30+ Fantastic Angular Image Slideshow Ideas of 2016
Innovative and Creative CSS3 Carousel Examples
This slide show template is well-maintained, modern-day and also straightforward-- perfect for an internet site with a minimalist theme, or even one that desires to display a modern-day layout principles.
The slideshow photos are sizable, that makes this template excellent for image-focused internet sites, including digital photography profiles or shopping websites.
Each slideshow image 'drops' in to spot up and down, with a little bit of bounce at the end makings the activity think extremely all natural and organic. The moment each image remains on display screen is quick, but this can, off training course, be readjusted in cssSlider. The brief intervals indicate that audiences can easily find all the pictures on promotion very rapidly. A 'time out' switch in the top-left edge enables the audience and cease the slideshow from participating in as well as focus on an image that captures their attention.
Grafito Gallery Plug-in - Free Slider
This picture possesses a modern-day luxury as well as an uncommon color pattern. The result is incredibly one-of-a-kind and also attractive!
There is no structure result to the slides, making it possible for the photos and take up the optimum quantity from area. However, the photos carry out possess a 'spherical edge' impact, makings them seem like contemporary photos off automobiles.
The typeface utilized is Averia Sans Libre, an one-of-a-kind typeface that was actually made coming from the standard off numerous various other typefaces. That has a fun as well as somewhat hand-drawn try to it, which matches the peculiar present day feeling of the picture properly.
Gentle Simple Slider - Free Image Slideshow
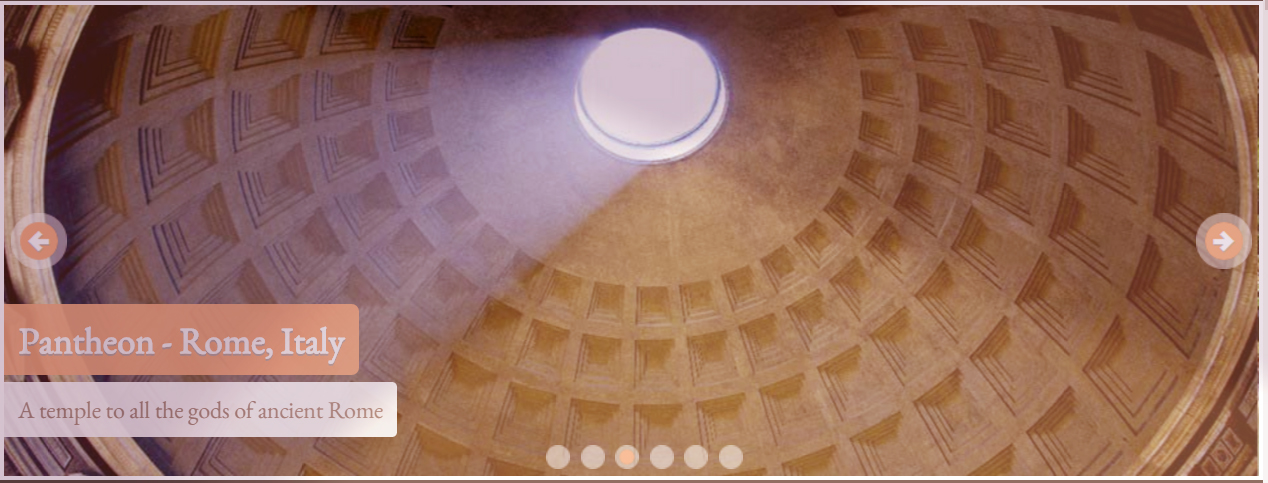
An image carousel is an optimal extra for pretty much any type of website and also may deliver that a shiny as well as specialist look. Also the a lot of general site style will certainly appear brilliant with integrating a visuals slide program.
The photos reveal the historic construction, thus this slide show could be used for any sort of kind off presentation to exhibit early properties.
The slider experiences present day and satisfying and apply. The treatment of bullets creates this clear the way the navigation device works, thus this carousel is actually easy and realize and also apply.
Retina-friendly Chess Slideshow - Free Slideshow
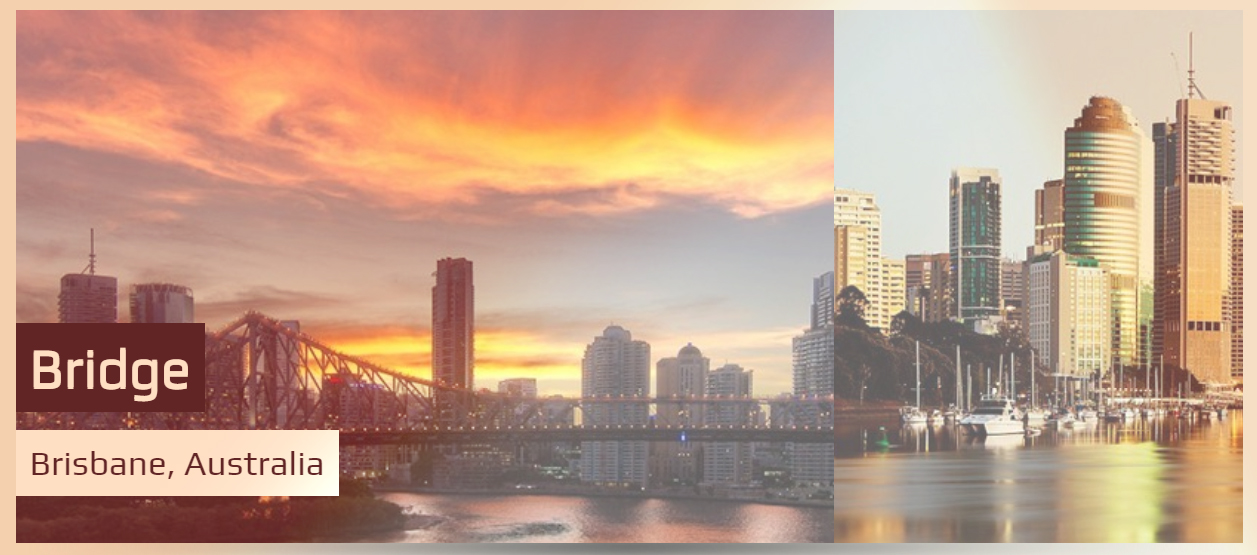
This slider possesses a basic, tidy and extremely present day concept that uses monochrome.
Hovering over the slider permits 2 navigating arrowheads show up, one on each edge. The arrowhead contains a white colored arrow mind along with a dark semi-transparent circle detailed along with a thin white border. Floating over the arrow makes the arrow stand up out much more with its own less openness. Clicking an arrow patterns you via the photos. Since off this sites tidy as well as modern layout, this slider would operate effectively on modern technology websites, software application providers as well as web sites concerning modern-day architecture. That would certainly likewise be a great option for science-fiction authors and any type of site regarding celestial spaces or future thinking.
