Bootstrap Popover HTML
Intro
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you have the ability to establish your web site now faster than ever before. It is comparatively really easier to employ Bootstrap to build your website than some other programs. Having the integration of HTML, CSS, and JS framework it is among the absolute most leading platforms for web growth.
A couple of features plus tips in Bootstrap 4
A couple of the most recommended components of the Bootstrap 4 feature:
• An improvised grid complex that allows the user to make mobile device helpful sites using a fair level of easiness.
• Various utility direction sets have been incorporated in the Bootstrap 4 to facilitate simple learning for starters in the business of web site creation.
Aspects to notice
Step 2: Rewrite your article by highlighting words and phrases.
With the start of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been entirely cut off. The property developers have made certain that the Bootstrap 3 does get periodic upgrade and bug repair along with enhancements. It will be performed even after the end launch of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have provided that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The service for different internet browsers along with operating systems has been provided in the Bootstrap 4
• The total sizing of the font style is enhanced for relaxed observing and web advancement practical experience
• The renaming of a variety of components has been completed to ensure a much faster and more dependable web development activity
• By using brand-new customizations, it is attainable to generate a extra active web site with nominal efforts
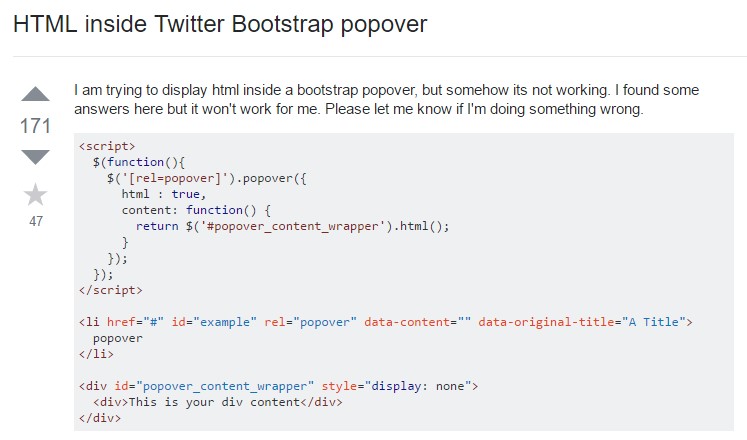
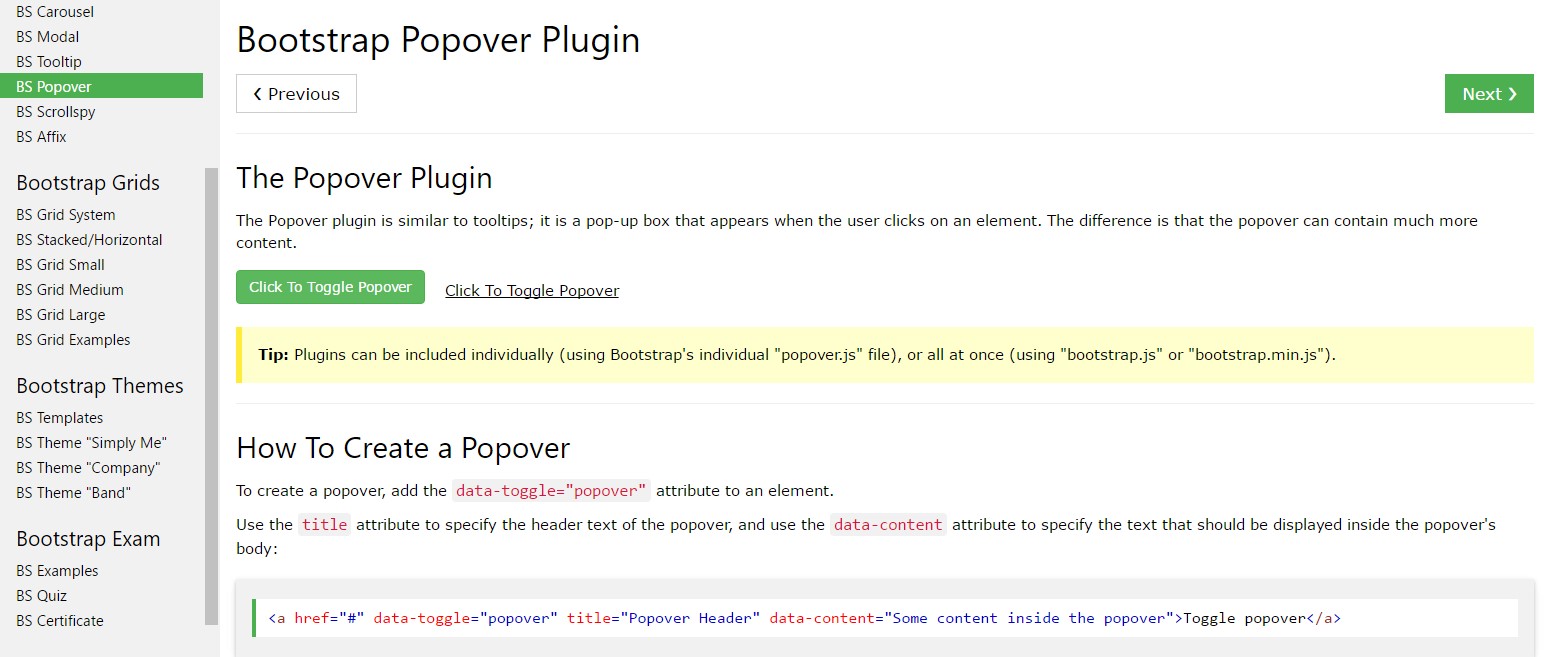
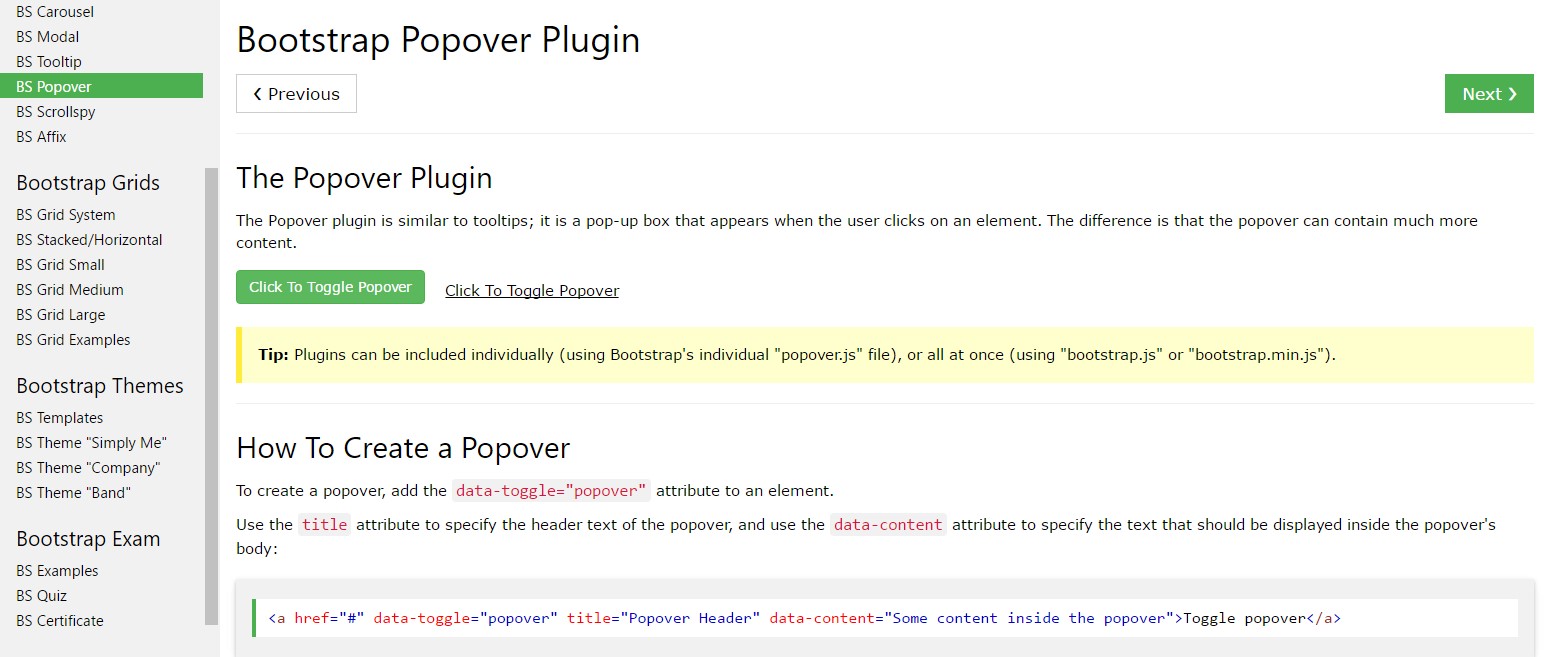
Bootstrap Popover HTML
And right now let all of us touch the main material.
If you wish to bring in some extra information on your site you can possibly use popovers - just add in small overlay content.
Efficient ways to apply the popover plugin:
- Bootstrap Popover Button lean at the 3rd side library Tether for locating. You must provide tether.min.js just before bootstrap.js needed for popovers to operate!
- Popovers need the tooltip plugin being a dependency .
- Popovers are opt-in for functionality causes, in this way you need to activate them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Producing popovers on hidden components will definitely never do the job.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Great, why don't we discover the way they perform with some good examples. ( learn more here)
You must provide tether.min.js prior to bootstrap.js in turn for popovers to do the job!
For example: Enable popovers all over
One way to activate whole popovers in a page would undoubtedly be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Utilizing the container possibility
Every time you possess several styles on a parent element which interfere with a popover, you'll desire to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
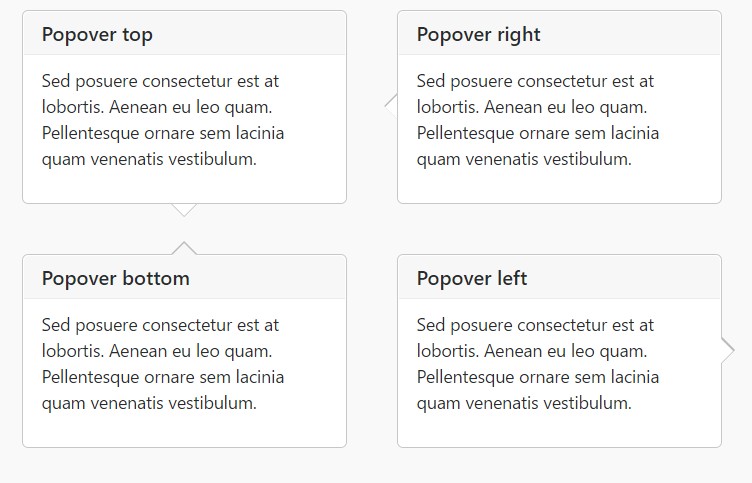
)Static popover
Four opportunities are offered: top, right-handed, lowest part, and left aligned.
