Bootstrap Carousel Image
Intro
Exactly who does not prefer slipping pictures with a number of cool underlines and text message revealing things that they speak of, better delivering the message or why not much more effective-- also featuring a several tabs along calling up the visitor to take some activity at the very start of the webpage because all of these are generally applied in the beginning. This stuff has been dealt with in the Bootstrap system with the integrated carousel component that is absolutely supported and really easy to get together with a clean and plain building.
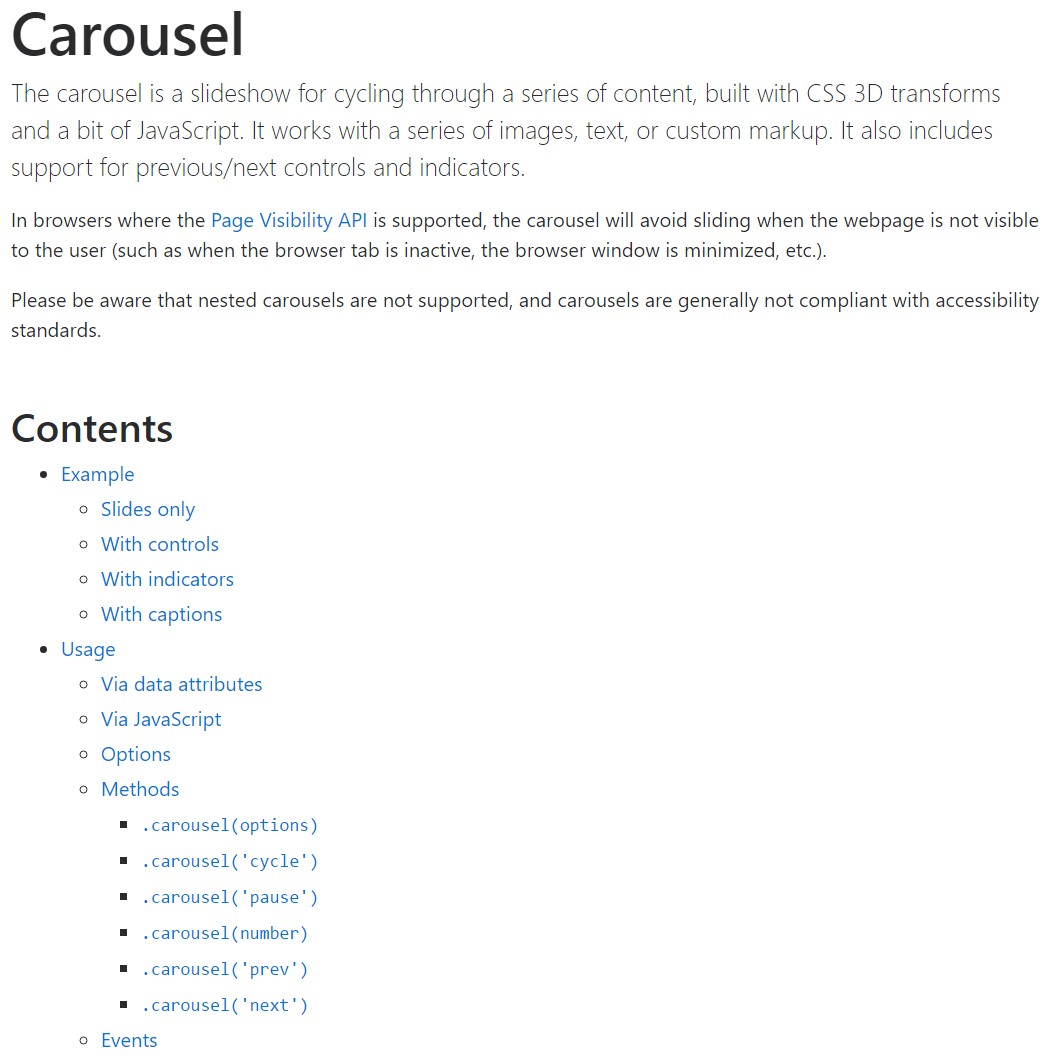
The Bootstrap Carousel Example is a slideshow for cycling throughout a series of material, built with CSS 3D transforms and a little bit of JavaScript. It collaborates with a number of pics, message, or else custom-made markup. It also incorporates service for previous/next directions and indications.
