Bootstrap Menu jQuery
Overview
Even the simplest, not stating the extra difficult web pages do desire several form of an index for the website visitors to easily get around and discover what exactly they are actually trying to find in the very first number of secs avter their coming over the webpage. We should really usually think a visitor might be rushing, checking out multiple pages briefly scrolling over them trying to find an item or else make a decision. In these kinds of circumstances the clear and effectively presented navigating selection might actually create the variation when comparing a single new site visitor and the web page being simply clicked away. So the structure and activity of the web page site navigation are critical in fact. Moreover our websites get increasingly more observed from mobile phone in this way not having a web page and a navigation in specific behaving on smaller sreens nearly equals not having a web page anyway and even worse.
The good news is the brand-new fourth version of the Bootstrap system grants us with a highly effective tool to deal with the situation-- the so called navbar element or the list bar people got used seeing on the top of many pages. It is a useful yet highly effective tool for wrapping our brand's identification info, the pages structure and even a search form or else a couple of call to action buttons. Why don't we see precisely how this entire thing gets completed inside Bootstrap 4.
Exactly how to put into action the Bootstrap Menu HTML:
Primarily we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to likewise use some of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you should also appoint the breakpoint at which the navbar should collapse in order to get presented once the menu button gets clicked. To work on this provide a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Next off we have to establish the so called Menu button which will show in the place of the collapsed Bootstrap Menu Template and the site visitors will use to bring it back on. To execute this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightSupported content
Navbars taken place with incorporated help for a variety of sub-components. Select from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an example of all of the sub-components included in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
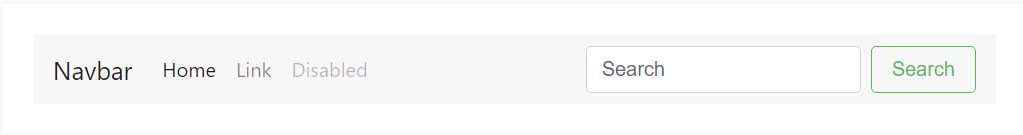
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
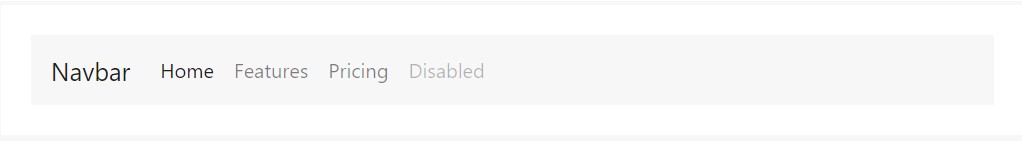
Navbar site navigation urls based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made different form controls and components inside of a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly include bits of text with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
Yet another brilliant brand new function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to create the container for our menu-- it is going to widen it to a bar along with inline things above the defined breakpoint and collapse it in a mobile view below it. To do this make an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinishing aspect
At last it is actually moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is actually the construct a navigating Bootstrap Menu Mobile in Bootstrap 4 should hold -- it is definitely intuitive and quite easy -- right now all that's left for you is thinking out the right building and attractive captions for your material.
Look at a few youtube video short training relating to Bootstrap Menu
Related topics:
Bootstrap menu approved documents

Mobirise Bootstrap menu

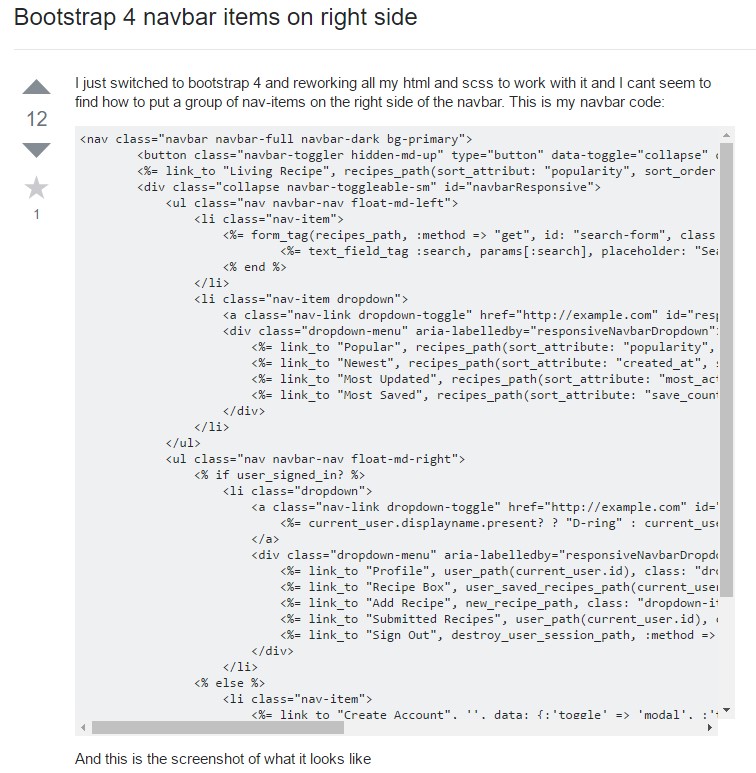
Bootstrap Menu on the right side