Bootstrap Button Toggle
Overview
The button components as well as the web links wrapped inside them are possibly one of the most significant components allowing the users to interact with the web pages and take various actions and move from one webpage to another. Specifically these days in the mobile first universe when a minimum of half of the web pages are being watched from small-sized touch screen gadgets the large comfortable rectangle-shaped zones on display easy to locate with your eyes and tap with your finger are even more crucial than ever before. That's exactly why the brand-new Bootstrap 4 framework advanced presenting even more pleasant experience dismissing the extra small button sizing and providing some more free space around the button's subtitles to make them a lot more legible and easy to make use of. A small touch bring in a lot to the friendlier looks of the brand new Bootstrap Button Styles are additionally just a little more rounded corners which together with the more free space around making the buttons a lot more satisfying for the eye.
The semantic classes of Bootstrap Button Group
In this version that have the similar number of awesome and easy to use semantic styles delivering the ability to relay interpretation to the buttons we use with simply providing a single class.
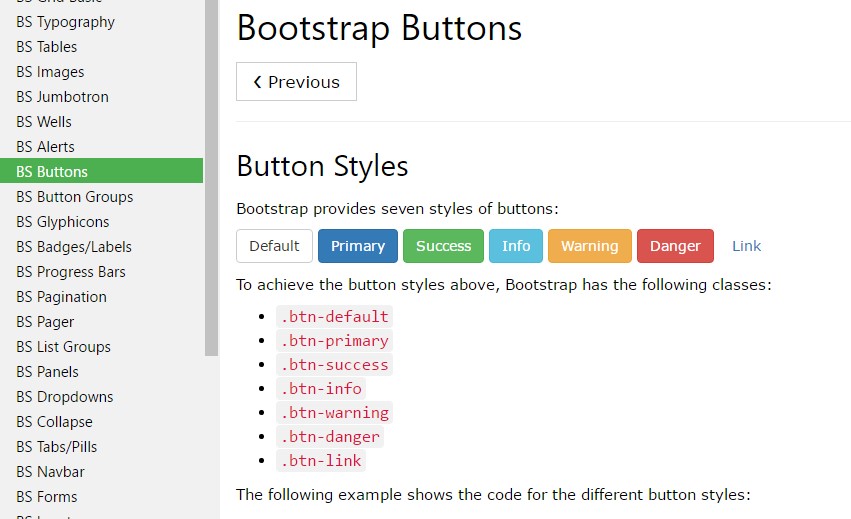
The semantic classes are the same in number as in the latest version on the other hand with several renovations-- the not often used default Bootstrap Button generally coming with no meaning has been cancelled in order to get removed and replace by much more intuitive and subtle secondary button designing so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first put in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
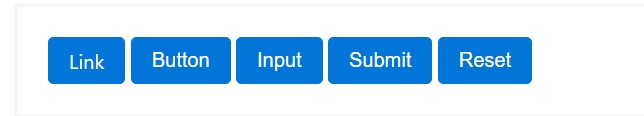
While working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the possible looks you can enhance your buttons in Bootstrap 4 ever since the new version of the framework additionally provides us a new suggestive and desirable approach to design our buttons holding the semantic we already have-- the outline process ( useful source).
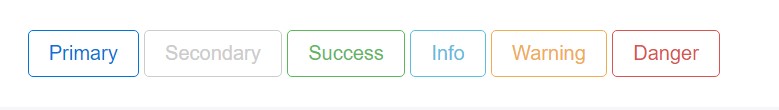
The outline process
The solid background without border gets removed and replaced by an outline having some text with the corresponding coloring. Refining the classes is actually quick and easy-- simply just add in
outlineOutlined Main button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryVery important factor to note here is there actually is no such thing as outlined web link button so the outlined buttons are in fact six, not seven .
Reinstate the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added text message
Although the semantic button classes and outlined looks are certainly excellent it is very important to bear in mind some of the page's viewers will likely not practically have the ability to observe them in such manner if you do have some a little more special message you would like to put in to your buttons-- make sure together with the aesthetic methods you as well add a few words describing this to the screen readers hiding them from the web page with the
. sr-onlyButtons sizing
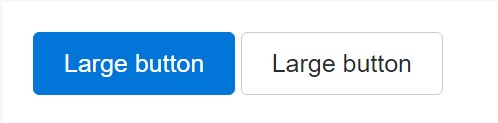
As we told earlier the brand new version of the framework pursues readability and simplicity so when it comes to button scales alongside the default button sizing which requires no additional class to be appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Make buttons appear non-active by incorporating the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the
<a>-
<a>.disabled- A few future-friendly styles are involved to disable every one of pointer-events on anchor buttons. In browsers that support that property, you will not find the disabled arrow in any way.
- Disabled buttons must include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capabilities warning
The
.disabled<a>tabindex="-1"Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and even radio
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons need you to manually include the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Solutions
$().button('toggle')Final thoughts
Generally in the new version of the most popular mobile first framework the buttons evolved aiming to become more legible, more easy and friendly to use on smaller screen and much more powerful in expressive means with the brand new outlined appearance. Now all they need is to be placed in your next great page.
Check out several video information about Bootstrap buttons
Related topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button