Bootstrap Collapse Content
Intro
While you actually learn, Bootstrap very easily makes your website responsive, using its features as a reference for placing, scale, and so forth.
Knowing this, in the event that we are to make a menu putting to use Bootstrap for front-end, we will ought to consider some of the standards and standards set by Bootstrap to make it automatically construct the elements of the web page to leave responsive correctly.
Amongst the most fascinating options of utilizing this particular framework is the generation of menus displayed as needed, basing on the activities of the site visitors .
{ A wonderful treatment for using menus on small-sized displays is to link the options in a form of dropdown that only starts each time it is switched on. That is , make a tab to switch on the menu as needed. It is certainly very simple to execute this with Bootstrap, the functionality is all available.
Bootstrap Collapse Example plugin helps you to toggle material within your pages having a few classes because of some useful JavaScript. ( useful reference)
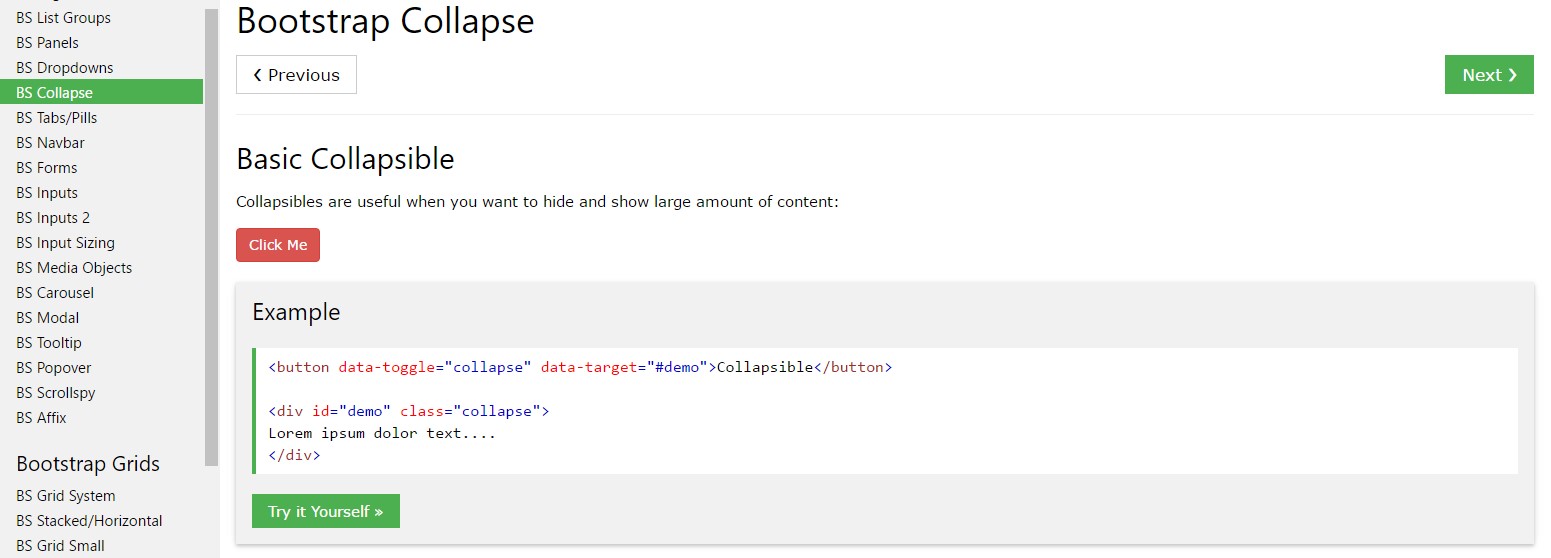
Efficient ways to use the Bootstrap Collapse Toggle:
To create the Bootstrap Collapse Panel right into small screens, simply include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you have the ability to cause the menu be lost upon the small-scale screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things present in this component are going to be provided in the framework of the menu. With reducing the computer display, it compresses the inner components and cover, showing only through clicking on the
<button class = "navbar-toggle">By doing this the menu definitely will come into view and yet will not work if clicked. It's because this functionality in Bootstrap is employed with JavaScript. The very good info is that we do not ought to produce a JS code line anyway, however, for everything to run we ought to add in Bootstrap JavaScript.
