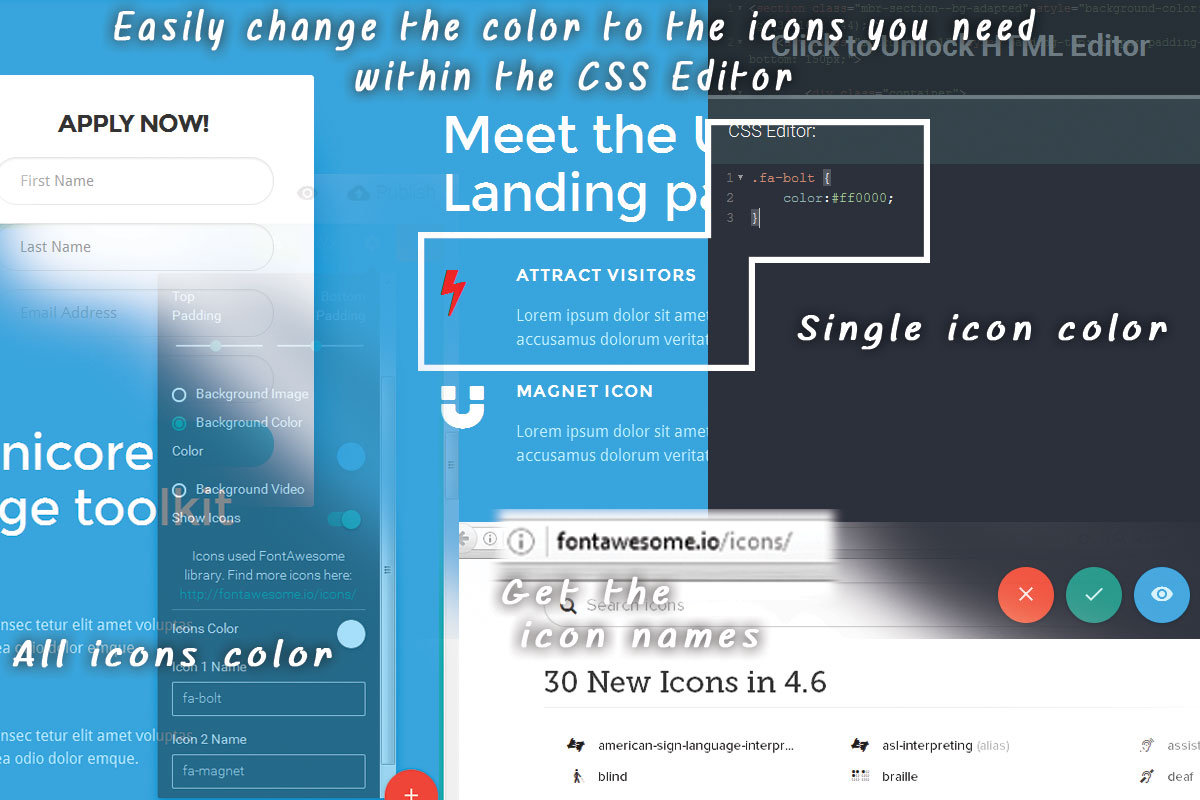
The UNC Bootstrap Minimal Theme implements making use of Font Awesome Icon Set, which is actually quite awesome, but initially can acquire type of perplexing. They perform offer you a hint in the choices door going where to seek out the icon codes and you can freely picked the color that suits best.
If you want to obtain a different shade for a solitary icon you would certainly wish to utilize a little CSS tip-- the title from each symbol is actually additionally a lesson designated and the element including it-- the styling from each one of the Font Awesome Icons in a block usings the.fa selector. And type certain one, utilize its own label as a selector such as this:
Don't generate confused by the need of keying the exact titles from the Font Awesome Icons you need to have-- only copy/ insert off the rip off piece given as a hyperlink in every the Properties Panels.