Ways to employ the Bootstrap Carousel Responsive:
All you need is a wrapper feature plus an ID to contain the entire carousel feature holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't promptly normalize slide proportions. Because of this, you might will need to employ extra tools or maybe custom made styles to accurately size content. While slide carousels uphold previous/next regulations and indications, they are really not explicitly needed. Incorporate and custom considering that you see fit.
Be sure to set up a original id on the
.carouselBasically only slides
Here's a Bootstrap Carousel Mobile having slides only . Consider the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can easily in addition set up the time each slide becomes presented on webpage via putting in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show along with manipulations
The navigating within the slides gets performed by defining two hyperlink elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the commands will work the proper way but to additionally assure the visitor realizes these are currently there and understands precisely what they are doing. It additionally is a really good idea to set a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- applying the actual pics that need to take place within the slider. Each and every pic component ought to be wrapped within a
.carousel-item.item classIncluding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
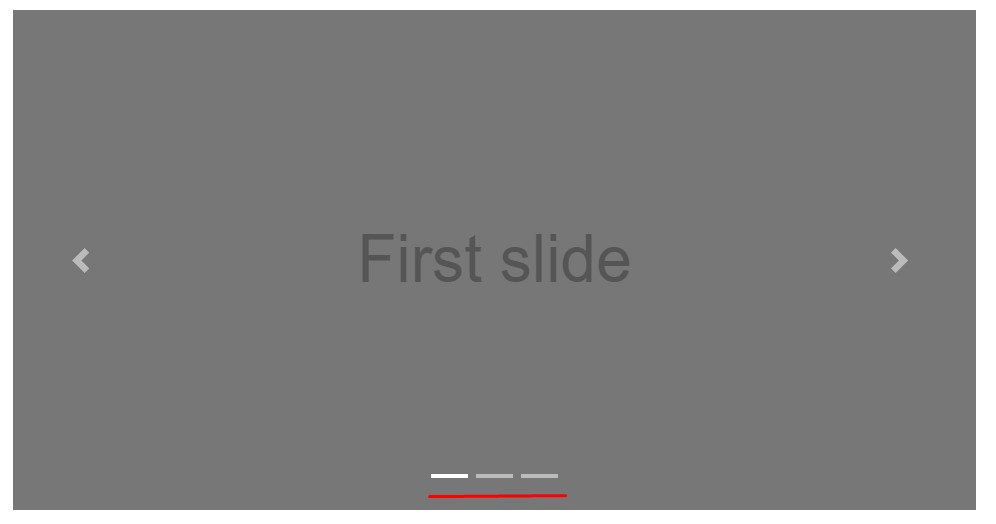
</div>Putting to use indications
You can absolutely as well include the hints to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ right slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
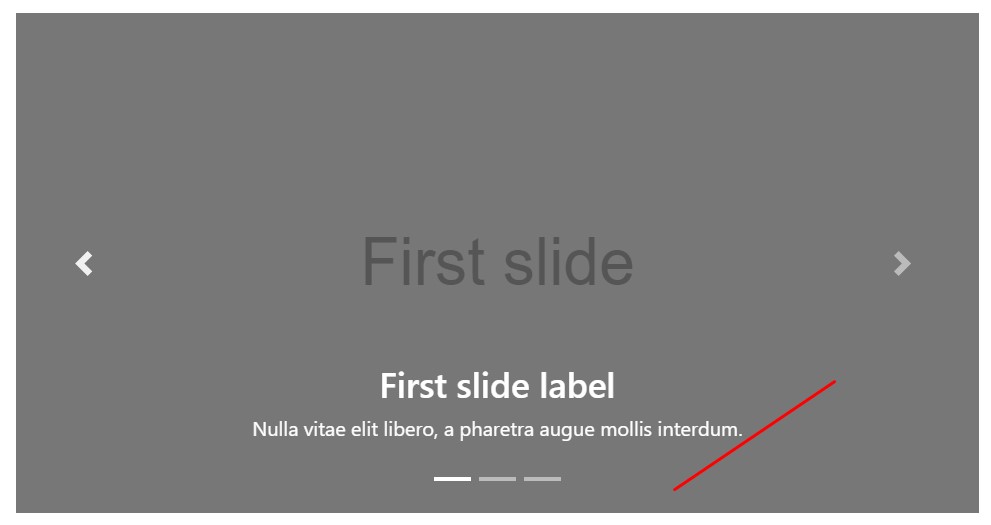
</div>Bring in a number of underlines additionally.
Add titles to your slides quickly by using the .carousel-caption element in any .carousel-item.
If you want to provide several titles, specification and switches to the slide provide an extra
.carousel-captionThey can absolutely be simply concealed on compact viewports, just as demonstrated below, along with alternative display screen functions. We hide all of them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra methods
A cool secret is when you want a hyperlink or even a button upon your page to lead to the carousel and yet also a special slide within it as being visible at the time. You can actually accomplish this by appointing
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
By information attributes
Work with data attributes to effectively direct the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call slide carousel personally with:
$('.carousel').carousel()Features
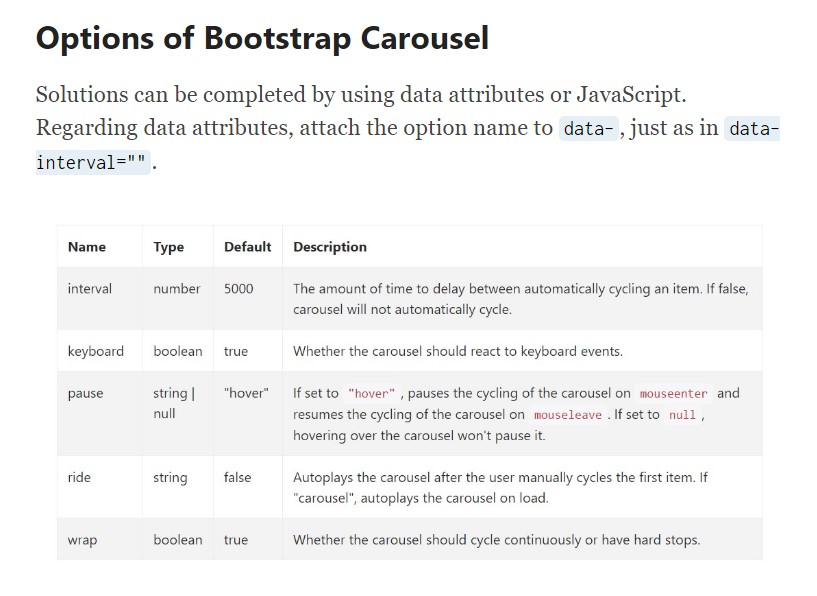
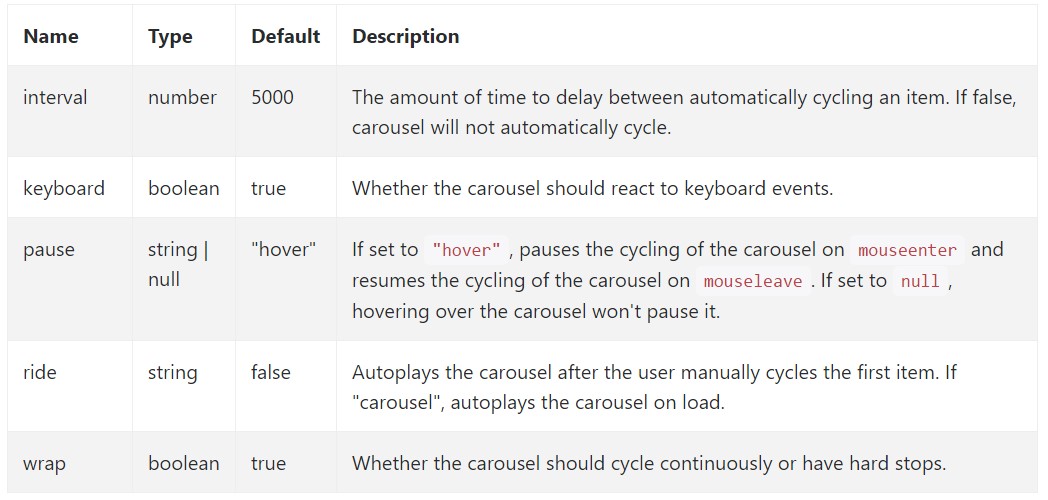
Solutions may be completed via data attributes or JavaScript. With regard to data attributes, add the option name to
data-data-interval=""
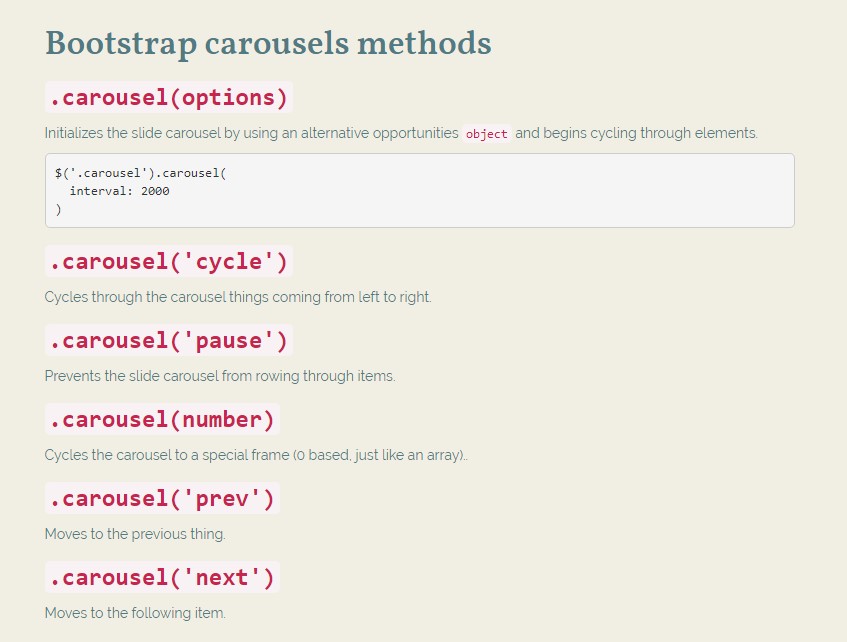
Practices
.carousel(options)
.carousel(options)Initializes the slide carousel using an optionally available opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a particular frame (0 based, like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous object.
.carousel('next')
.carousel('next')Cycles to the following item.