At the bottom of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Select the switches shown below to display and hide yet another feature through class changes:
-
.collapse-
.collapsing-
.collapse.showYou may utilize a backlink with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
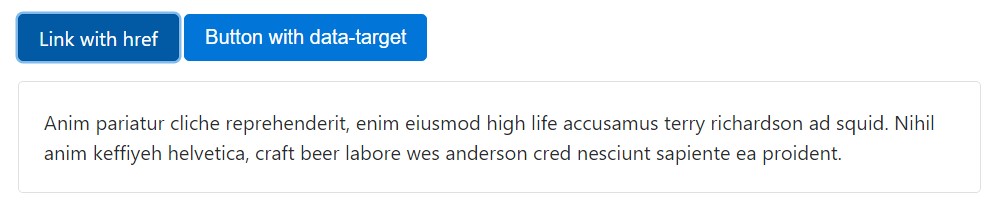
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
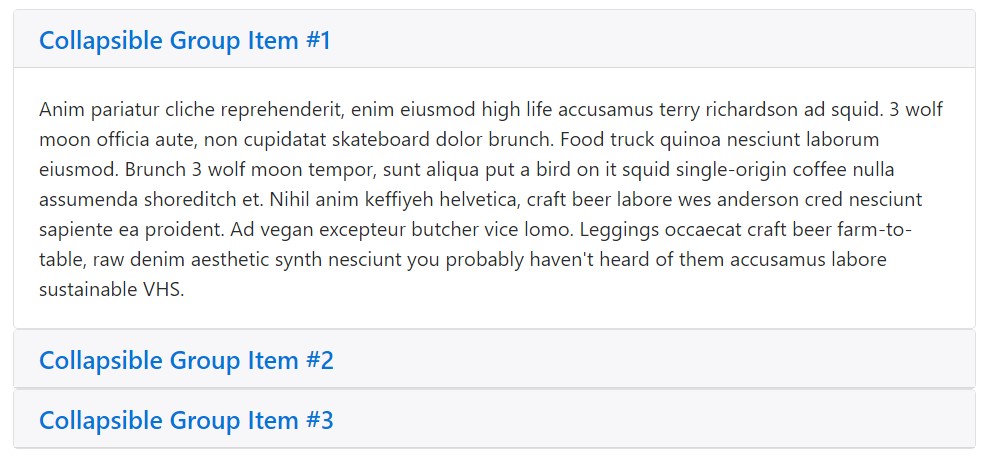
</div>Accordion for example
Extend the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, if your control component is aim for a one collapsible component-- i.e. the
data-targetidaria-controlsidTreatment
The collapse plugin uses a handful of classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes may be discovered in
_transitions.scssBy information attributes
Simply incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By means of JavaScript
Make possible manually using:
$('.collapse').collapse()Opportunities
Selections can certainly be pass on through data attributes or JavaScript. For data attributes, attach the selection title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Turns on your material as a collapsible feature. Accepts an alternative opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to presented or covered up.
.collapse('show')
.collapse('show')Reveals a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Events
Bootstrap's collapse class exposes a few events for hooking within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a convenient and swift result, without having good programming hard work we will definitely have a excellent result.
Though, it is not just helpful for producing menus, but additionally some other features for revealing or covering up on-screen elements, according to the actions and needs of users.
Generally these types of capabilities are at the same time handy for covering or presenting massive quantities of info, facilitating even more dynamism to the web site as well as keeping the layout cleaner.
Inspect a few video clip information regarding Bootstrap collapse
Linked topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse tutorial

Bootstrap collapse question