Bootstrap Media queries Usage
Overview
Just as we told before in the modern-day internet that gets browsed almost equally by means of mobile phone and desktop gadgets getting your web pages calibrating responsively to the display screen they get presented on is a must. That is simply the reason why we have the highly effective Bootstrap system at our side in its most current fourth version-- yet in development up to alpha 6 launched now.
However precisely what is this aspect below the hood that it literally applies to do the job-- precisely how the web page's web content gets reordered accordingly and exactly what helps make the columns caring the grid tier infixes like
-sm--md-How you can utilize the Bootstrap Media queries Override:
The responsive behavior of some of the most prominent responsive system inside of its most current 4th version gets to operate thanks to the so called Bootstrap Media queries Grid. The things they handle is having count of the size of the viewport-- the display screen of the gadget or the width of the web browser window assuming that the page gets displayed on desktop computer and applying a wide range of designing regulations accordingly. So in usual words they use the straightforward logic-- is the size above or below a specific value-- and pleasantly activate on or off.
Each viewport dimension-- like Small, Medium and so forth has its own media query specified besides the Extra Small display screen scale which in newest alpha 6 release has been certainly used universally and the
-xs-.col-xs-6.col-6The basic syntax
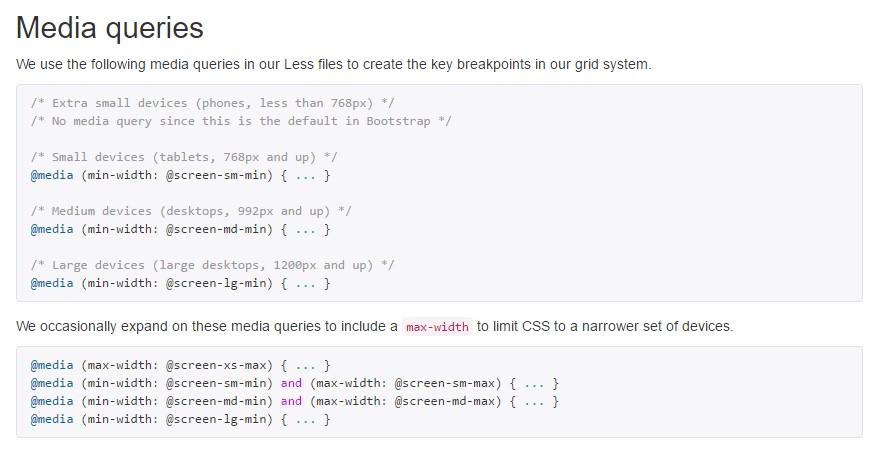
The fundamental syntax of the Bootstrap Media queries Usage Usage inside the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more issue to note
Interesting thing to detect right here is that the breakpoint values for the several display dimensions vary by a single pixel depending to the regulation which has been actually used like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Standard display size -
( min-width: 768px)( max-width: 767px),Large screen scale -
( min-width: 992px)( max-width: 591px),And Extra big display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Since Bootstrap is really developed to be mobile first, we apply a fistful of media queries to create sensible breakpoints for programs and arrangements . These kinds of breakpoints are normally based on minimal viewport widths and also help us to size up elements as the viewport changes. ( get more info)
Bootstrap mainly makes use of the following media query extends-- or breakpoints-- in source Sass files for arrangement, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write resource CSS in Sass, all media queries are definitely provided by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which move in the other route (the given display dimension or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are as well provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a single sector of display sizes applying the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar display screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is actually no
-xs-@mediaThis progress is targeting to brighten up both of these the Bootstrap 4's design sheets and us as designers considering that it complies with the natural logic of the means responsive web content does the job accumulating right after a specific spot and along with the dismissing of the infix certainly there will be less writing for us.
Check a number of youtube video tutorials about Bootstrap media queries:
Connected topics:
Media queries main records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method