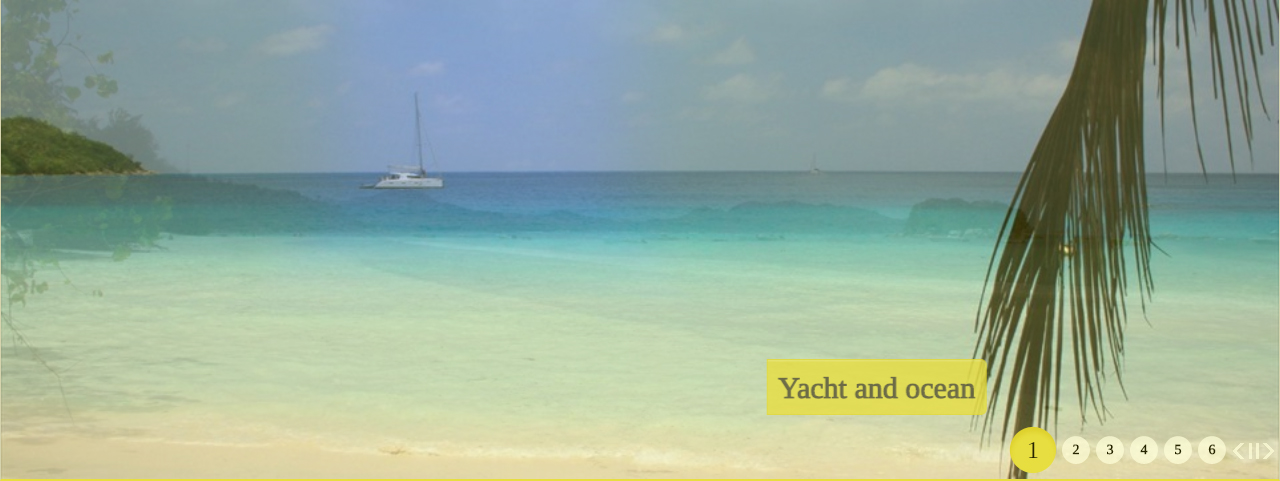
Turquoise Picture Slider - CSS Slider
The blue-green theme are going to amaze your site guests with its own initial elements. The arrows appear circles with arrowhead signs inside that possess darkness dropping apart. The summary typeface has a desirable darkness also. That's just what creates this slideshow spatial and engage the guests' interest. Due to the fact that graphics in the slide show have different dimensions, the transition impact lets them with complete confidence become one another.
If you hover over the thumbnails, you'll see a cycle with a loophole in that on the grey semi-transparent history.
This slideshow will agree with in websites for restaurants, culinary activities as well as other and inveigle aim audience.
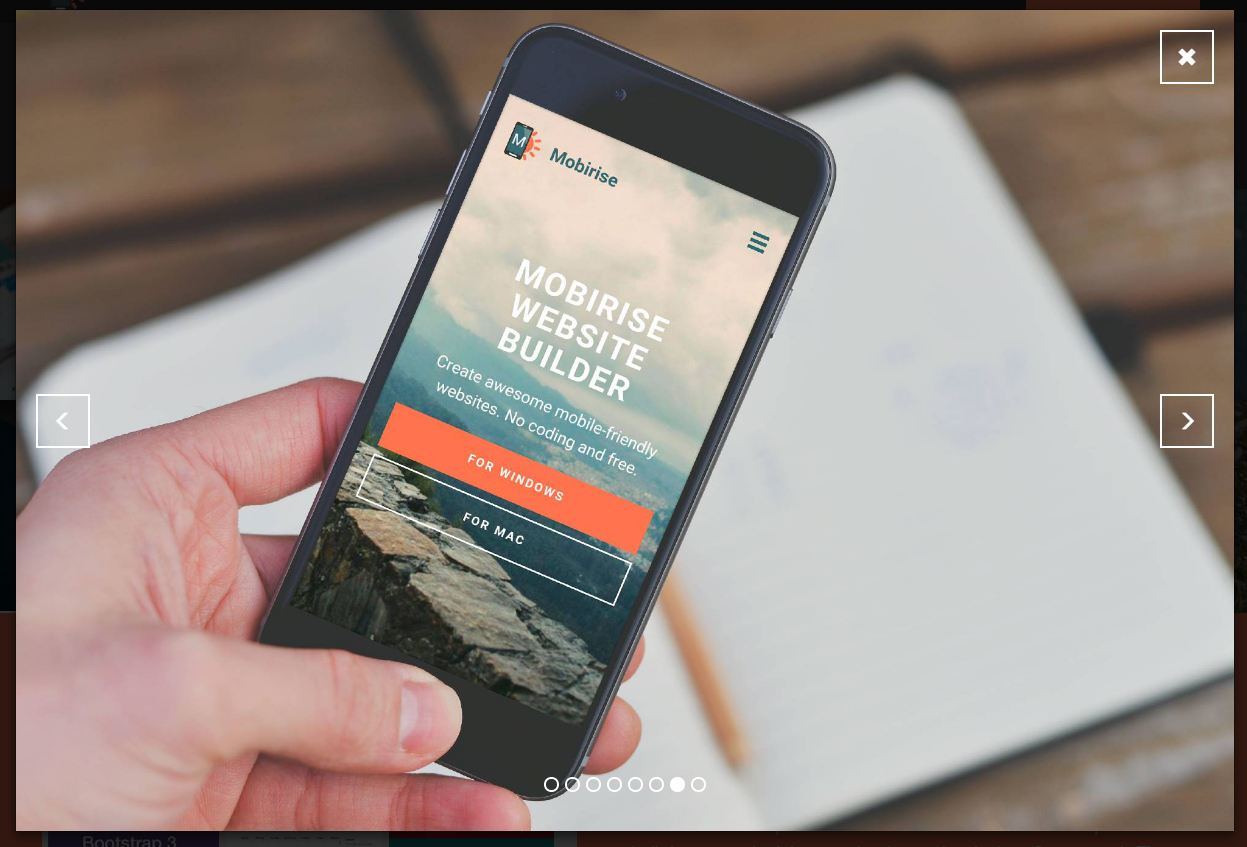
Parallax Image Gallery - jQuery Slideshow
The present reactive image bootstrap gallery may make everybody nicely famished. Looking at this slider, customers will definitely soothe down due to this green-colored design. On left and best slide sides 2 arrowhead buttons are actually presented. They include a rectangle tinted in greenish possessing a double arrowhead inside. The button presents a tiny preview photo while floating the computer mouse. The message explanation lies in the bottom-left slide corner. The font 'Indie Flower' is actually composed in a green rectangle. You may effectively head to any sort of slide through clicking thumbnails.
Zippy Photo Gallery - Bootstrap Carousel
Zippy theme is actually not such as the others. The arrowheads are actually located in the ideal leading and bottom corners, both in one side. The arrow button is actually crafted from an orange circle and a slim black arrow. The summary is actually also outstanding. That is actually created with a Garamond font style. The summary has no history so the composing looks contemporary.
On the lower component of the slider one can locate elegant bullets - orange dots. The Turn impact has a strong effect on audiences getting their interest.
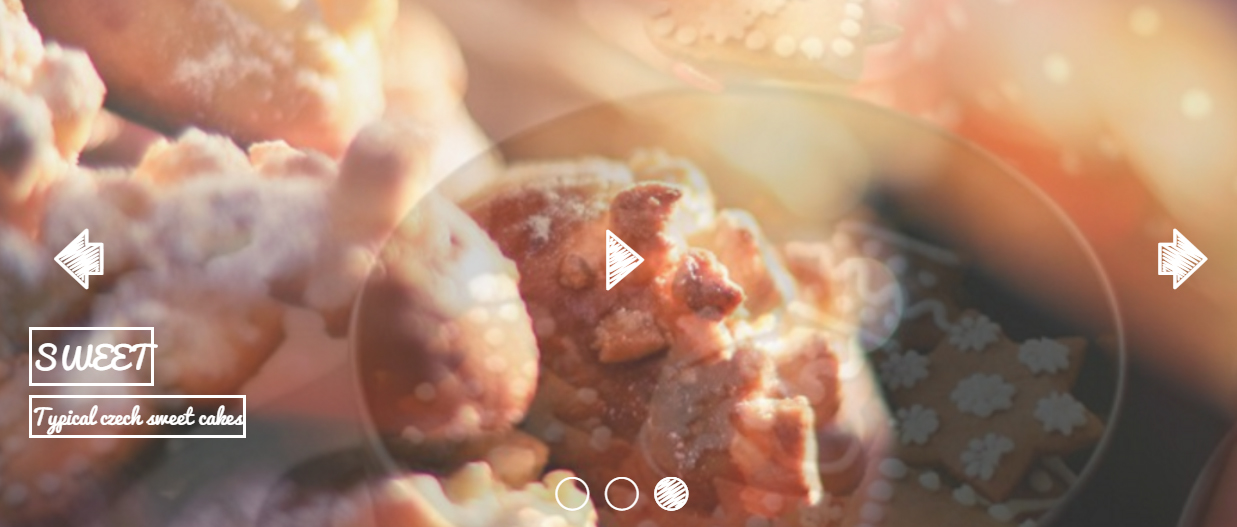
Cursive Image Slider - HTML5 Carousel
This css-only slide carousel template is actually enjoyable and lively whilst retaining a modern-day simpleness. This is actually quickly to tons, fully reactive, and performs not require javascript or even JQuery and function.