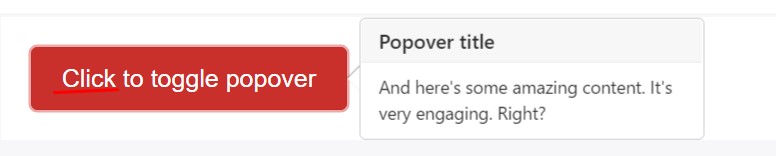
Live demonstration

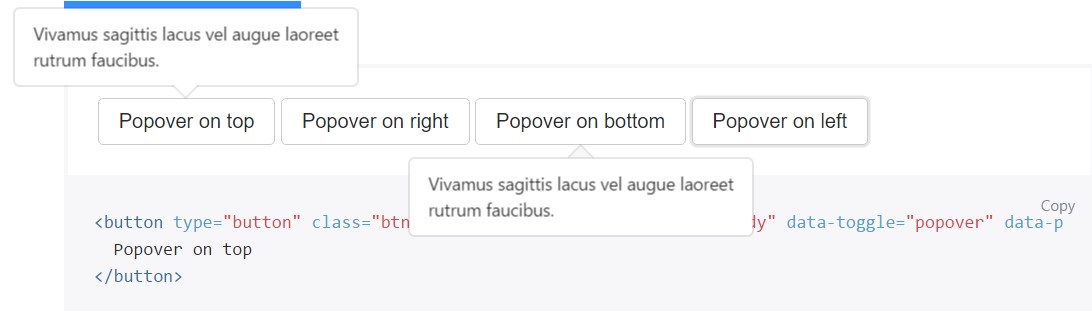
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Work with the
focusTargeted markup needed for dismiss-on-next-click
For proper cross-browser as well as cross-platform behaviour, you must utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers by means of JavaScript
$('#example').popover(options)Features
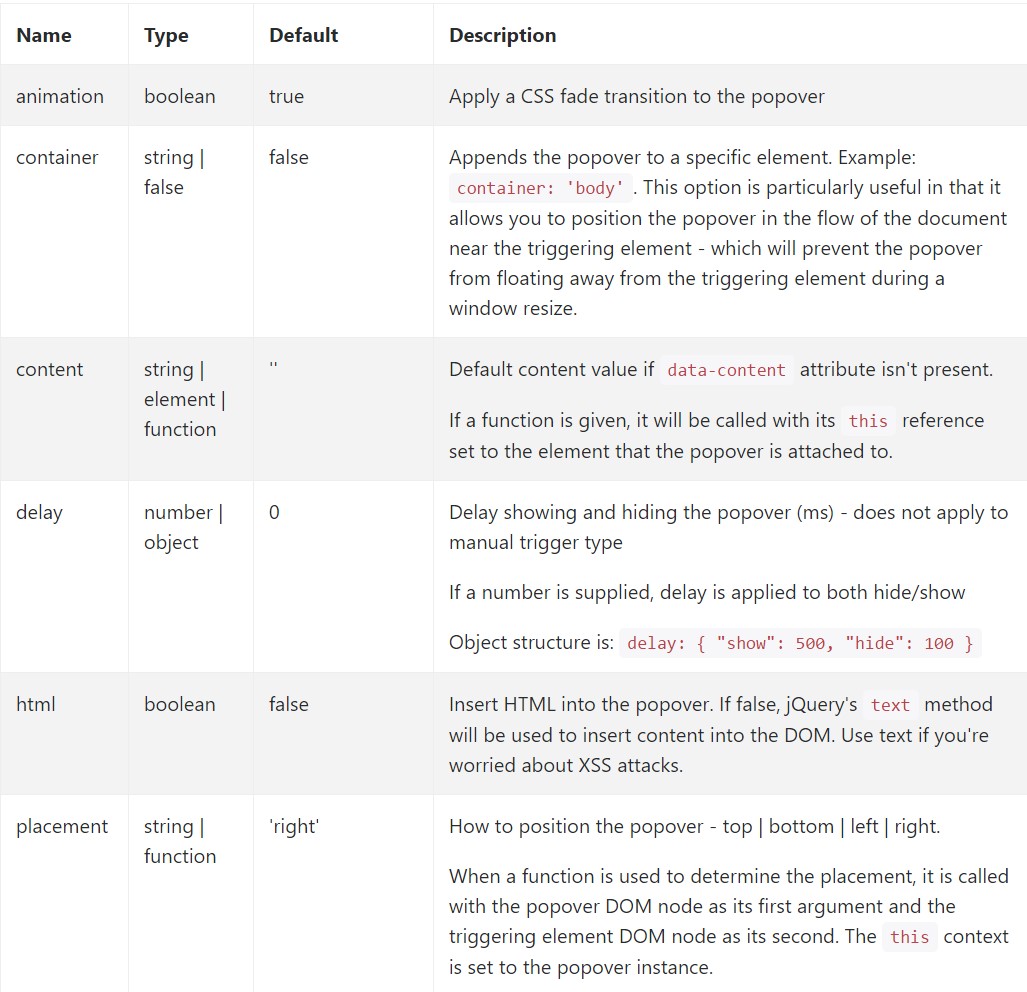
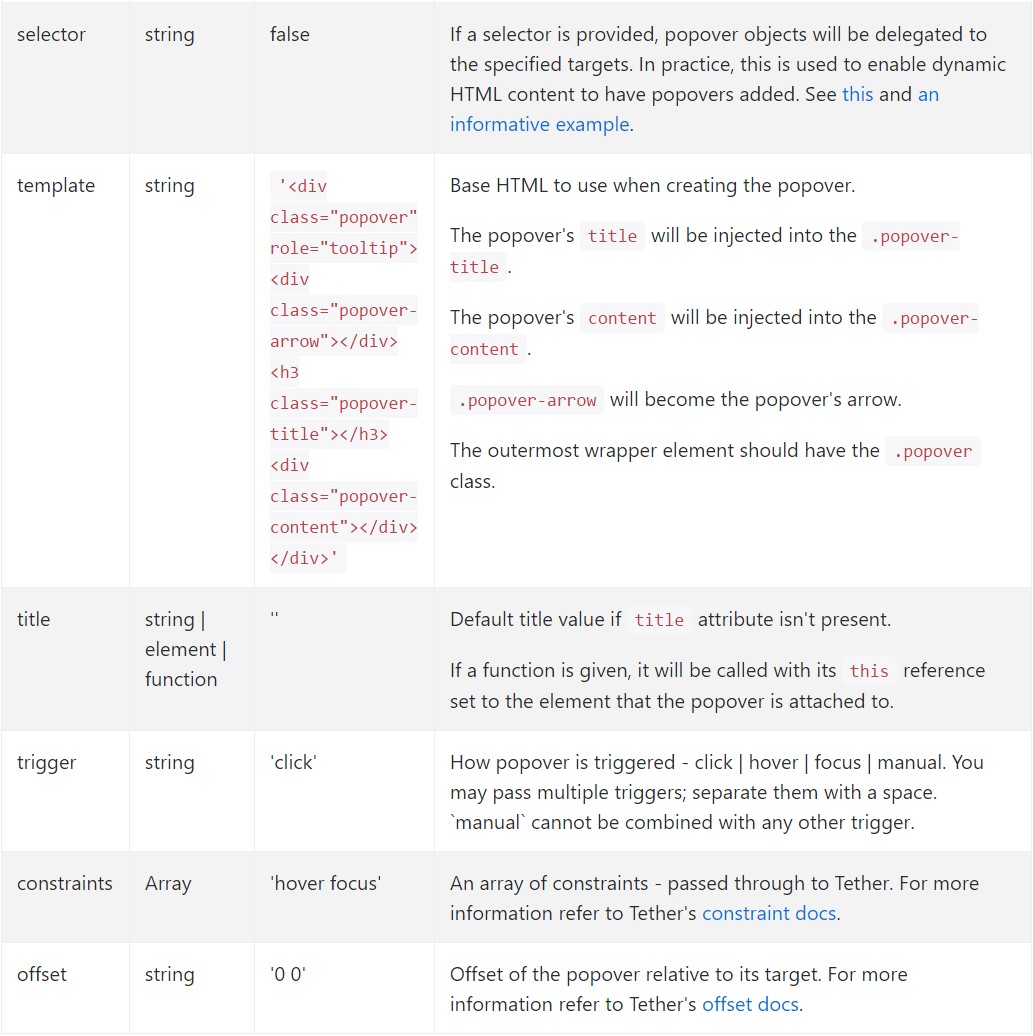
Selections can be passed through data attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for separate popovers
Options for specific popovers can alternatively be defined with the use of data attributes, as revealed above.
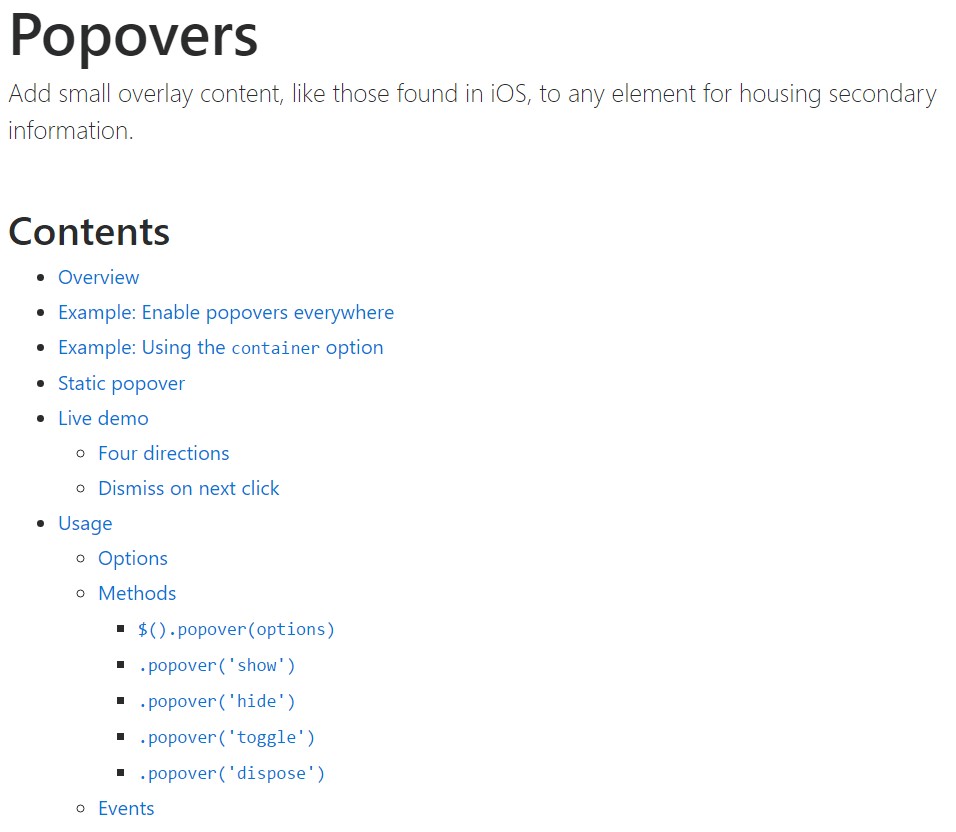
Options
$().popover(options)
Initializes popovers for the element collection.
.popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has actually been shown (i.e. before the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the caller prior to the popover has actually been covered (i.e. just before the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the user before the popover has in fact been displayed or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers which employ delegation (which are created making use of the selector option) can not really be separately gotten rid of on descendant trigger features.