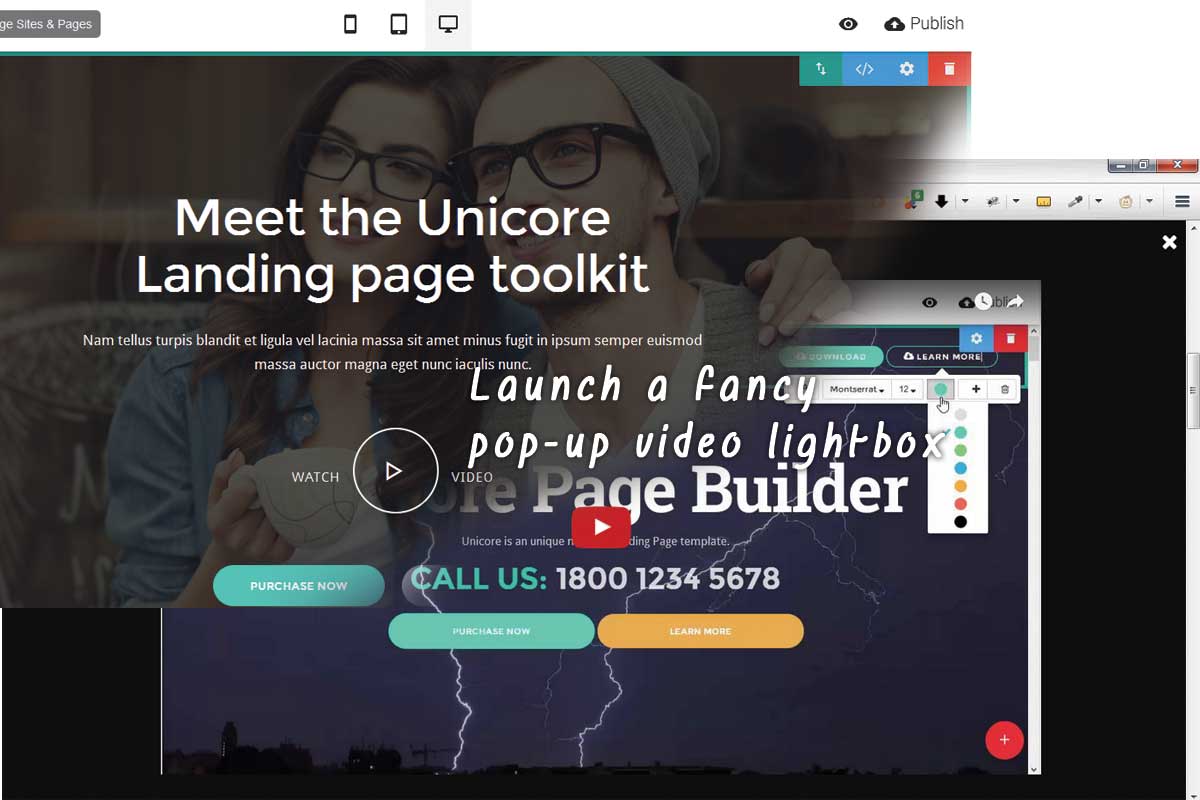
Lighting up the video clip
An additional great function is the turn up video illumination carton included in one from the predefined header shuts out supplying a clean strategy and the ingrained online video-- this tool bunches on customer demand (click/ touch on the Watch Video Button) as well as pleasantly packs the display for greatest knowledge. At the remainder from the time the very same place acquires occupied by an attractive photo of your selection and boost your concept. Therefore primarily that's an area saving idea and also offers a new as well as refined method of supplying your illustration videos.

A picture worth a 1000 terms
In the UNC Bootstrap CSS Theme you've generated the flexibility from showcasing your graphics in various as well as enticing ways. With the conveniently adjustable sliders you may get the images best embodying your idea and also show them to the social alongside along with pleasing title couple of paragraphes from explanation or even a contact to activity-- all fully liable naturally. The slideshow shuts out can be found in multiple different formats-- full boxed and complete distance and match the web site consistency.
And also if you favor presenting your photos in a relaxing tiled picture invoking an enlarged view in a light carton-- along with UNC Bootstrap Theme porch obstructs you simply can The Block Preferences gives you all the power and set up and prepare the photos you need. A factor to always remember is actually since the pictures you post are actually each used for thumbnail and light package view this's a good idea they all keep the same proportions. So you will most likely wish to crop some of them along with your beloved photo editing and enhancing device. Unsure just what tool that is actually-- our company've obtained you covered-- examine out our write-up regarding on the web/ offline image handling solutions.