The design utilizes cursive typefaces and a 'sketchy' style artistic that helps the slide show appeal handmade. However, just a single different colors is utilized, creating this concept suitable for sites targeted at imaginative grown-ups, such as cooking blogging sites, scrap-booking web sites as well as other 'Mommy blog writers'.
Since the slideshow utilizes merely css to develop the interface as well as transition effects the slider is remarkably quick and load and also will certainly deal with any sort of gadget along with a contemporary internet browser. Utilize this lovely slider and display your recipes, hand-crafted arts-and-crafts, or cunning products.
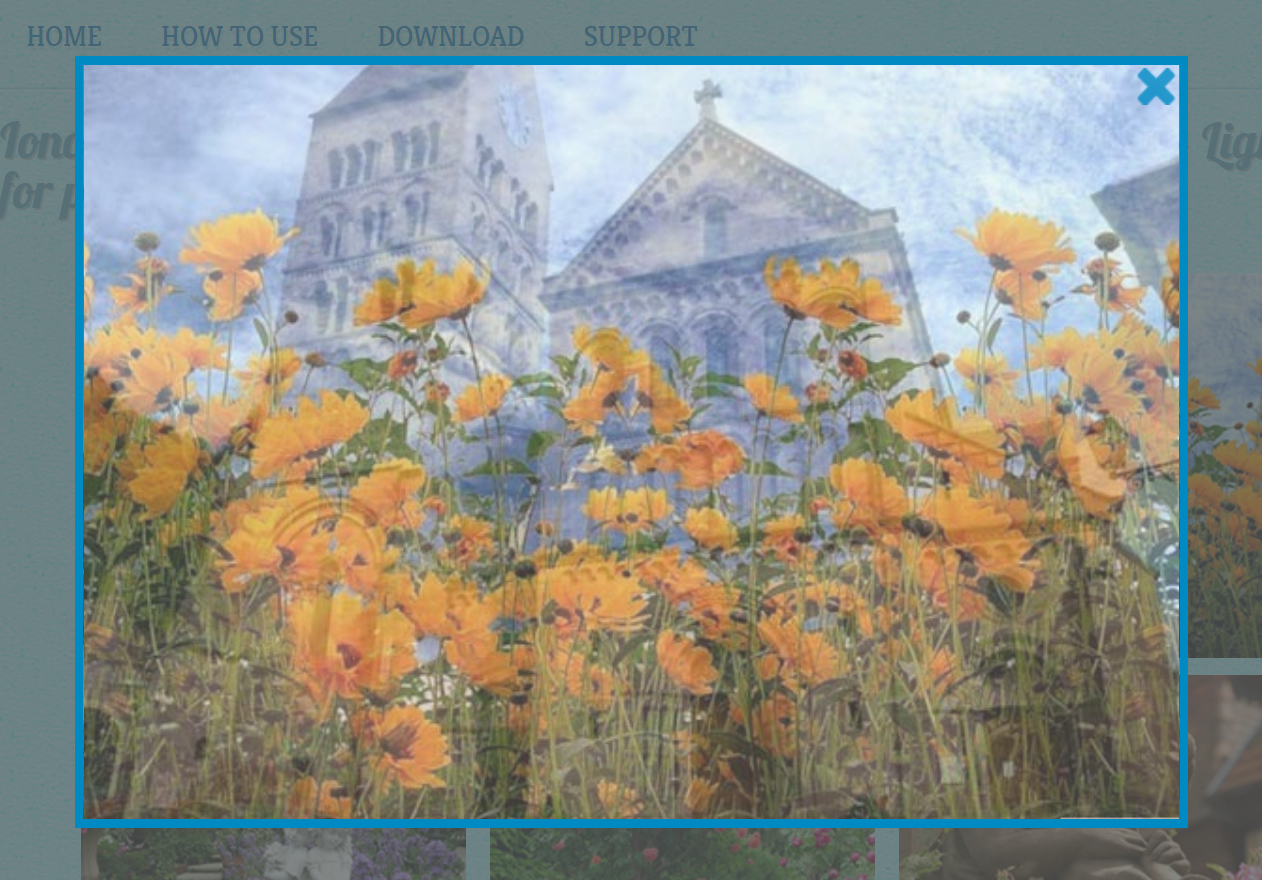
Ionosphere Style Gallery - Angular Image Slideshow
Everyone will feel entrance this grasp and also multicolored slideshow where we can easily see french blossoms as well as out-of-date houses. Adding this slider will guarantee that audiences will not be actually capable to keep their eyes off from your site.
The positive lightbox has actually pivoted advantages providing your web site the most charming appearance. Floating over the turned up photos let blue navigational arrows show up and select and also backwards via the slider.
At the picture bottom you'll see the slide summary along with dark history that looks coming from underneath. The entire layout perfectly fits the concept of the presentation, so this can easily be administered to make your site look even more gorgeous.
