Bootstrap Header Form
Intro
Like in set documents the header is one of the more critical parts of the website pages we obtain and make to operate every single day. It tightly holds one of the most important related information on the identity of the company or people behind the web page in itself and the importance of the whole web site-- its own navigation system which in turn in addition to the Bootstrap Header Form itself should really be thought and design in this sort of approach that a visitor in a rush or certainly not actually knowing what way to go to simply take a quick look at and identify the required information. This is the optimal circumstances-- in the real world making as near as attainable to this visual appeal and activity in addition proceeds given that we just about every time have some project specific limitations to think about. On top of that in contrast to the written paperworks on the planet of internet we should always remember the range of possible devices on which our webpages could potentially get demonstrated-- we ought to ascertain their responsive activity or else in other words-- ensure that they will reveal best at any display size achievable.
In this way let us take a look and see how a navbar gets created in Bootstrap 4. ( additional info)
How to apply the Bootstrap Header Code:
First off in order to generate a web page header or else since it gets knowned as in the framework-- a navbar-- we ought to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must initiate by positioning a button element which in turn will be operated to display the collapsed web content on a smaller sized display screen sizes-- to accomplish that develop a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is truly bright fresh for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary part-- generating the collapsible container for the main internet site navigating-- to perform it build an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
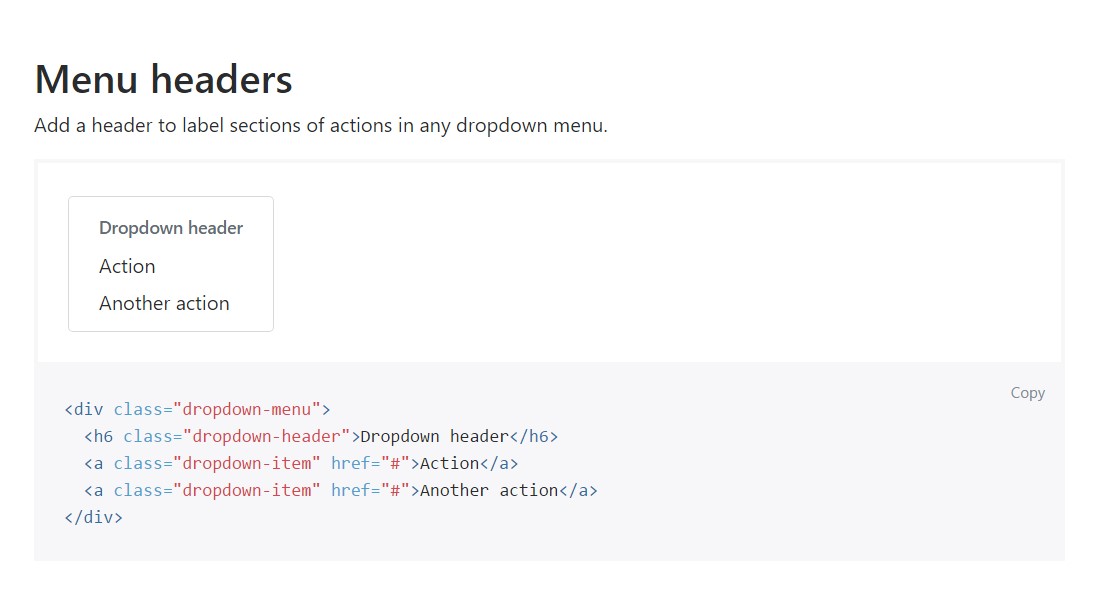
Provide a header to label sections of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other options
One other new feature for this edition is the option to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it goes to the header components in the current Bootstrap 4 edition this is being certainly cared for with the installed Collapse plugin and a few site navigation special content classes-- a couple of them created primarily for preventing your label's identification and others-- to earn certain the real page navigational system will present best collapsing in a mobile style menu when a indicated viewport width is achieved.
Check out some youtube video short training relating to Bootstrap Header
Linked topics:
Bootstrap Header: formal information

Bootstrap Header information

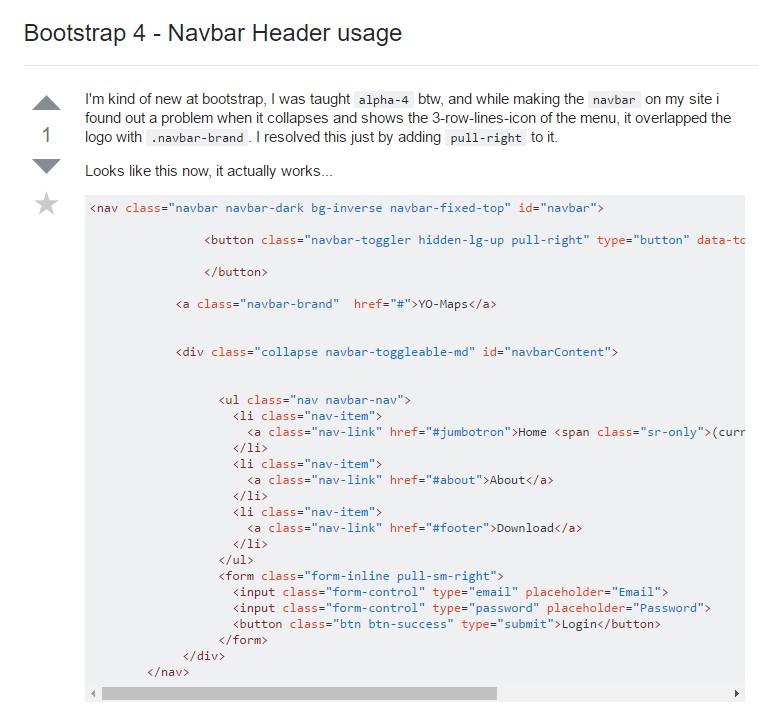
Bootstrap 4 - Navbar Header usage