Bootstrap Multiselect Class
Overview
Forms are a significant component of the web pages we design-- a incomparable approach we can absolutely get the site visitors required within whatever we are showcasing and give them an easy and handy technique providing back some words, information as well as install an order in the event that we are actually working with the page just as an internet shop. Thoroughly crafting the form's concept we are actually trying to visualize just how the visitor would locate it most straightforward and exciting getting an action on it since if it is actually too easy it could be challenging to summarize the submissions however in the case that it is generally too complex the visitor can be in fact get irritated and pressured away-- and so the balance truly matters. Let's visualize for example a fundamental product which in turn may be in addition set up with multiple additionals and the visitors gets requested to choose which ones ought to materialize. Would not it be simply excellent if this could be performed in a single component not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so loved and very famous Bootstrap framework in its new 4th edition ( generally up to alpha 6) has you covered sustaining all of the native HTML5 form elements granting great styling and structure choices for a real design flexibility however due to the fact that it is certainly not a magic wand solution there are certainly several very specific and little things just like the
<select>Efficient ways to work with the Bootstrap Multiselect Value:
Let us have a fast sight how it performs:
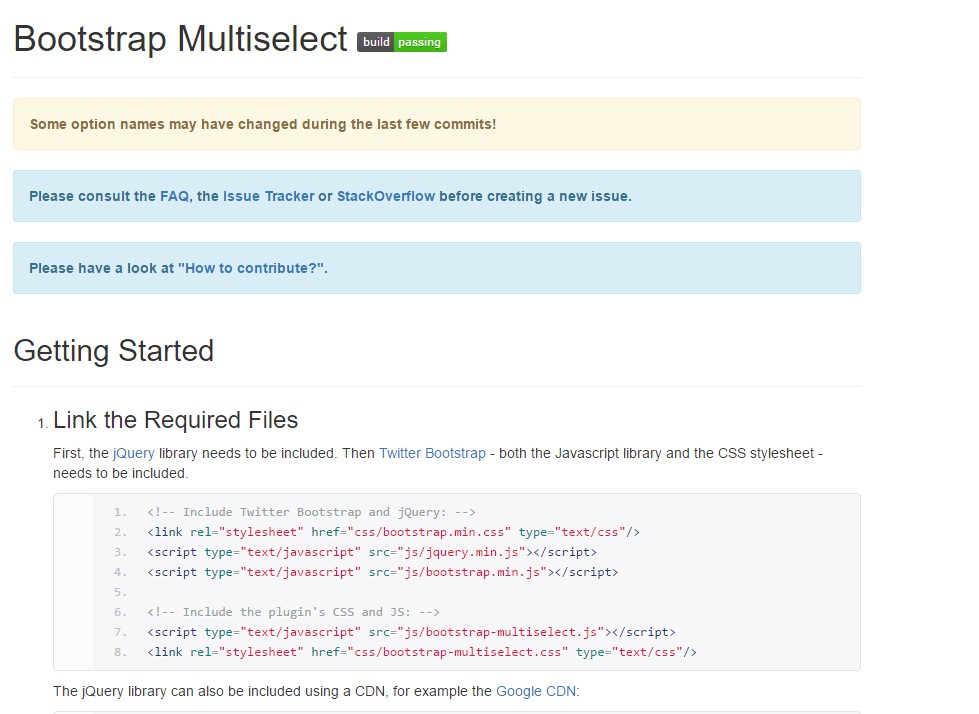
Adding in it: In turn the plugin to perform you need to feature the jQuery Javascript library and do it just before consisting of the Bootstrap's main Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Making use of it: Just as been said-- quite straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to complete is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
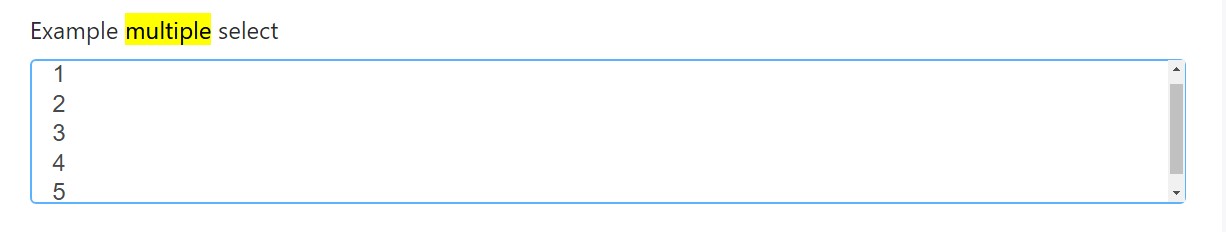
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
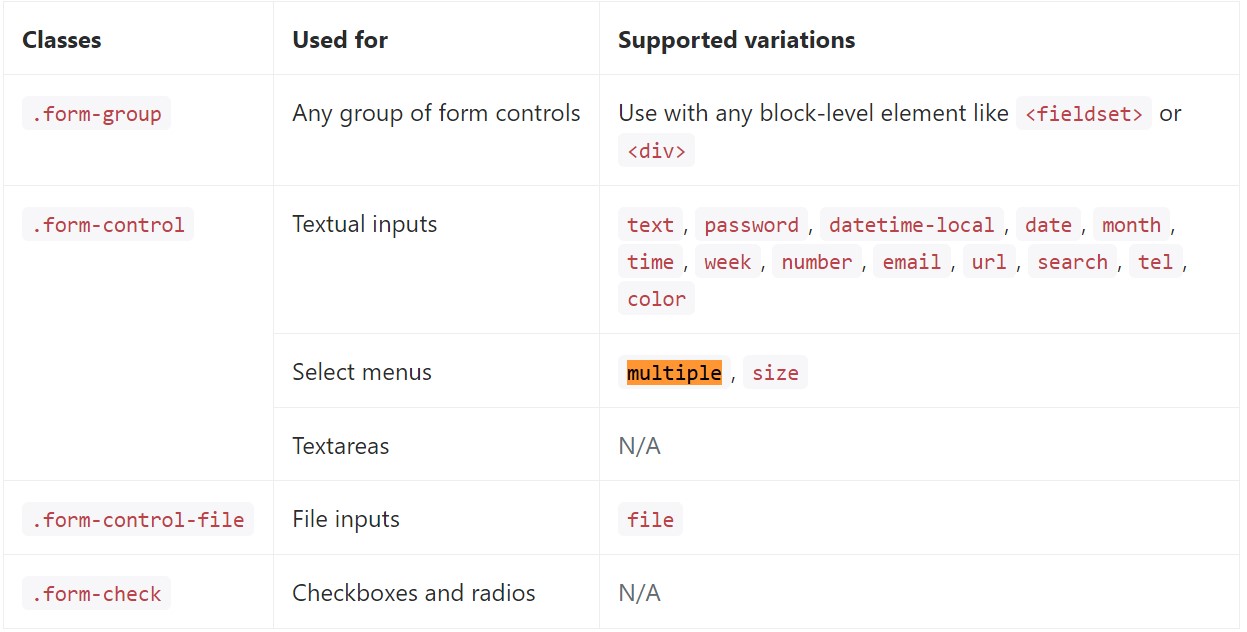
</div>Listed here is a full selection of the special form controls assisted through Bootstrap plus the classes that personalize them. Extra documentation is attainable for each group.

Conclusions
And that's it-- you have a working and pretty good looking dropdown along with a checkbox in front of each and every selection-- all the users ought to do currently is clicking the ones they want. If you like to make things even more appealing-- look at the plugin's docs to discover exactly how adding some basic limitations can certainly spice items up even further.
Check out a number of on-line video information relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not work by using Bootstrap V4 alpha