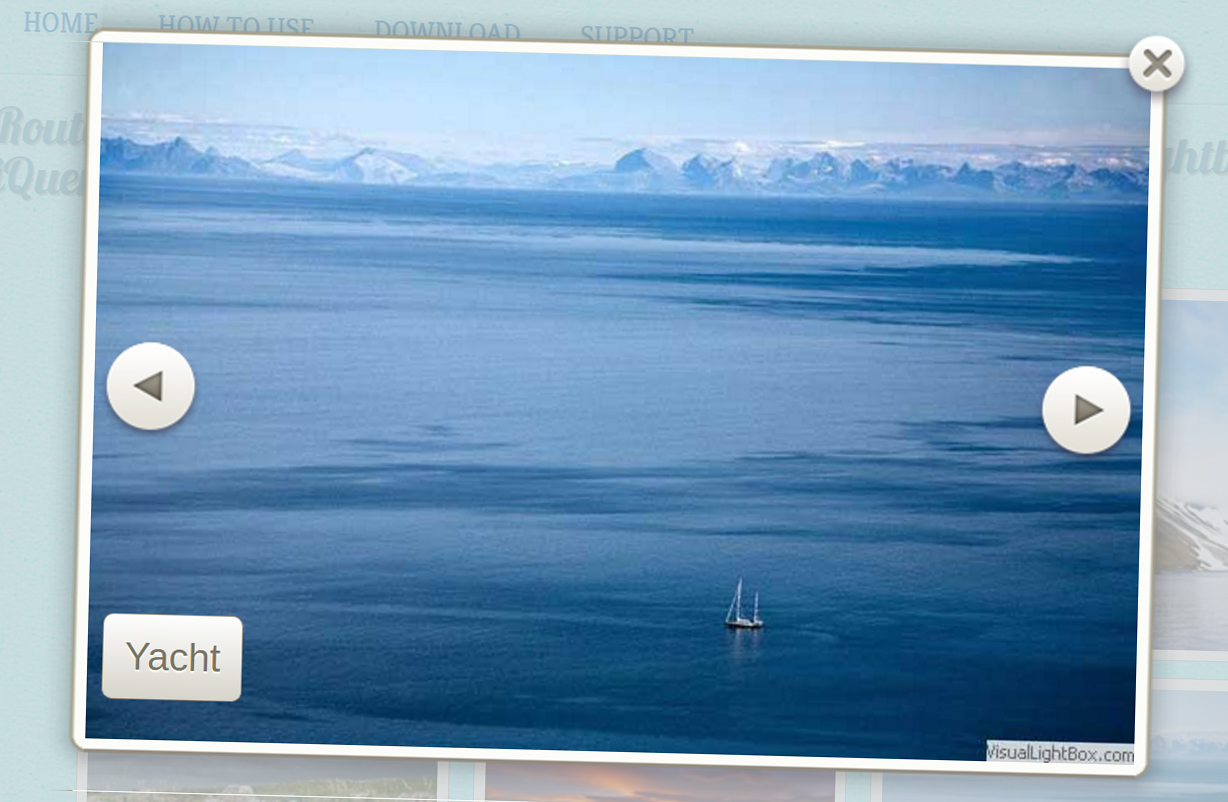
Route Content Slideshow - Wordpress Image Slider
This Route Slider encompasses exceptional nature landscape images. It is going to impeccably match the principle from a travel bureau, eco-friendly conservation company as well as other firms. Hovering over the thumbnails of the chic lightbox dims wonderfully formulated photos a little making all of them stand up out. At the right as well as left sides our company can find navigation arrowheads resembling elegant gray cycles with triangles inside of all of them. They go away with a discolor result as well as stand out up once again while switching over in between slider pictures. In addition to all of them brief summaries behave the same wowing audiences along with its own center.
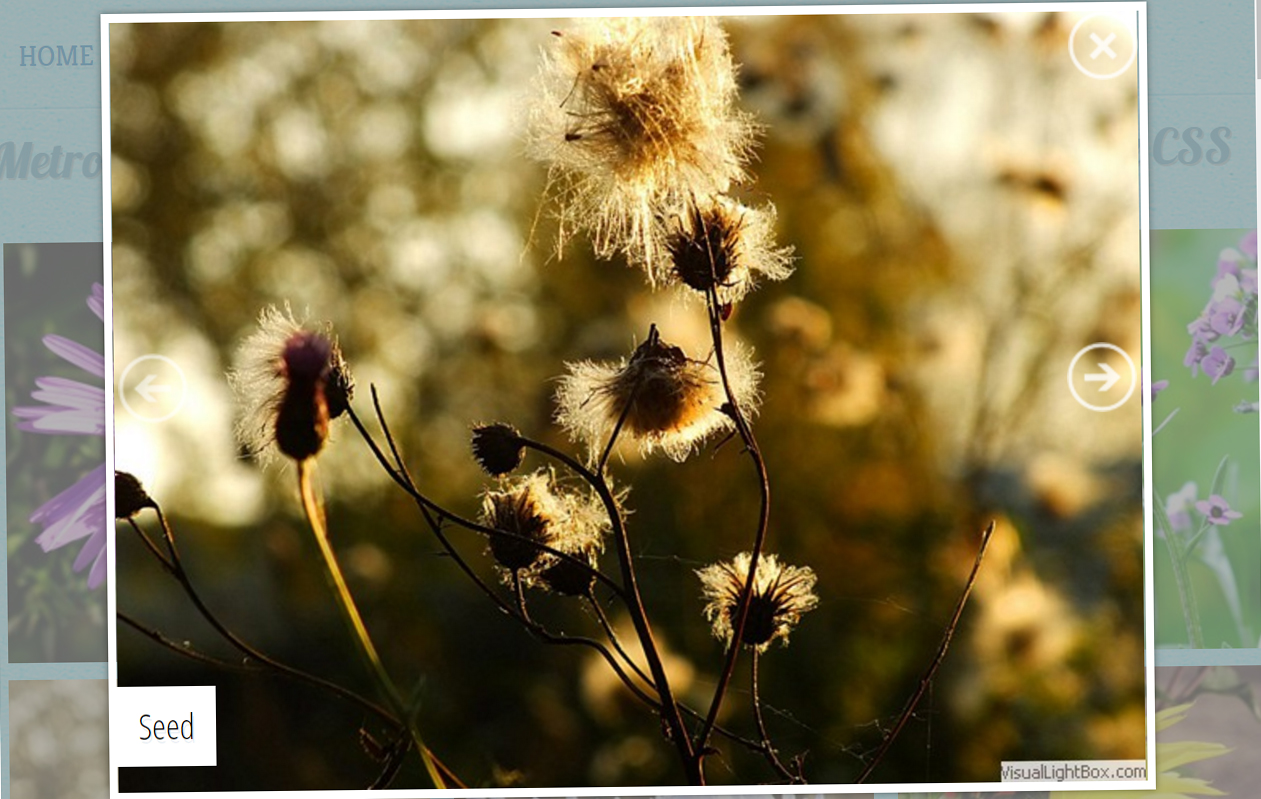
Metro Image Gallery - jQuery Slideshow
The best slideshow for a flower outlet as well as biologic areas is this Metro picture picture. If you point your computer mouse arrow on a lightbox thumbnail, you'll find a summary box show up off below. If you click on that, the gallery is going to begin. Right here you locate encircled arrowheads and also explanation in white and grey colors permitting users to shift pictures in an effortless means. The picture framework resizes properly baseding on the image dimension.
This wonderful slideshow is completely mobile-friendly, so it may be viewed on gadgets like tablet computers or even phones as well as pcs with no difficulties.
Mobile-friendly Bubbles Slider - CSS Carousel
This slider is extremely handy as well as uncomplicated. This plays continuously, and due to the fact that this gets to completion that browses backwards, comes in for the 1st photo, and also immediately repeats the overall set right away. Users can determine which photo they wish to watch through just clicking the succinct photo gallery found directly underneath the slide program whenever. Also, hovering within the succinct shows the look header. The pictures are actually huge and also have the potential and reveal details that may or else gets away the individual eye. Because of this images should be actually hi-res as well as high quality.
Kenburns Photo Gallery - jQuery Slider
The non-jQuery photograph gallery is made making use of entirely CSS and this provides a wonderful technique to exhibit your pictures and to allow visitors and your internet site find the incredibly finest of exactly what you have to supply. That possesses a lovely change impact, with a slow-moving as well as stable pan towards the facility from the pictures, thus your target market will certainly have a possibility to see every detail that you want them and. Between its aesthetic allure and also its own complete enhance from controls for the visitor, this jQuery-free gallery are going to be actually a guaranteed fine any person who encounters your website.
With its own loosened up pace and extremely versatile appearance, this demonstration is the best CSS picture picture for a performer's internet site, an on the web garments outlet or a web site dedicated and journey.
Dodgy Image Gallery - HTML Image Slider
A modern-day frameless concept, this slider maintains management keys to the sides so that the visitor's emphasis gets on the graphics. Simple, daring styling creates this slider best for modern sites.
