Bootstrap Toggle Menu
Overview
Nevertheless the pleasing illustrations great capability and smashing effects at the bottom line the web-site pages we develop purpose limits to relaying certain content to the visitor and therefore we may likely call the web the new type of document container because an increasing number of info gets released and accessed online instead as data on our local personal computers or the classic method-- printed on a hard copy media. ( find more)
Everything decreases to material but in the environment where the website visitor attention gets pulled from almost everywhere simply presenting things that we need to provide is certainly not much enough-- it should be structured and presented in this manner that even a huge quantities of dry informative simple message discover a solution maintaining the website visitor's interest and be simple for exploring and discovering just the wanted part simply and swiftly-- if not the website visitor might get annoyed or perhaps frustrated and search away nonetheless somewhere out there in the message's body get concealed several precious treasures.
So we need to have an element which gets much less space possible-- extensive clear text areas move the visitor out-- and eventually certain movement and also interactivity would certainly be likewise highly admired due to the fact that the target audience became quite used to clicking buttons all around.
Luckily the Bootstrap 4 framework has exactly that-- practical collapsible control panels with the ability of maintaining big quantity of information displaying just a heading line to help us better get around and extending to present what is simply desired upon clicking on the header. These are the accordion and toggle sections which do the job practically the same having a single variation-- while the name recommends in the accordion panel extending a certain collapsible item collapses all the others while at the same time in the toggle component you are able to have just as several extended areas as you want to-- all of it depends on the certain material of the big message covered inside the collapsible control panels and the way you're imagining the site visitor will eventually employ it. ( read here)
The ways to apply the Bootstrap Toggle Button:
The certain utilization of a toggle block is pretty convenient in newest version of the Bootstrap framework-- it incorporates the recently introduced
.cardid = " ~element's unique name ~ "The certain utilization of a Bootstrap Toggle Button example block is quite easy in the latest edition of the Bootstrap framework-- it works with the recently introduced
.cardid = " ~element's unique name ~ "Later it is certainly moment for developing the special toggle element-- we'll put to use the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now if the trigger has been really generated it's time for producing the collapsing part-- to start design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing element we need to place a container for our material carrying the
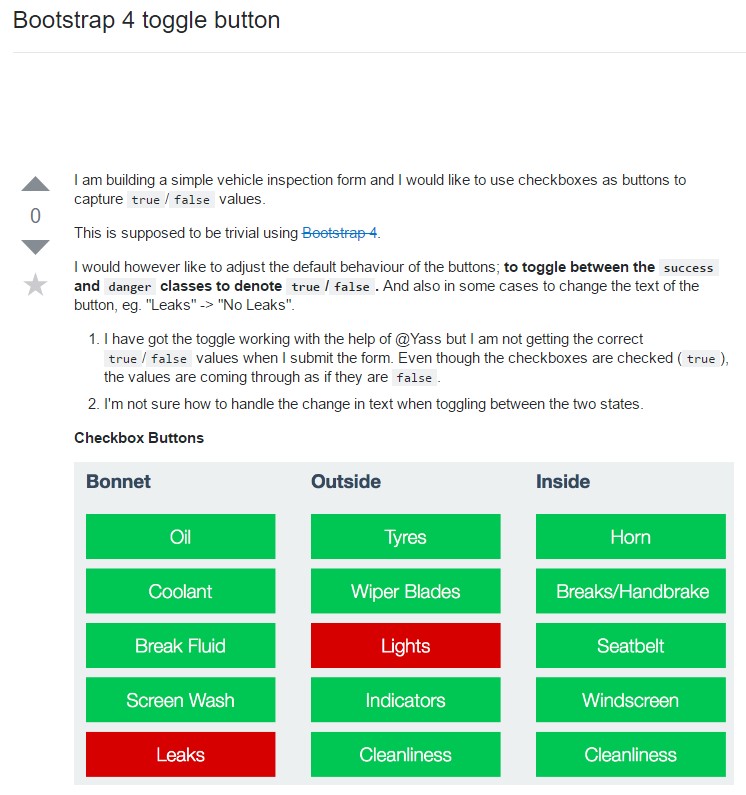
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that's the way in which a one collapsible element gets set up in Bootstrap 4. In order to produce the entire panel you require to repeat the moves from above setting up as lots of
.cardInspect a couple of online video guide regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documents

Bootstrap toogle difficulty

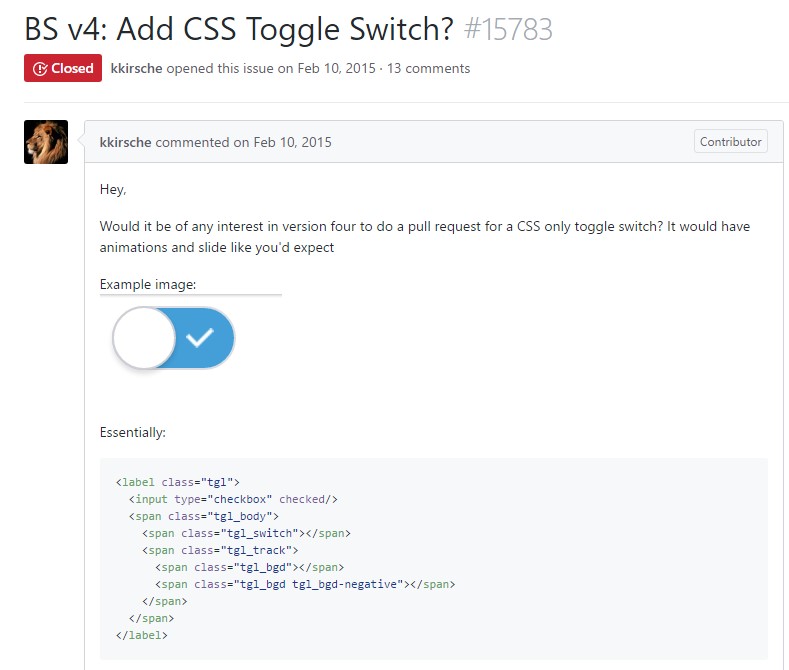
Exactly how to provide CSS toggle switch?