Bootstrap Columns Working
Intro
In the recent couple years and absolutely the next ones to come the world of internet spread more and a lot more widely throughout every variety of machines in this degree now essentially fifty percent of the views of the pages out there are carried out not really on personal computer and laptop display screens but from several mobile machines with all types of small display screen proportions. And so if a page will not show appropriately-- indicating to resize and instantly get its finest match on the device applied its probably will get searched away to be removed and replaced by a mobile phone friendly webpage delivering identical product and services.
Moreover-- the indexing engines just like Google execute the so called mobile-friendly test and demonstrate far down your pages throughout the search results. This pushing down is even farther assuming that the search is executed by a mobile phone-- the internet search engines take this particular issue pretty seriously. Hence not possessing a mobile friendly webpage practically implies not having a web page at all.
Efficient ways to make use of the Bootstrap Columns Working:
However what really a webpage being responsive suggests-- typically-- fitting the whole width of the screen which becomes exhibited on providing the components with clear and convenient approach at any scale. To look after this the Bootstrap framework utilizes so called breakpoints and columns . In a couple of words the breakpoints are predefined screen widths at which a shift occurs and the Bootstrap Columns Group get transposed to simply suit more desirable. The earlier version applied 4 breakpoints and the most latest Bootstrap 4 framework launches one more so they become actually five. Here they are together with the highest value they stretch to. The correct boundary number itself goes to the next screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another advices
The horizontal sector in Bootstrap 4 framework becomes distributed in 12 items identical in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Add in any range of unit-less classes for each breakpoint you need and each Bootstrap Columns Working will definitely be the exact same width.
Equal width
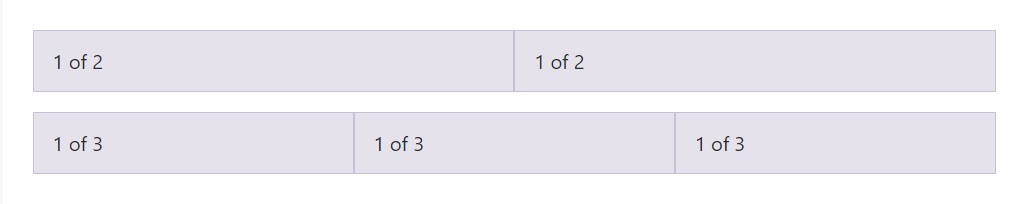
For example, below are two grid layouts that put on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
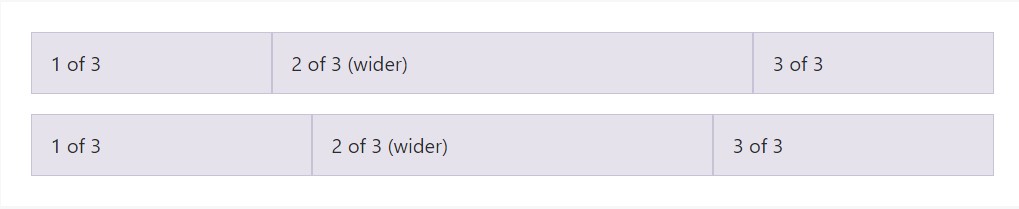
Auto-layout for flexbox grid columns likewise indicates you can certainly set the width of one column and the others will quickly resize about it. You may apply predefined grid classes ( while indicated below), grid mixins, or else inline widths. Notice that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
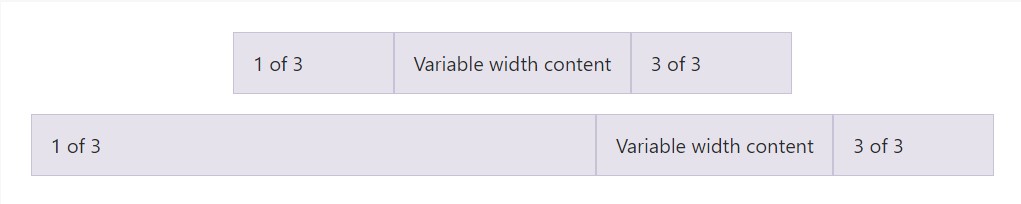
</div>Variable width web content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical width multi-row
Make equal-width columns that stretch over multiple rows through adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new feature
Another new thing with the newest Alpha 6 build of Bootstrap 4 is if you put in simply just a few
.col-~ some number here ~Final thoughts
Well now you understand precisely how the column elements set up the construction as well as responsive behaviour of the Bootstrap system and everything that is definitely left for you is generating something really great using them.
Check some video tutorials about Bootstrap columns
Connected topics:
Bootstrap columns main information

Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns