Bootstrap Clearfix Css
Overview
Power in our expression implies and better flexibility-- that is really what's never enough every time we're developing the very following style for our brand new project since there always is a strong appeal idea or maybe couple of them we leave to make an effort executing next time. Yet the feeling like something isn't rather finished still stays as far as we search for a method effectively incorporating this great idea we had even though the project was however being actually sketched on a paper.That is simply the way in which some creative workarounds like the Bootstrap Clearfix Grid get to life so as to provide perhaps not the greatest at all times yet still working approaches and really help us incorporate the things we initially were intended. ( discover more)
How you can apply the Bootstrap Clearfix Example:
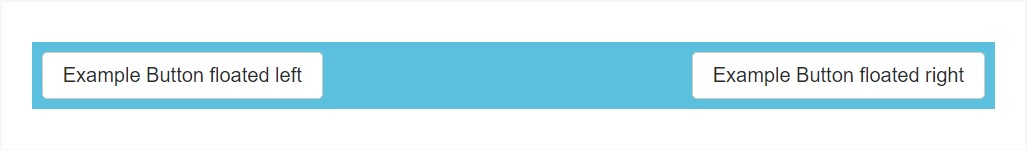
Basically what Clearfix executes is preventing the zero height container trouble as soon as it goes to containing floated components-- as an example-- in the case that you have simply two components in a container one floated left and the other one - right and you want to format the component containing them with a certain background colour free from the assistance of the clearfix plugin the entire workaround will end up with a thin line in the wanted background color taking place over the floated elements nevertheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin incorporated therefore to accomplish the desired end result from the earlier case study all you need to have is simply applying the class
.clearfixSituations
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example shows exactly how the clearfix can possibly be used. Without any the clearfix the wrapping div would not span around the buttons which in turn would lead to a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Possibilities
In the most updated edition of the best prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained however eventually will most likely receive less and less employed and quite likely -- even lost due to the fact that the dev team has decided dealing with the flexbox layout for many of the common page components-- it's a a whole lot more current and strong method for sizing, setting and distributing a certain element's children without the need of floats and as a result-- the
.clearfixThis method is bright new for the current alpha 6 of Bootstrap 4 and could be considered quite a bold step because it additionally implies dropping the IE9 support for and ideal visual aspect of the pages generated on present day internet browsers only yet as the innovation transformation goes on this does not seem like a potential complication at all. Without a doubt there still be some cases when we will still require the excellent classic float techniques hence if we accomplish that-- we likewise have the
.clearfixConclusions
So currently you have an idea things that the # inside Bootstrap 4 indicate-- do have it in your mind when ever you run into unforeseen visual appeal of certain wrappers including floated elements but the most ideal thing to perform is actually paying com time looking at the way the new star in town-- flexbox helps make the things carried out due to the fact that it delivers a handful of pretty neat and very easy style sollutions to obtain our web pages to the very next level.
Look at several youtube video training regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix main documentation

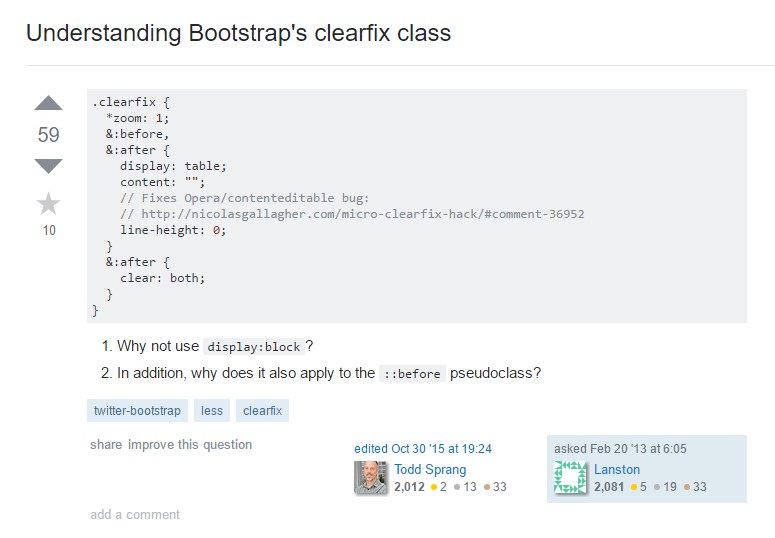
Realizing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes