Bootstrap Tabs View
Intro
In some cases it is really pretty handy if we can certainly simply just place a few segments of information and facts providing the same area on web page so the website visitor simply could surf throughout them without actually leaving the screen. This becomes easily achieved in the new fourth version of the Bootstrap framework using the
.nav.tab- *Ways to use the Bootstrap Tabs Dropdown:
Initially for our tabbed panel we'll require several tabs. In order to get one produce an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>And now as soon as the Bootstrap Tabs Using system has been certainly prepared it is simply time for producing the panels maintaining the certain material to get displayed. First off we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise build tabbed sections applying a button-- just like appearance for the tabs themselves. These are in addition referred like pills. To execute it simply just ensure that instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
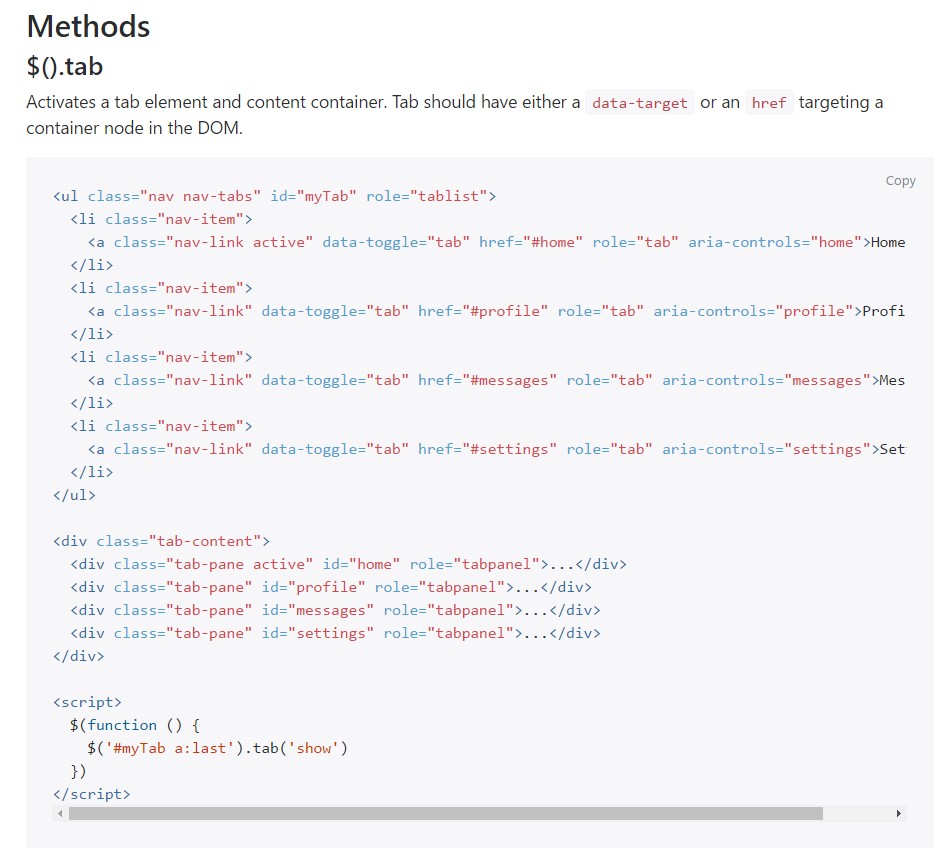
$().tab
$().tabSwitches on a tab element and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the provided tab and reveals its own associated pane. Any other tab that was earlier chosen comes to be unselected and its linked pane is hidden. Come backs to the caller right before the tab pane has really been demonstrated ( id est before the
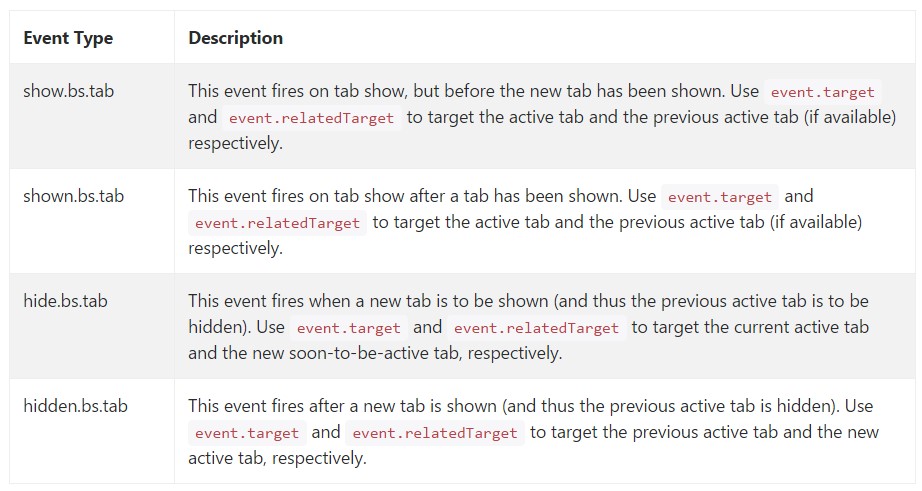
shown.bs.tab$('#someTab').tab('show')Occasions
When presenting a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well essentially that is actually the way the tabbed control panels get set up utilizing the most current Bootstrap 4 version. A factor to look out for when developing them is that the different materials wrapped in each and every tab section need to be practically the exact size. This are going to really help you keep away from certain "jumpy" activity of your web page once it has been actually scrolled to a targeted setting, the site visitor has started surfing via the tabs and at a particular moment comes to open up a tab with extensively extra web content then the one being seen right before it.