The fact images are likewise used as thumbnails may additionally aid you creating some quite clean looks carrying out exactly the contrary I advised in the previous paragraph. In purchase to get a mosaic viewpoint off your thumbnails only add hence photos along with different percentages and also look into the end results. In this process, it could also be actually a great idea switching on the Spacing options giving the photos some vacuum around. There is actually no strict recipe so just possess some exciting making an effort all alternatives up until you reach the one you really just like. Along with the UNC Bootstrap Mobile Theme gallery block you can.
And also permit the media come
The media blocks are actually practically the like in Mobile Bootstrap Builder's Native Theme-- still incredibly valuable however-- you obtain the power and feature inline an appealing photo or even a video alongside along with a couple of terms and define that and, if you should-- a switch to contact the user to take an action.
The left/ ideal placement capability is being actually simulated through featuring 2 different blocks. If you must feature Image straightened to the exactly on sizable display screens-- just insert the effective aligned video recording block and change the online video.
This segment from predefined blocks and the upcoming one come as a truly beneficial add-on and the Mobile Bootstrap Builder assortment from blocks-- they permit you discuss further concerning you or your businesses timetable as well as features in a new and also appealing means. We've generated a lovely timetable and also two various tabbed web content blocks out listed here which are in fact an uniqueness for the Mobile Bootstrap Builder environment. For the time being these blocks also lack Customization possibilities through the Block Properties Panel however it is actually pretty normal really because as I told you this is the very first version of the UNC Bootstrap Flat Theme and also perhaps will generate improved quickly. Not and fret though-- every little thing is actually effortlessly versatile via the Code Editor Panel-- permit's have an appearance how
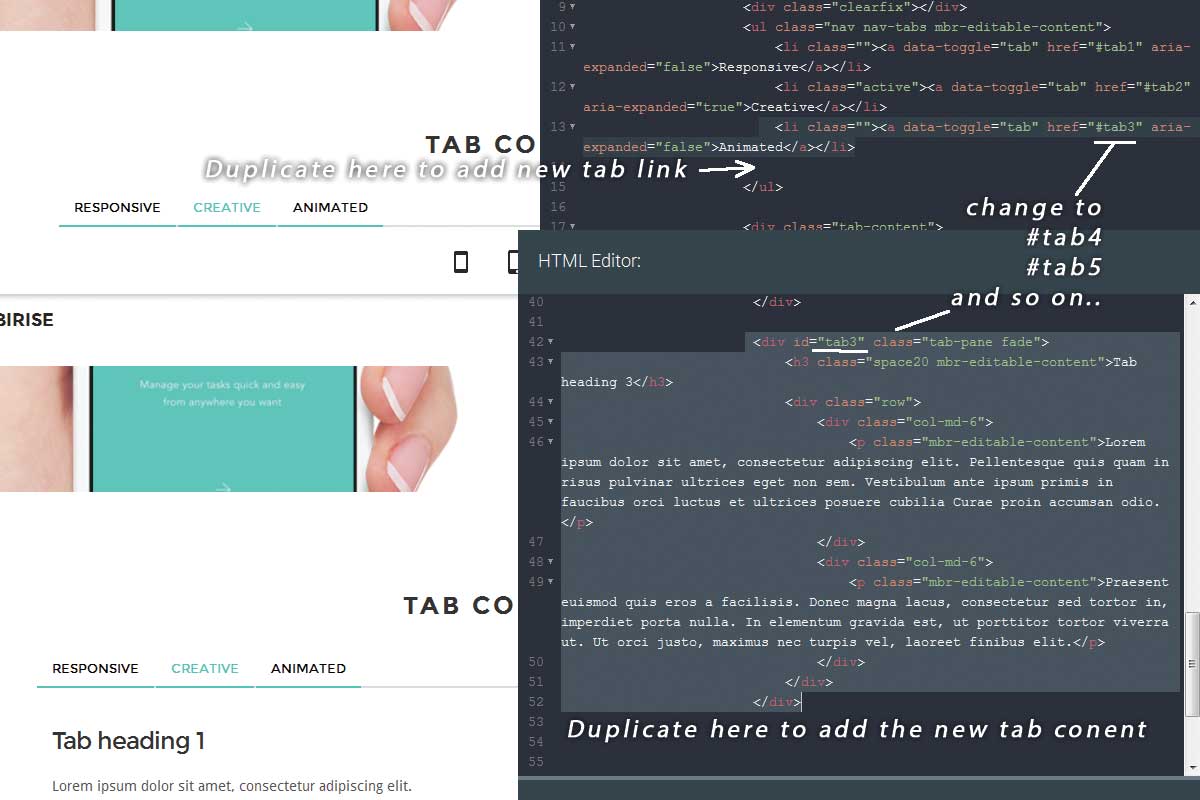
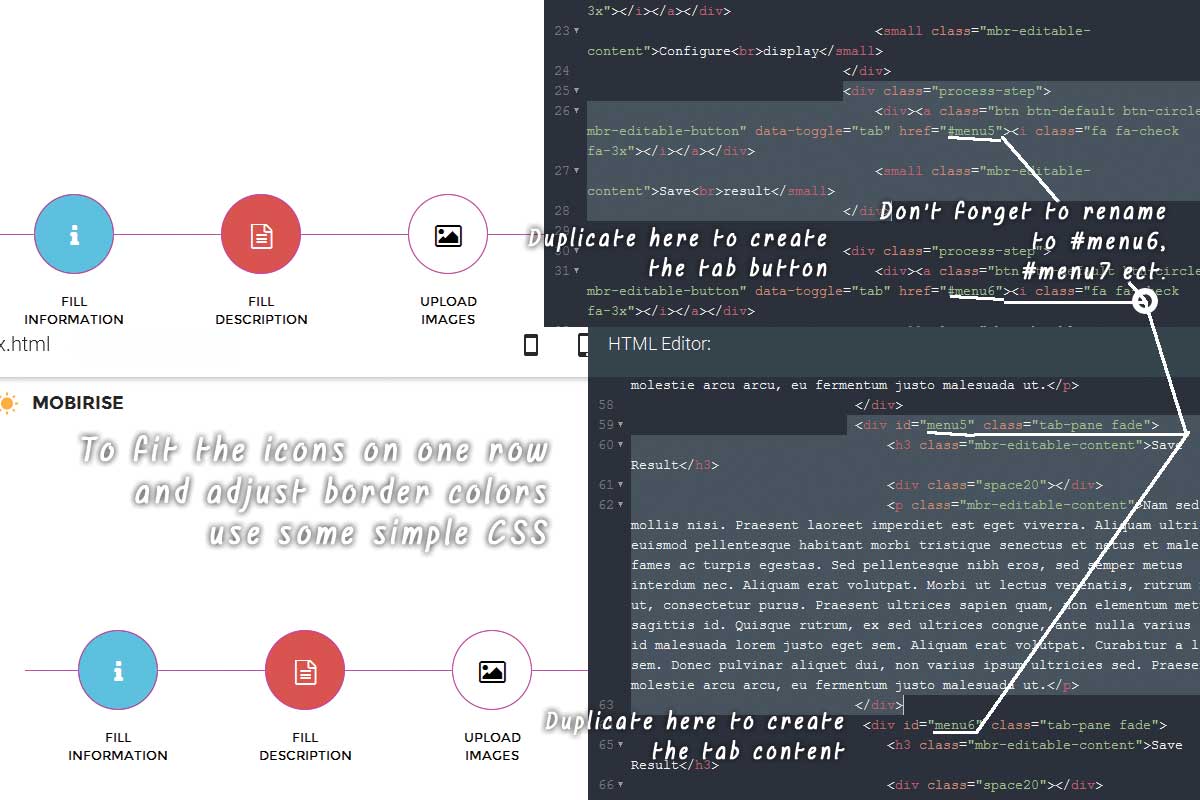
Our company've obtained two possibilities listed here-- the conventional tabbed appearance and a timeline-like buttons with icons which is pretty cool actually. Specifying them up in instance you don't need three (or even when it comes to symbols 5) tabs makes it through the Code Editor Panel once more like this:
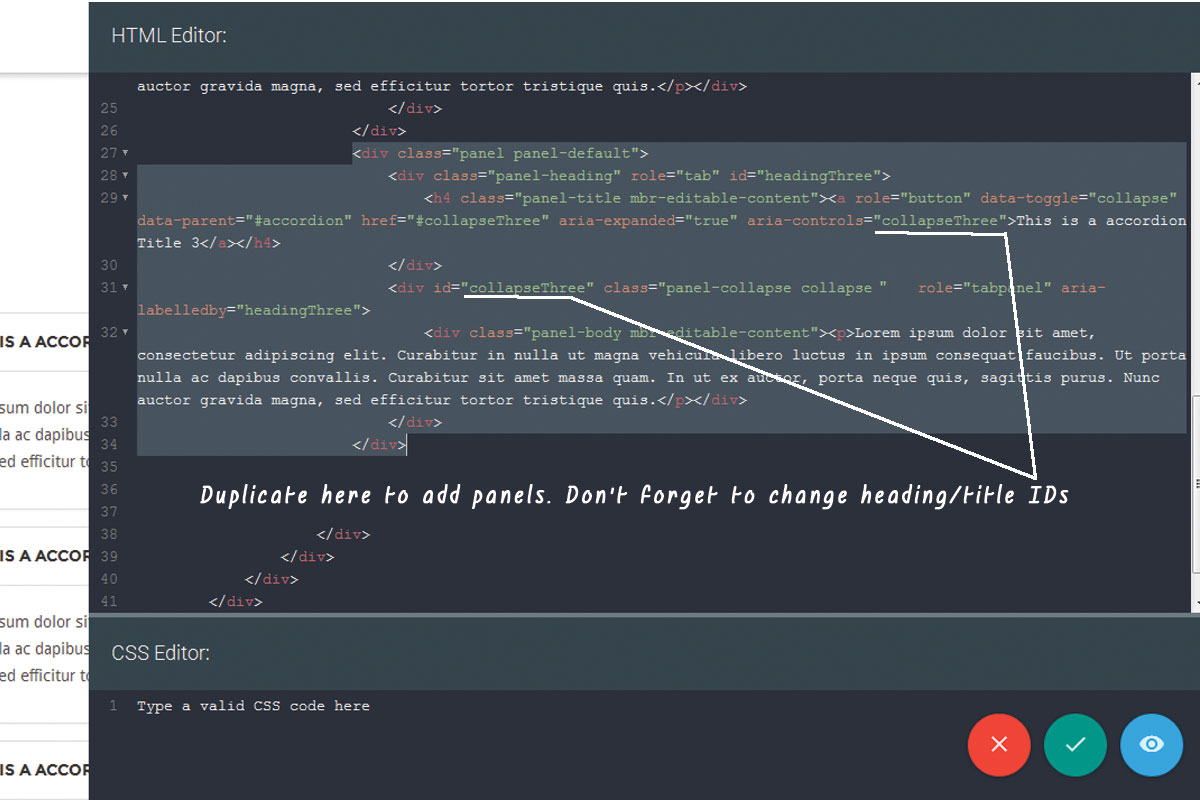
The Icon Tabbed blocks are in fact one block along with all styling possibilities. Considering that the Icon tabs are managed as button you've obtained a small quantity off genuine Mobile Bootstrap Builder adventure being enabled and pick their active condition with the visuals interface. Nonetheless regardless you've got extra possibility (the PLUS SIGN) in button editing possibilities do certainly not seek to include one-- it will merely put a replicate close to the authentic without adding the vital tabs functions you most likely would require. Rather off replicating the button if you want to establish this segment the technique you require that only established up the wanted Icons, Active colours and also Background by means of the Block Properties panel and also unlock the HTML section. As soon as existing you would certainly require and reproduce 2 easy snippets off code to get additional button Icon and Content (or even eliminate some snippets if you do not require them). Don't neglect to change the id names off the recently incorporated elements in purchase to link all of them adequately along with one an additional.