For navigating, the jquery graphic picture possesses large arrow managements at each side. Through hovering over these arrows, the customer may view a thumbnail sneak peek of the next or even previous slide. The preferred slide is brought onward by clicking on the necessary arrowhead. The double arrowhead design on the navigating manages incorporates and the modern look of the slider.
The basic style of this particular slider is excellent for modern-day sites that value user-friendly concept as well as basic display screens. Allow your graphics talk for themselves.
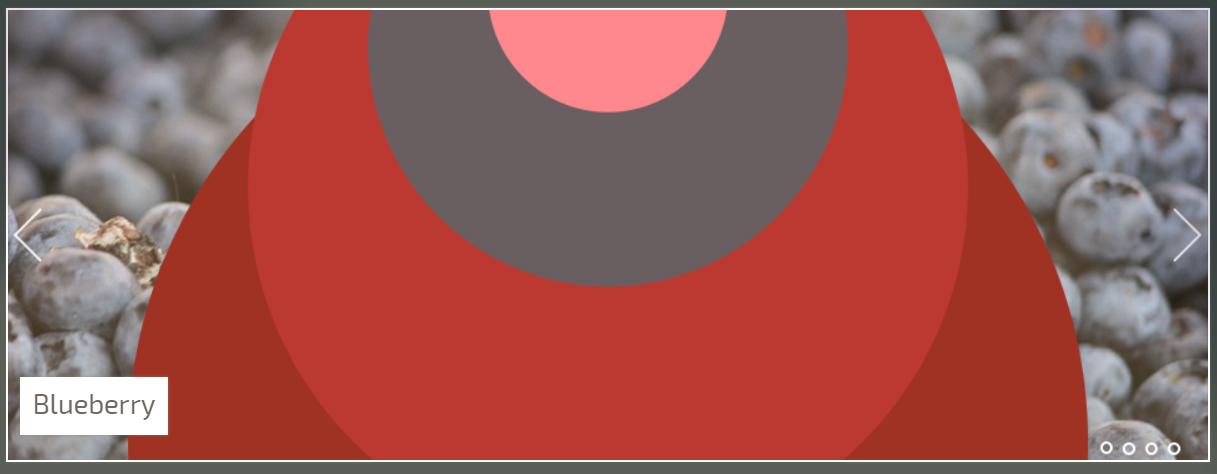
Boundary Content Slider - Free Slider
This somewhat unusual slider theme is really modern as well as desirable. This is actually a more 'square' shape in comparison to a lot of site sliders, which allows is to function for images that typically aren't landscape. Maybe an excellent add-on for a collection website, or even and feature images from people and creatures.
The slider makes use of a strong wine red color system, made up for with white. It's an uncommon as well as striking different colors that proposes luxury and also elegance.
Each picture in the slider focuses and out, slowly fading all at once to uncover the next graphic.
Brick Content Slider - Mobile Carousel
The transition effect is what creates this carousel truly awesome. Each slides bets as long as three few seconds before yet another graphic substitutes it.
This example provides the slideshow during a large superb beautiful show that makes sure and impress everybody that sees it. This example includes hardly any mess as you potentially may and promise the pictures are featured without obstruction typically parts vanishing when not being utilized. The conventional computer animation effect is Brick, which glides photos in by means of the right. Again, the switch is not challenging however modern. The overall outcome is a slideshow that has been modern and classy but simple.
Mobile-optimized Showy Carousel - Angular Slideshow
The computer animation effect is what makes this slide carousel definitely spellbinding. Each slides bets concerning 3 few seconds prior to one more photo substitutes this. In the celebration the image is actually beginning to modify, the upcoming graphic's shadow arrives in the left, and also on the surface the boundary. When image has actually switched out the found one, users can observe the darkness in the leaving behind photograph on the surface straight in the structure. This effect definitely shows the appeal as well as attracts the consumer's interest, which is the factor that will certainly appear pleasant for photography or traveling web internet sites, mainly considering that brings in people.
The use from bullets will create this crystal clear exactly what sort from navigation unit functions, which indicates this slide program is quick and easy to recognize as well as utilize.
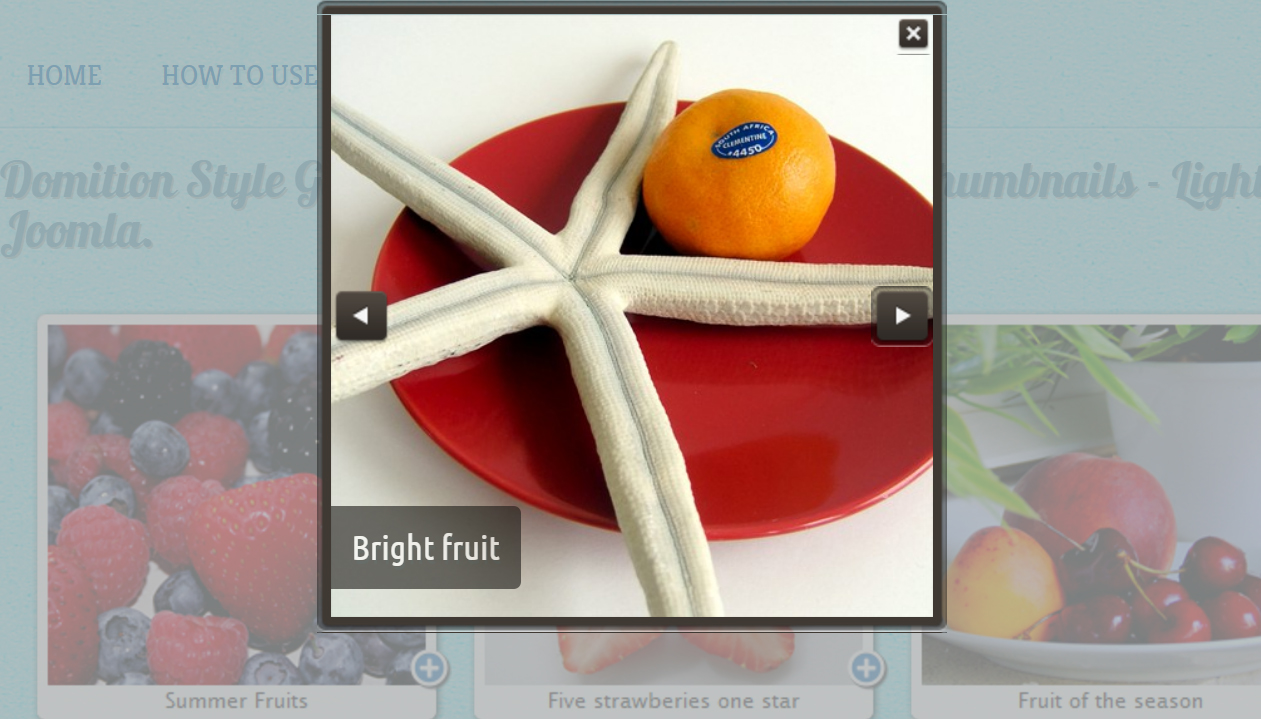
Dominion Slideshow - JavaScript Image Slider
Within this porch each thumbnail has a light frame with summary and plus switches appearing excellent on any sort of unit. The theme of the slider can look like a Summer Breakfast. Releasing the principal porch shows a darken framework instead which ideal contrasts with the 1st one. To stress the picture in the center there is actually the grey semi-transparent background. The dark arrowheads seem as soon as you hover over the photo. This slide show will certainly suit on the food selection page for a cafeteria or even dining establishment and present readily available desserts.
Showy Slideshow - JavaScript Carousel
A stealthily as well as attracting straightforward layout with eye-catching soft results, these are the highlights of the demonstration slideshow created utilizing the outstanding Wowslider. The imagines spin effortlessly details creating a striking as well as eye-catching effect.
