Bootstrap Grid Template
Overview
Bootstrap provides a great mobile-first flexbox grid system for developing styles of all scales and forms . It's formed on a 12 column arrangement and possesses a wide range of tiers, one for every media query selection. You can surely work with it using Sass mixins or of the predefined classes.
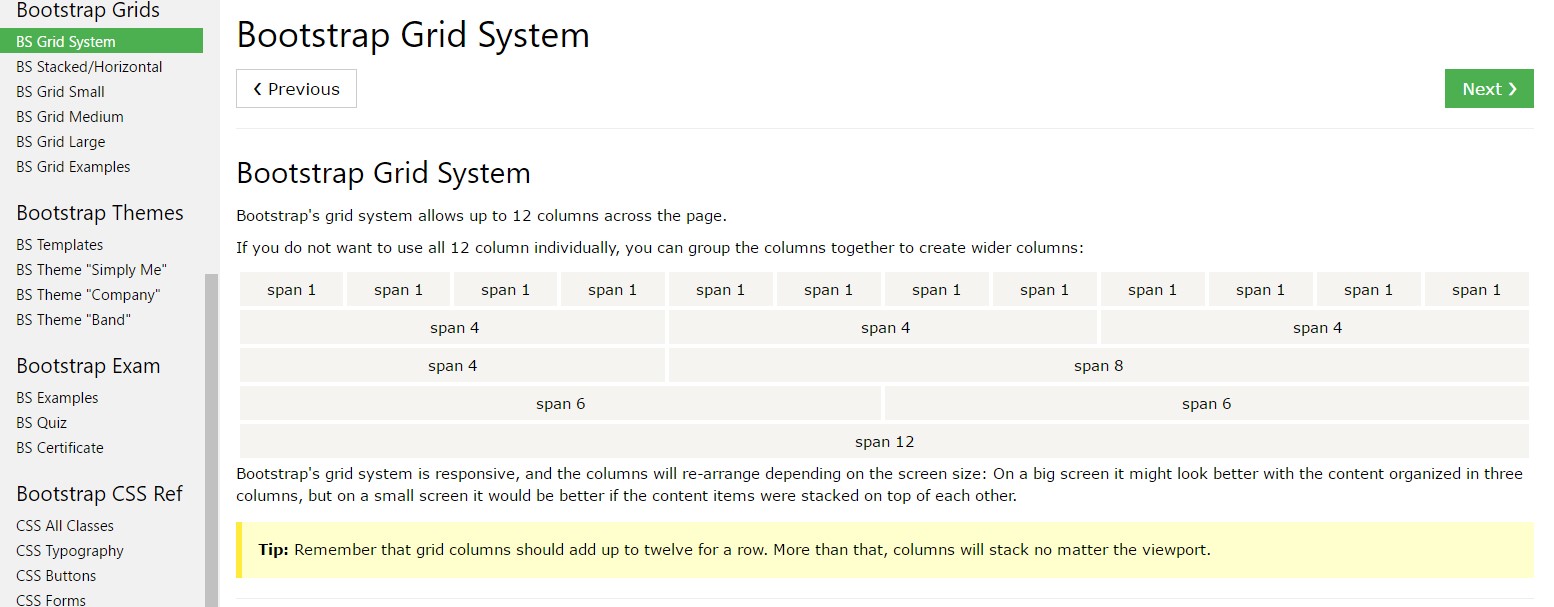
Probably the most required part of the Bootstrap platform empowering us to develop responsive website page interactively transforming if you want to always fit the size of the display they get presented on continue to looking beautifully is the so called grid solution. What it normally performs is delivering us the ability of generating tricky styles integrating row and also a certain variety of column elements kept inside it. Think of that the detectable width of the display screen is split up in twelve equivalent components vertically.
Tips on how to make use of the Bootstrap grid:
Bootstrap Grid System works with a number of rows, containers, and columns to design and also straighten material. It's built through flexbox and is completely responsive. Listed below is an example and an in-depth look at ways the grid interacts.
The aforementioned scenario makes three equal-width columns on small, middle, large size, and also extra large size devices employing our predefined grid classes. Those columns are focused in the web page with the parent
.containerHere's how it performs:
- Containers present a method to center your site's components. Make use of
.container.container-fluid- Rows are horizontal groups of columns that make sure your columns are definitely aligned properly. We utilize the negative margin method for
.row- Web content needs to be placed within columns, and only columns can be immediate children of rows.
- Thanks to flexbox, grid columns free from a established width is going to by default layout having equivalent widths. As an example, four instances of
.col-sm- Column classes reveal the several columns you need to utilize from the potential 12 per row. { In this way, in the event that you want three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, medium, huge, and extra big.
- Grid tiers are built on minimal widths, signifying they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or else Sass mixins for extra semantic markup.
Take note of the limits along with bugs about flexbox, like the lack of ability to apply a number of HTML elements such as flex containers.