$('#element').popover('dispose')
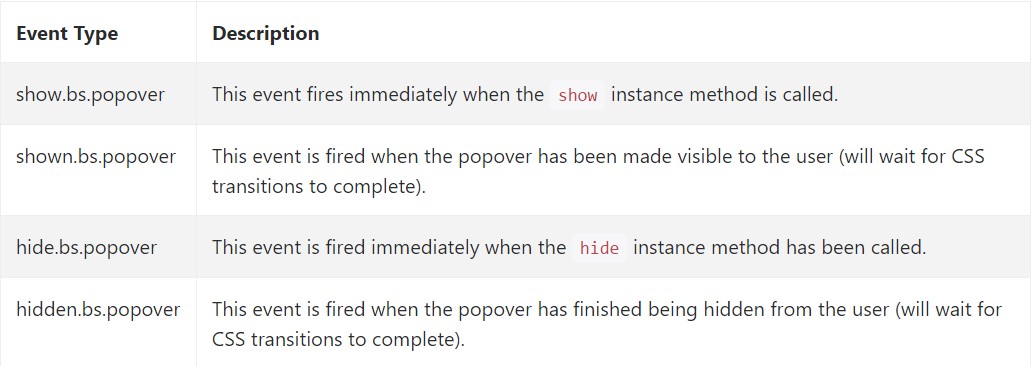
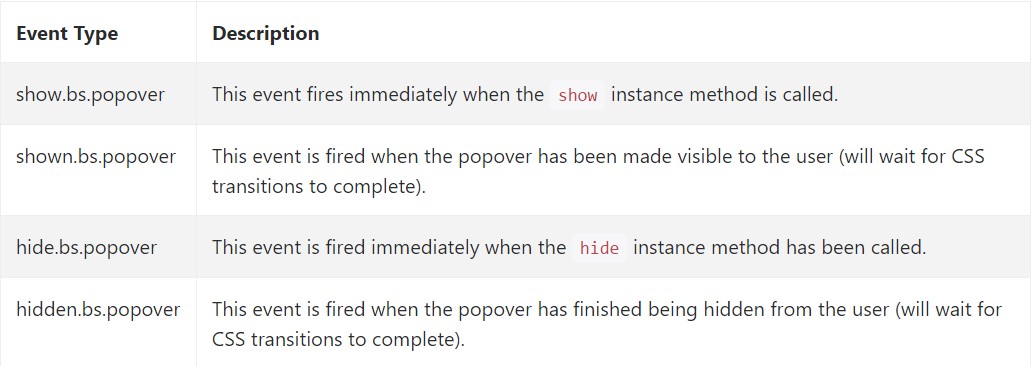
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a couple of video short training regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved information

Bootstrap popovers article

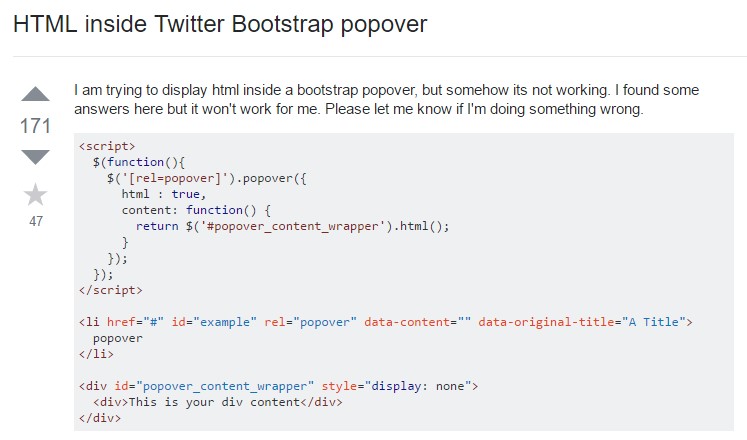
Bootstrap Popover complication

$().popover(options)
Initializes popovers for the element collection.
$().popover(options).popover('show')
Uncovers an element's popover. Come back to the caller right before the popover has actually been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the caller prior to the popover has actually been covered (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the user before the popover has in fact been displayed or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers which employ delegation (which are created making use of the selector option) can not really be separately gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a couple of video short training regarding Bootstrap popovers
Related topics:
Bootstrap popovers approved information

Bootstrap popovers article

Bootstrap Popover complication