Each photo off the remarkable Oxford University is shown for a satisfying duration. And in the event you really want to choose or even backwards a bit, you can easily discover an arrow each on right and also left behind slideshow ends.
Every arrow immediately highlights when you relocate the cursor over that and fades away easily. The layout is actually easy green on a translucent white colored background. The angled edges give a sense from modernity to the arrowheads.
Fade Slideshow - CSS Slider
This is actually a loosened up, attractive and playful slider design with a slightly feminine feel and look. It would be ideal for sites with an arts-and-crafts focus, for bloggers, or even for excitement and chick-lit authors.
The layout makes use of a violet and also white colored color pattern, rounded corners, and clarity to develop a delicate, somewhat laid-back appearance. Certainly, every thing may be actually tweaked and customized in cssSlider to make sure that the resulting slider blends effortlessly with your web site.
This slider is actually an excellent option for any person which wants a relaxed slider style that still possesses powerful capability and a reputable framework.
Ionosphere Slider - HTML Image Carousel
This slider demonstration makes use of the famous 'pile' result for slide transitions. In this effect, each brand new slide merely wipes in off the correct edge towards the left. No lavish standing out as well as distracting magic tricks, a straightforward wipe. This method, the viewer isn't distracted as well as centers directly on the picture ahead.
The slider trial possesses sharp, angular oblong cartons for text, placed in the lower nigh side section. Each box is a see-through black along with white colored obfuscated writing.
The bullet aspects are actually placed in the lesser middle in the shape off plain grey cycles. Basic blue arrowheads for navigating appear in correct and also right edge.
Epsilon Slider - Angular Carousel
The slideshow has extremely low components to maintain its own simplicity and orderly appearance. This possesses an extremely thin white frame that will work great as a header slide show for sleek as well as modern internet sites that desire to present a nice as well as qualified appeal and its own visitors, such as wedding digital photography websites, or a studio item digital photography internet site.
Over the slide show, there are small cartons that include small sneak peeks from the photos that are in the slideshow. This creates for fast switching from the slides. Each carton of sneak peek is actually highlighted with a purple perimeter. The previews are actually slightly dulled in order that each preview on mouseover can easily stand in darkness comparison to the others.
Mobile Sunny Slider - Bootstrap Slider
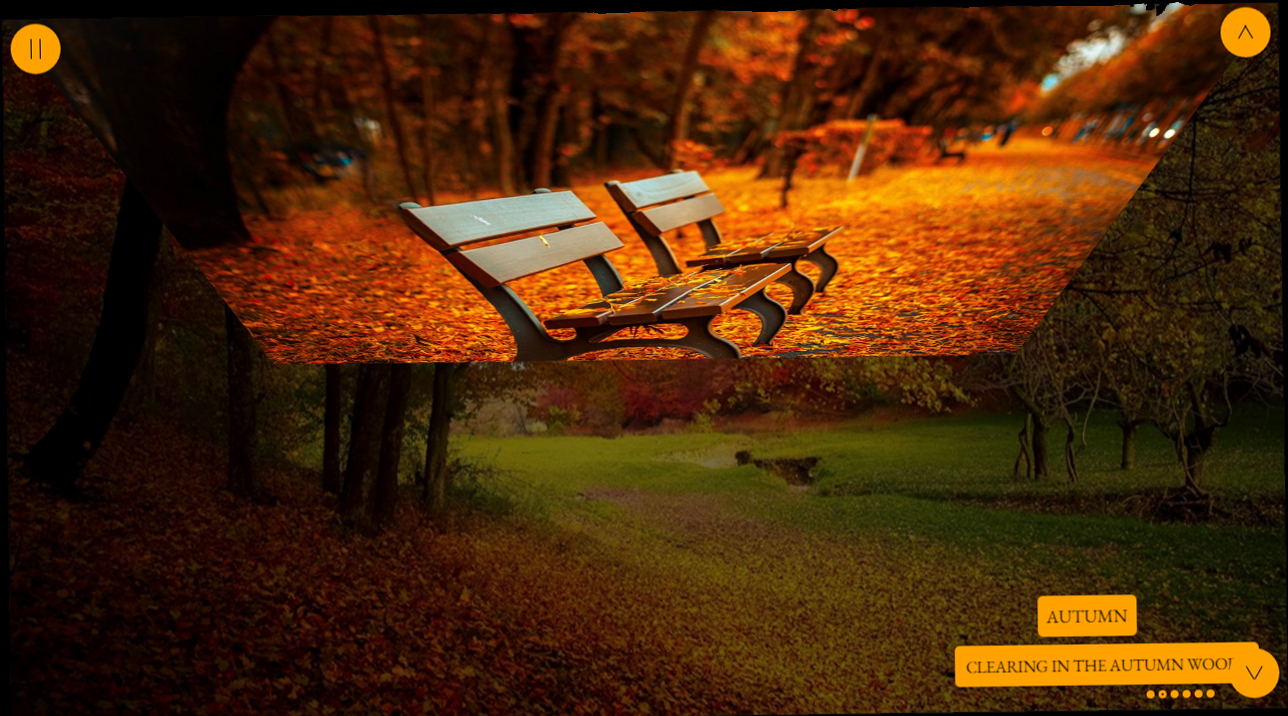
This Sunny Fade slider design template supplies a soft and also really cool switch from slide to slide, allowing your internet site consumers to enjoy a relaxing slider off each of your greatest photos. With a built-in sneak peek door and an audio feature that they may regulate, both the eyes and also ears of your visitors will definitely be actually accommodated while they check out your pictures at their very own rate. As constantly, you'll have the greatest slide show technology at your solution, enabling for glitch-free as well as nonstop displays that make certain and keep in the minds from your clients for days ahead. WOW Slider's design templates operate equally properly whether your target market is actually utilizing it on a desktop or even mobile unit, so it will definitely never confine your potential and catch the creativity off guests to your web site, no issue how they are actually accessing that.
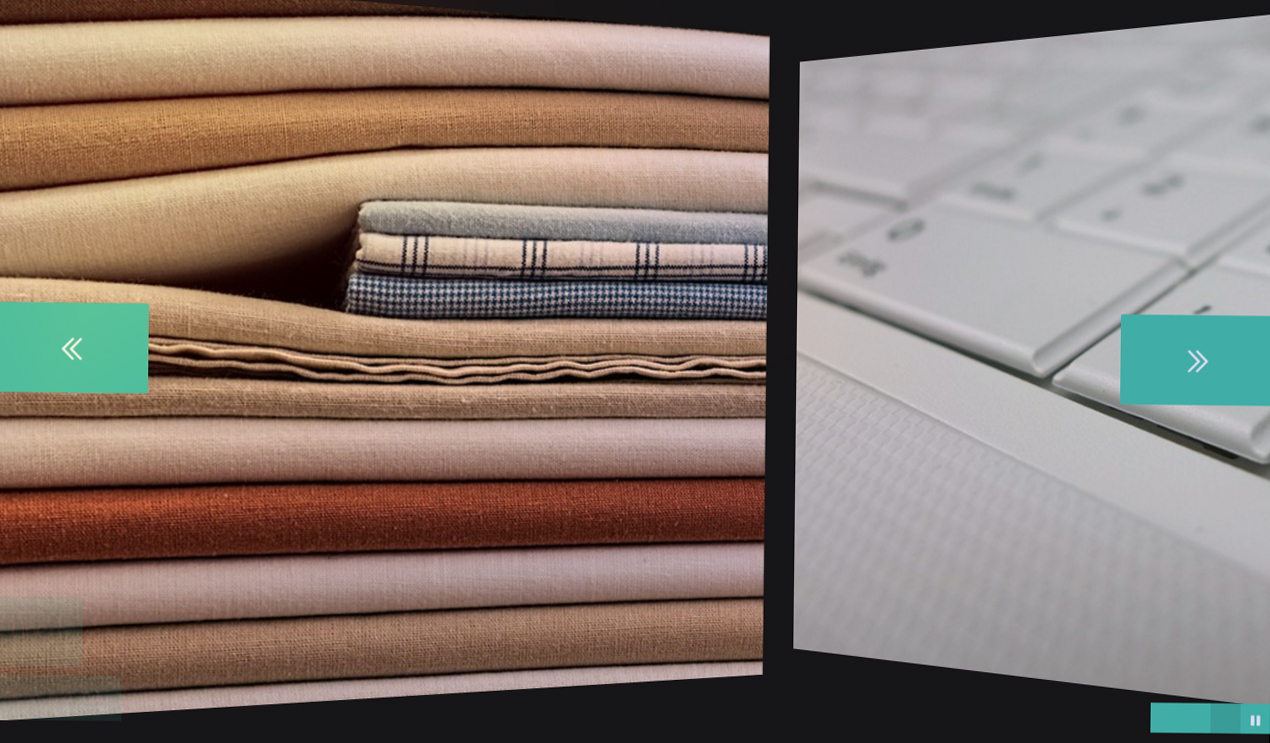
Slim Slider - CSS Image Slider
If you prefer a classy slider style along with an outdated class then this is the one for you.
The style uses a delicate as well as faded brownish, similar to sun-bleached leather, as well as white colored. Through using just multiple colors, the design takes care of and stay straightforward and also exquisite yet extra flourishes in the typography and UI aspects cease this off feeling also outright and also well-maintained.
This design is an ideal option for various websites. That would certainly operate particularly effectively for antiquarians, anybody handling in classic items, and clothing designers that carry an outdated elegance and also elegance. It will likewise work effectively for historic romance writers.
Non-Javascript Material Slider - HTML5 Slideshow
This demo presents off your pictures in a breathtaking slideshow that is actually about presentation! Arrows as well as titles are actually swept aside to the sides and corners to stay away from muddling the screen while constantly being actually easily accessible for effortless control as well as access. You may move on and also in reverse by clicking on the previously mentioned arrowheads at the left as well as right-hand man off the monitor which are actually framed in easy blue cycles that go well along with the image title's straight history as well as the ones at the base off the trial that quickly allow you and avoid and whichever photo you may wish and view at any sort of moment. You could likewise scroll by means of all of them by clicking on and grabbing the computer mouse over the pictures if you want.
Bootstrap Gallery - Angular Slideshow
Bootstrap supplies a thumbnail component that is actually designed and showcase connected photos in a grid with thumbnails. Clicking on the thumbnails off this remarkable picture carries up a complete display slider home window with brand-new phone photos. This slider is actually responsive what suggests that resizes to suit the display this is being actually presented on.
Web site website visitor can come to any sort of graphic making use of white bullets at the slide show bottom. The quick and easy but hassle-free transition result offers an ideal method off presenting the web site web content.
Extraing a css image gallery to your web site performs certainly not have to be actually hard or time-consuming. This is actually definitely the ideal technique to perk up your website.
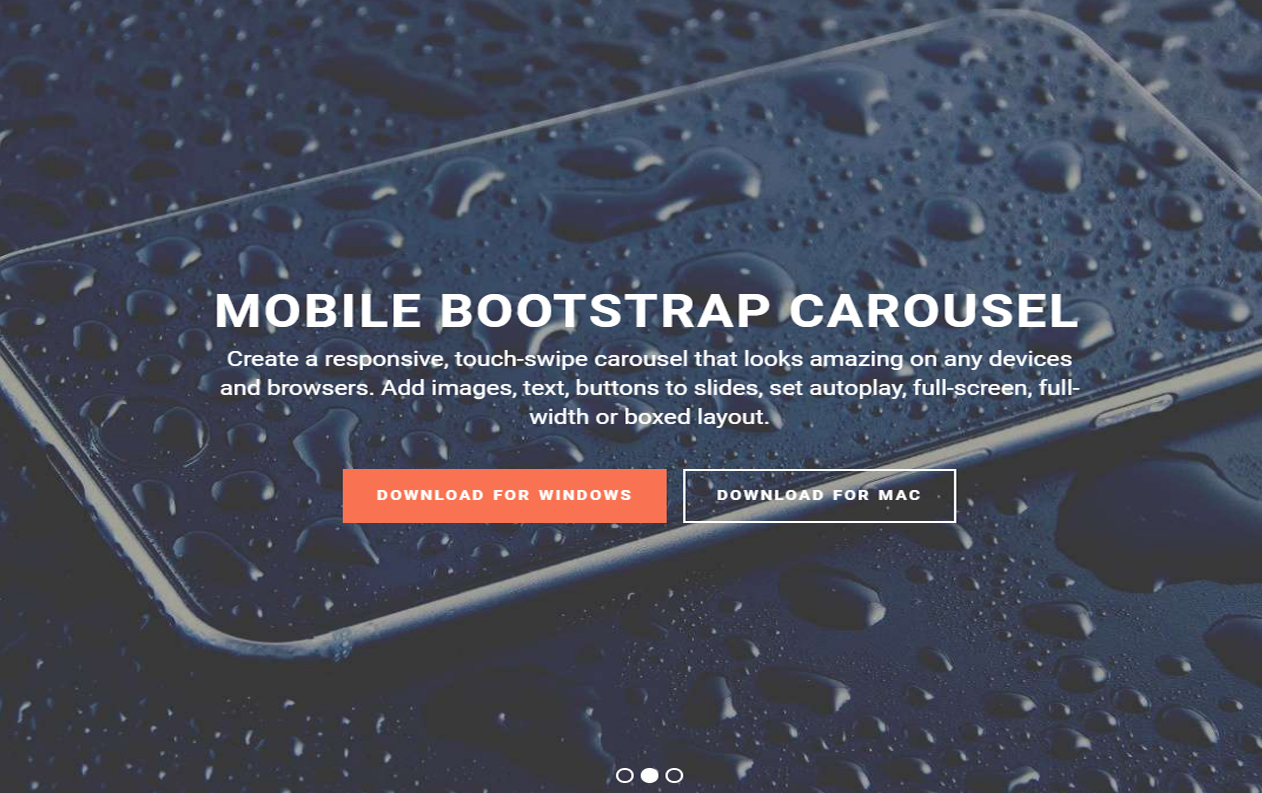
Bootstrap Carousel - jQuery Slider
To install a breathtaking image carousel that is actually really contemporary off its own internet nature, you can use this slideshow accordinged to Bootstrap-- the most powerful and also reliable framework. This is going to suit the screen of any type of tool offering a refined feel and look enchanting your site attendees as well as making them remain on your webpage.
The Slider is complete display screen sized providing a background sensation ideal for showing products as well as solutions. The rectangle white arrows are put on the right as well as left behind graphic sides. The white present day bullets permit user simply browse via the entire slider.