Check a number of youtube video tutorials regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative documents

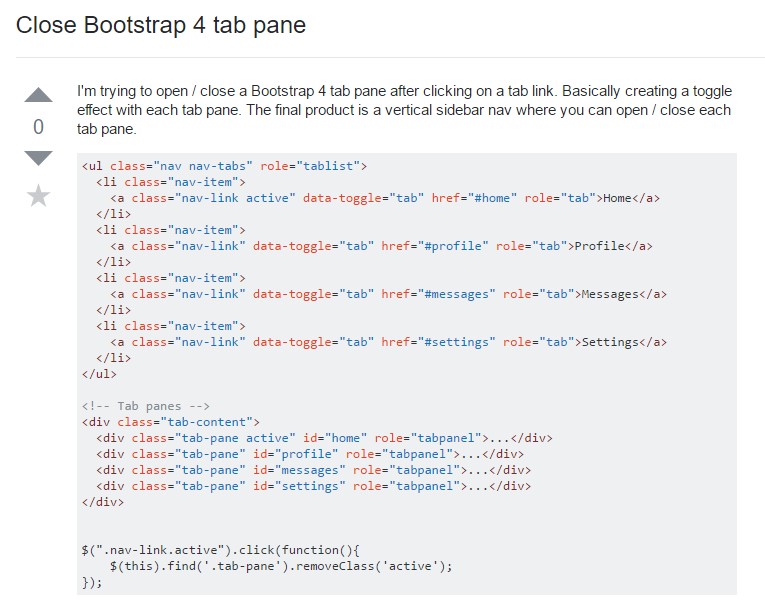
The ways to close Bootstrap 4 tab pane

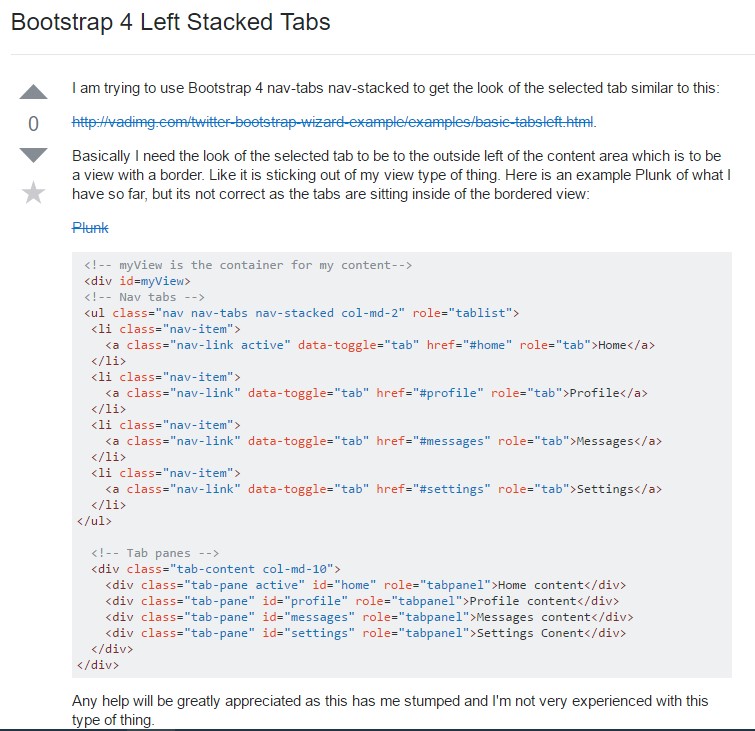
Bootstrap 4 Left Stacked Tabs