Appears to be pretty good? Great, let's carry on to observing everything during an example. ( helpful hints)
Bootstrap Grid Tutorial features
Generally the column classes are actually something like that
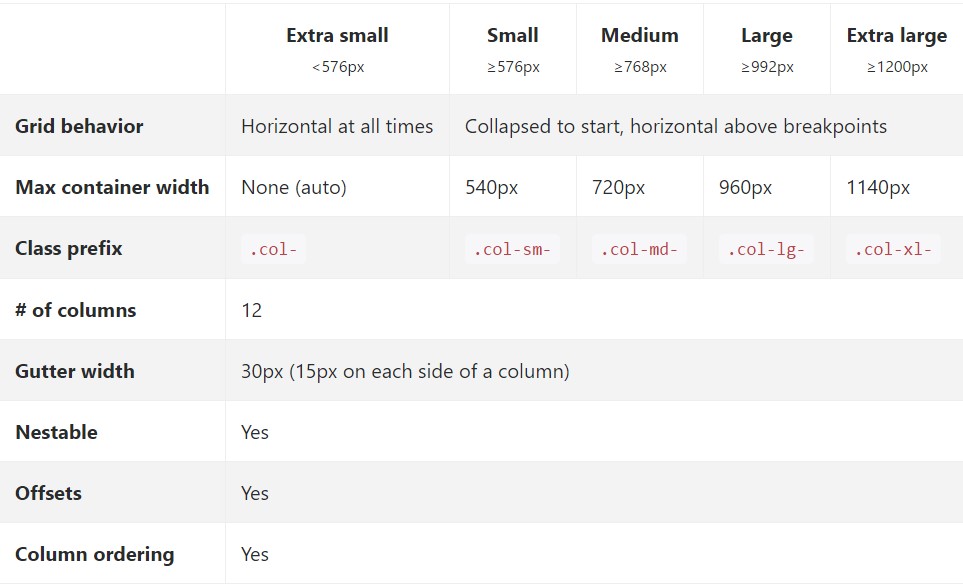
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes down to the Bootstrap Grid Template sizings-- all the available sizes of the viewport ( or else the exposed location on the display screen) have been actually parted in five varies as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything bigger than it
.col-xl-*While Bootstrap applies
emrempxWatch the way features of the Bootstrap grid system work around various tools having a convenient table.

The brand-new and several from Bootstrap 3 here is one added width range-- 34em-- 48em being simply specified to the
xsAll the elements designated utilizing a specific viewport width and columns maintain its size in width with regard to this viewport plus all above it. When the width of the display goes below the determined viewport size the components stack over each other filling the entire width of the view .
You are able to additionally appoint an offset to an element with a defined variety of columns in a specified display screen sizing and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A several factors to consider whenever designing the markup-- the grids incorporating rows and columns ought to be placed in a
.container.container.container-fluidStraight heirs of the containers are the
.rowAuto format columns
Use breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each and every breakpoint you need and each and every column will certainly be the same width.
Equivalent size
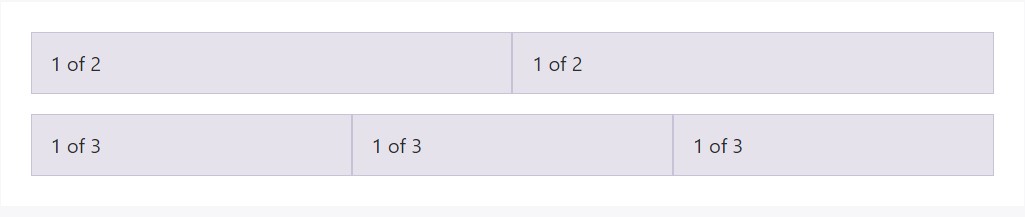