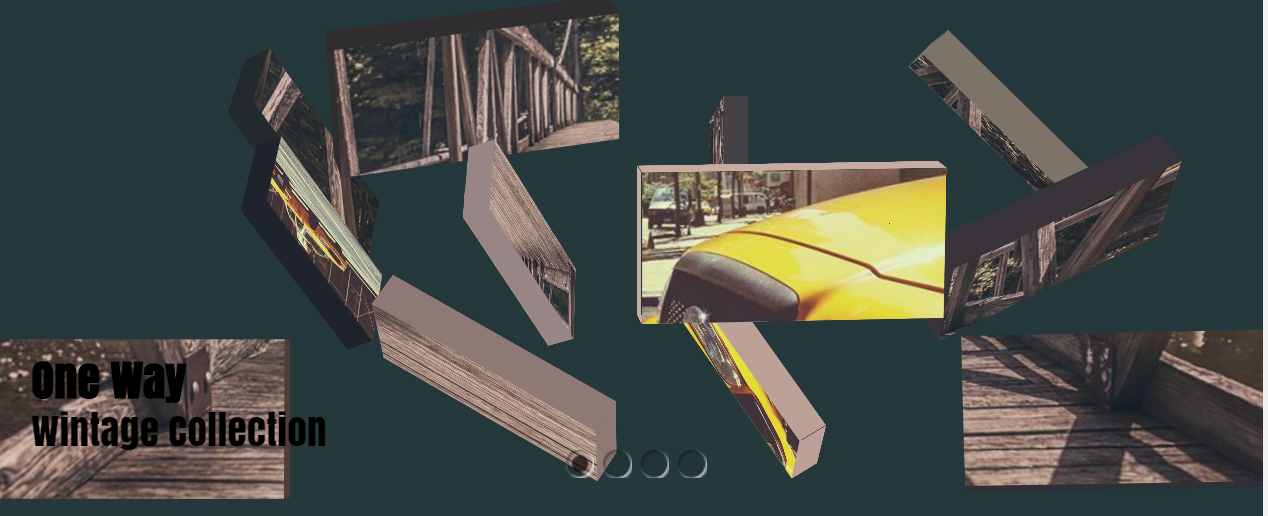
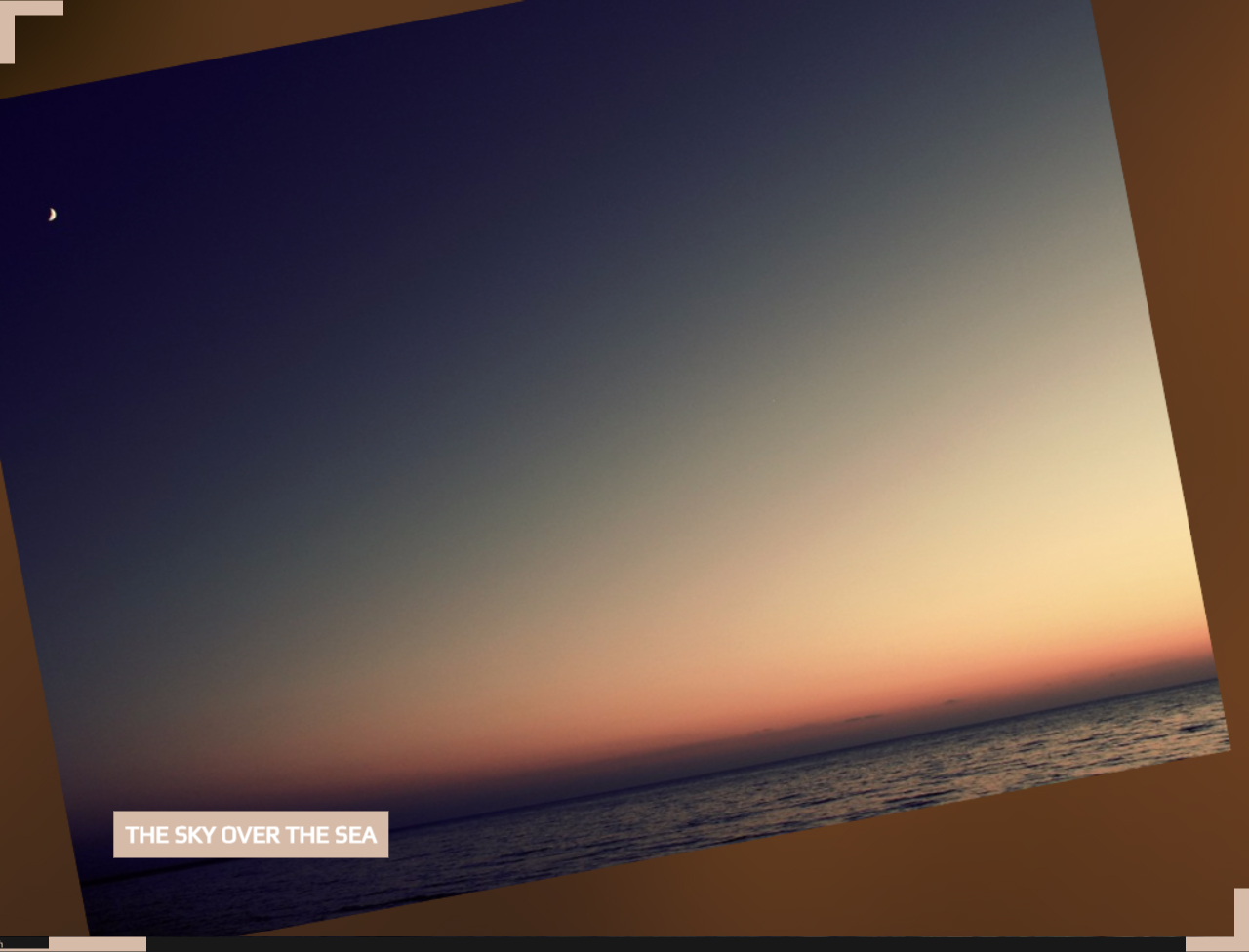
Responsive Angular Slider - jQuery Slider
This Demo Slideshow will definitely draw fairly everyone along with its user-centricity and also receptive design. It presents a vibrant night nature comforting any person who checks out its own sundown graphics. Customer could move forward for or in reverse selecting the bottom-right or even top-left arrowheads like angles and also on examine keys near the bottom. For that reason this slider layout is actually contacted Angular. There you'll observe small photos for bypassing slides and visiting the slide customer really want and examine. This Collage result with its own tossing images right into the background and also deciding on up these from no place will definitely excite your website audience giving memorable user-experience.
Carousel Slider - Wordpress Slider
Numerous slider designs appear extremely comparable, and that is challenging to find one that stands apart and also is momentous. This theme coming from cssSlider prevents that concern by being actually remarkably special in every aspect, whilst still seeming professional as well as contemporary.
This slider would be best for web sites that desire to be momentous but still look qualified and trusted. Financial websites would gain coming from its own tidy as well as definitive appearance. On the whole this slider concept is developed, trustworthy and remarkable-- working with any type of web site that has a grown-up audience and also goes over major issues.
Like all cssSlider styles, the theme is actually entirely receptive, fast-loading and also reliable. There are actually no graphics made use of in the interface, which assists make certain the slider regularly works flawlessly.
Utter Image Gallery - HTML5 Carousel
The Push Stack slide show design template provides a pointy discussion for your photos, with an impressive shift coming from one slide to the next and also loads of beneficial commands for visitors. Guests and your site will certainly be actually paralyzed by hassle-free change coming from picture and image and they'll certainly enjoy the potential and stop on images that record their focus, as properly as examine the remainder of the slides as well as go straight to any sort of some of them with absolutely nothing additional in comparison to a hit off the mouse.
You can easily expect the same piece de resistance from this Utter theme that you would from all WOWSlider slide shows. They are all created and operate effectively on any kind of tool and they've been actually repeatedly checked and guarantee that they are free of charge off glitches, delivering internet designers with a wonderful selection of proven champions for their internet sites.