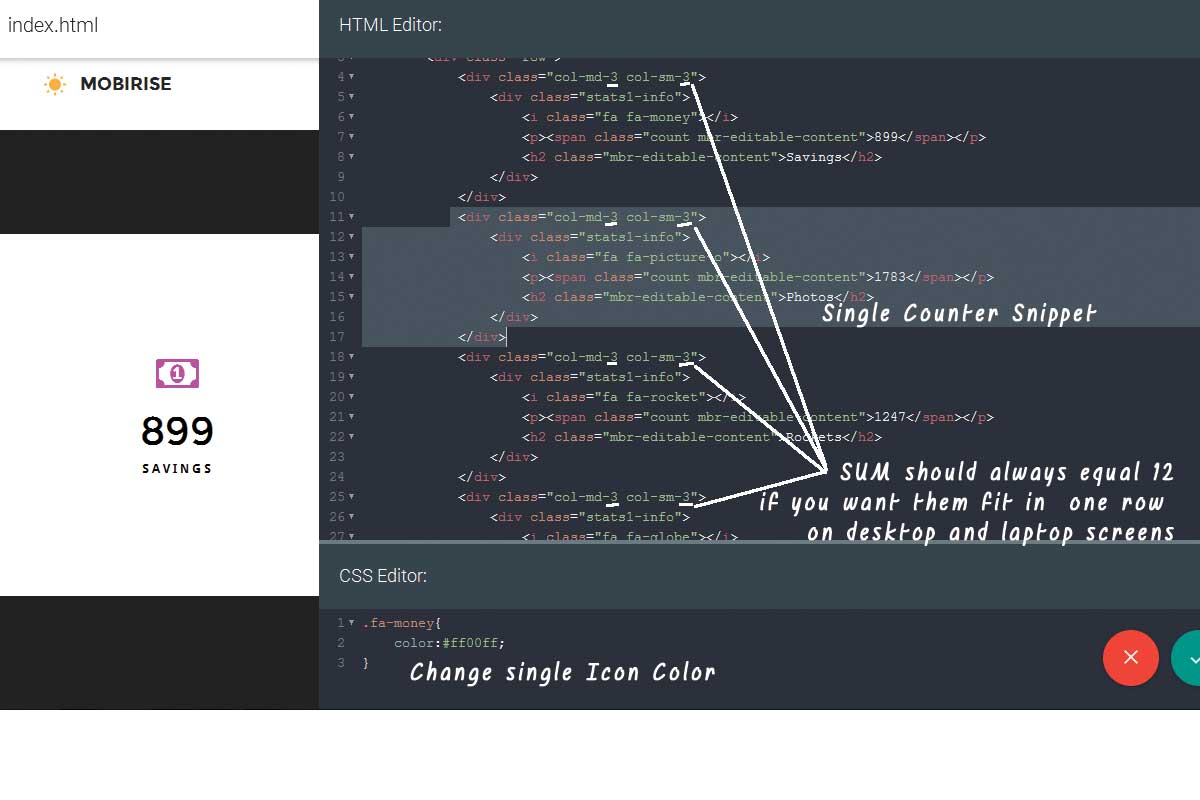
Let's count as long as our team prefer!
The counters are terrific! I've constantly liked this basic, clean and also interesting technique from offering some numbers to the consumer. Since from the cool animation effect you kind off actually see the ascendance, get a little a real lifestyle experience. So certainly I liked the counters shuts out immediately. Establishing the caption and also number and await and takes place straight in the block-- just click as well as kind. If you like various colour for the symbols modifying this tool occurs from the straightforward CSS program we referred to previously right here. Modifying the number off the counters needs certainly not merely replicating/ eliminating the code but also some math to establish up the Bootstrap framework cavalcade lessons for all the bits-- the sum needs to consistently equal 12 in purchase for them and show up in one line on desktop display screens.

The staff parts render fairly properly and also do not call for much from a tweaking-- just pick the history, alter the captions and content and also you're really good to head to. The decided on appeals of three and also 4 graphics straight are in fact pretty sufficient so as both presenting your team (or possibly items) and the globe as well as at the same tie maintaining the legibility of your site-- two in a line are several and also 5 or 6-- I assume excessive-- the customer should have a great viewpoint over the graphics.