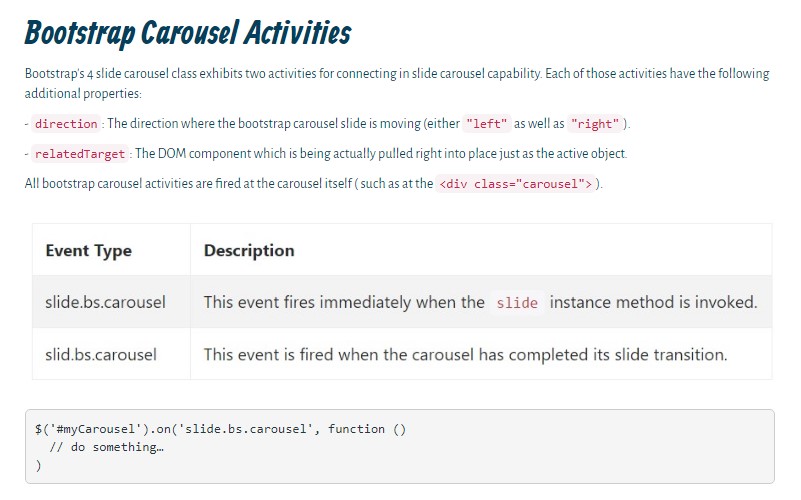
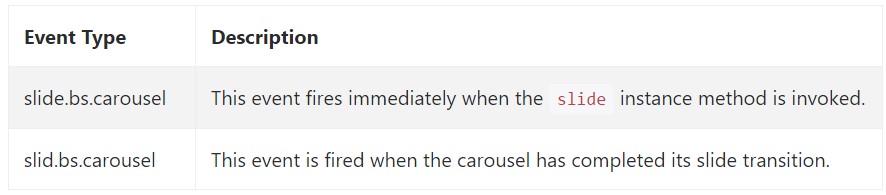
Events
Bootstrap's carousel class exhibits two activities for hooking in carousel functionality. Both occasions have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occurrences are set off at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the approach the carousel element is designed in the Bootstrap 4 framework. It's really quick plus straightforward . Nevertheless it is very an handy and desirable way of presenting a a lot of information in much less space the slide carousel component really should however be utilized cautiously thinking of the clarity of { the information and the website visitor's convenience.
A lot of pics could be missed to be discovered by scrolling down the webpage and in case they slide too speedy it could end up being very hard really viewing all of them or review the messages that might in time mislead or annoy the page visitors or maybe an critical request to activity might be missed-- we sure don't want this stuff to materialize.
Check out some video tutorials relating to Bootstrap Carousel:
Linked topics:
Bootstrap Carousel authoritative documents

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

HTML Bootstrap Carousel Examples
CSS Bootstrap 4 Carousel with Swipe
jQuery Bootstrap Image Carousel with Video
HTML Bootstrap Carousel with Options