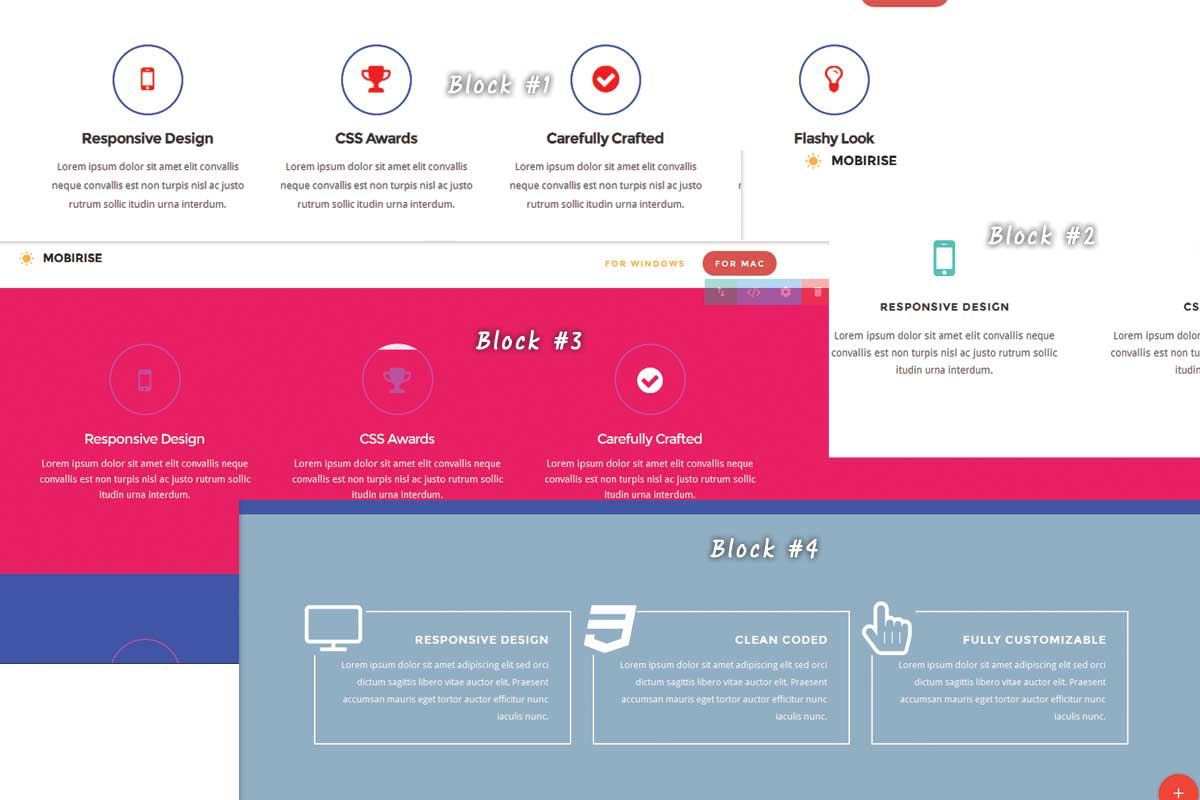
Yet another totally brand new function offering along with the UNC Bootstrap Responsive Theme are the Iconic Features Blocks. With the evolvement of the theme they obtained multiple change choices setting you free of charge from the previously consistent sweet environment-friendly colour as well as allowing customization according to nearly any type of desired site appearance. Additionally with the aid off Mobile Bootstrap Builder strong Custom Code Editor Extension you need to make some additional tweak according your requirements. And you may carry out that with merely a handful of basic lines of standard!
Allow's explore how. As well as simply to become very clear aware here you can see just what I imply talking from block # 1 to 4.

Brag regarding your customers as well as your capabilities
Another uniqueness presented in the UNC Bootstrap Minimal Theme are the Client Style blocks out. They provide you straightforward yet appealing method of showcasing logotypes or another set off tiny size readable photos. They may be either utilized for customers or technologies or any sort of various other set from endorsements tidy piled in a row. If you require a lot more objects-- just extra another blocks as well as change the extra paddings to obtain constant look. A two-row grid block is actually additionally consisted of as well as if you require some placeholders empty, only publish a blank PNG documents. Like the gallery segment in order and achieve regular appearance all the pictures should preserve exact same portions-- the initial placeholders are actually unbiased. Regardless the placeholders are actually making use of simply one shade the block operates equally as well with colour photos fading all of them down till the user floats them over. They are actually contacted Client Style Blocks but along with just a dash of creativity along with these blocks can be done much even more-- like showing tiny photos of your several retail stores and also connecting them and the retail store subpage or Google maps place.
In add-on and the various other completely brand-new blocks our company've also acquired Progress Bars right here-- a capability I've always just liked and missed out on. The block reaches be simple, totally customizable as well as enticing. This carries eight in a different way colored progress bars allowing you picked which and show as well as the amount receives simply specified up by relaxed sliders. It is actually certainly not most likely you will need greater than 8 development bars for the website you're producing, or even a minimum of must think about certainly not to because way too many could shouldered the user but still if you assert-- just include an additional section, clear away the moving and established top/bottom stuffings to attain consistency.
The blocks off this area will offer you effectively for showcasing any kind of objects, posts or even possibly your work. The property development team has actually put together all the best common designs for you to drag and fall in your style.
The segment additionally holds all needed to have for designing a single write-up, like Heading, quotations, photos and online video blocks. Having this collection from blocks and the Mobile Bootstrap Builder freedom and drag and also drop them easily the Blogging Platforms ought to feel a minimum of a little bit of endangered.
Listed below in addition to the call and action boards our company find another favored as well as valuable factor which broadens Mobile Bootstrap Builder wide array from blocks-- the Accordion and also his sibling-- the Toggle. These individuals are going to offer you greatest when you need to have and include a big amount from data but don't want the customers to scroll over it every time and also at some point understand bored end search out. In this particular line of notions I believe the most ideal method this sort of factor must appear originally is collapsed, yet for some kind from explanation the Accordion and Toggle shuts out screen expanded. Also Accordion acts as Toggle and the other way around. This acquires corrected along with effortlessly though with only the elimination of a straightforward class similar to this:

The write-ups area-- information, web content, content
If you should outline only some plain text message with an appealing complete distance sub-header area the UNC Bootstrap Minimal Theme acquired you dealt with. There are lots of row styles-- balanced and also asymmetrical ones to suit every preference. Specifying the cushioning possibilities provides you the independence achieving constant appearance sacking numerous text blocks.
As well as due to the fact that this's a Social Media committed planet for the pleasing site you're building along with Mobile Bootstrap Builder as well as UNC Bootstrap Minimal Theme you've generated terrific Facebook Tweeter as well as Sondcloud combination shuts out to maintain it on the top from the wave.
Desire to share your client's viewpoint concerning you-- merely nab among the testimonies blocks and type that straight in. Tidy side artistic arranged they provide a clean side lighting techniques from sharing just what others assume as well as say going you.
Our team've acquired several different as well as innovative strategies in showcasing customers endorsements including single testimonial slider, multiple customers feedbacks and also my individual beloved the half testimonial/half image section. All totally personalized in this version and perhaps along with versatile variety of reviews in the following. Terrific component!
The footers supply some cool implements such as kinds, call info and also maps mixed in one factor which individually I discover quite valuable. You likewise receive the alternative from leveraging the Font Awesome images and outline your call details. From training course there still remain the really good old Candy Green colors, yet I wish currently you've seen they are actually pretty quickly finish off capable.
Conclusion
I discovered a lot enjoyable as well as motivation thinking about around the blocks of the UNC Bootstrap Mobile Theme. As a Mobile Bootstrap Builder individual I really took pleasure in the improvements introduced in the last model and also the terrific possibility off the practically one hundred predefined blocks. I was intrigued by the range off options to convey my sight ready and established for me, merely hanging around and give all of them a go as well as found some ideas I never ever considered just before yet most definitely are going to implement down the road.
Thus do not hold back men-- set sail the entire brand-new planet off the UNC Bootstrap Flat Theme, have your time exploring and personalizing this tool and very soon you are going to also be actually amazed you're possessing so much exciting and producing great things in the procedure!