For example, below are two grid styles that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
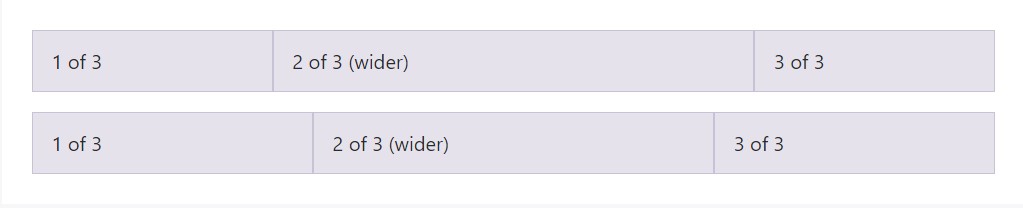
</div>Putting one column size
Auto-layout for the flexbox grid columns as well signifies you can surely put the width of one column and the others are going to instantly resize around it. You can utilize predefined grid classes (as demonstrated below), grid mixins, or inline widths. Keep in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
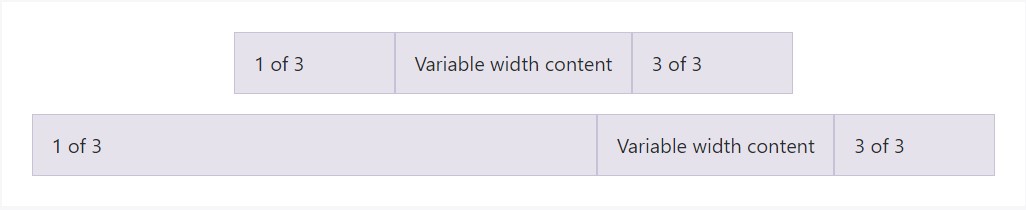
</div>Variable width material
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
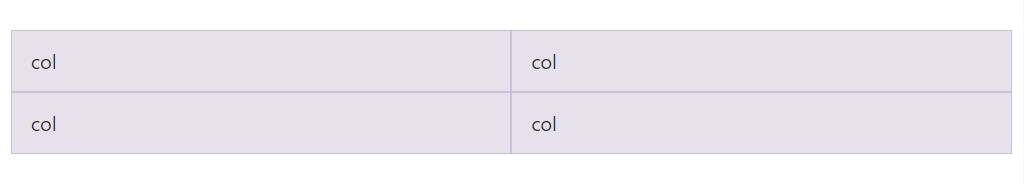
</div>Identical size multi-row
Generate equal-width columns that span multiple rows through including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive formats. Custom the proportions of your columns upon extra small, small, medium, large, as well as extra large devices however you want.
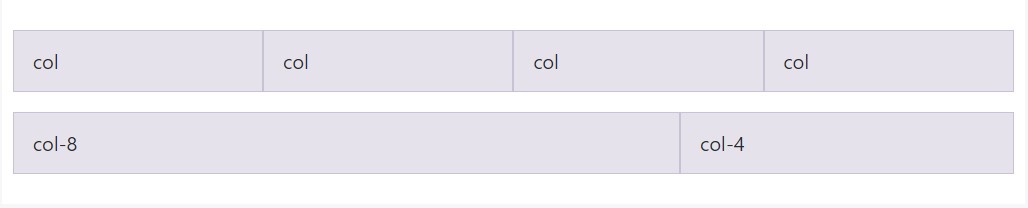
All of the breakpoints
Intended for grids that are the exact same from the smallest of gadgets to the largest sized, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
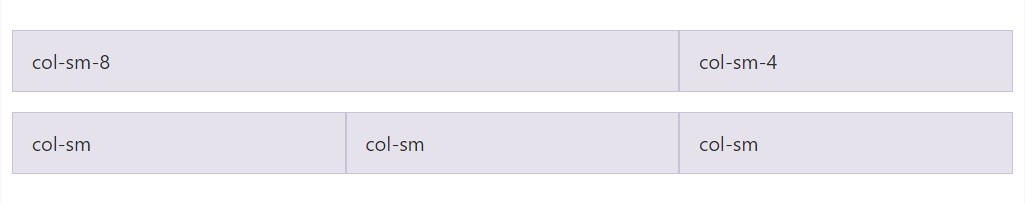
</div>Piled to horizontal
Utilizing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
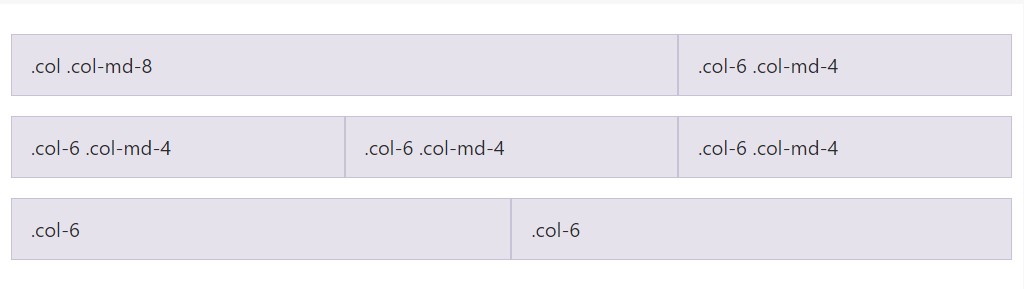
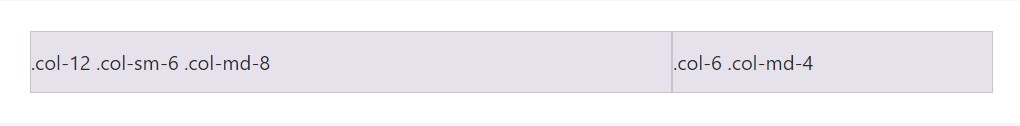
</div>Mix up and suit
Really don't prefer your columns to just pile in several grid tiers? Put to use a combo of different classes for every tier as wanted. Discover the sample listed below for a best strategy of ways everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox positioning utilities to vertically and horizontally coordinate columns. ( additional info)
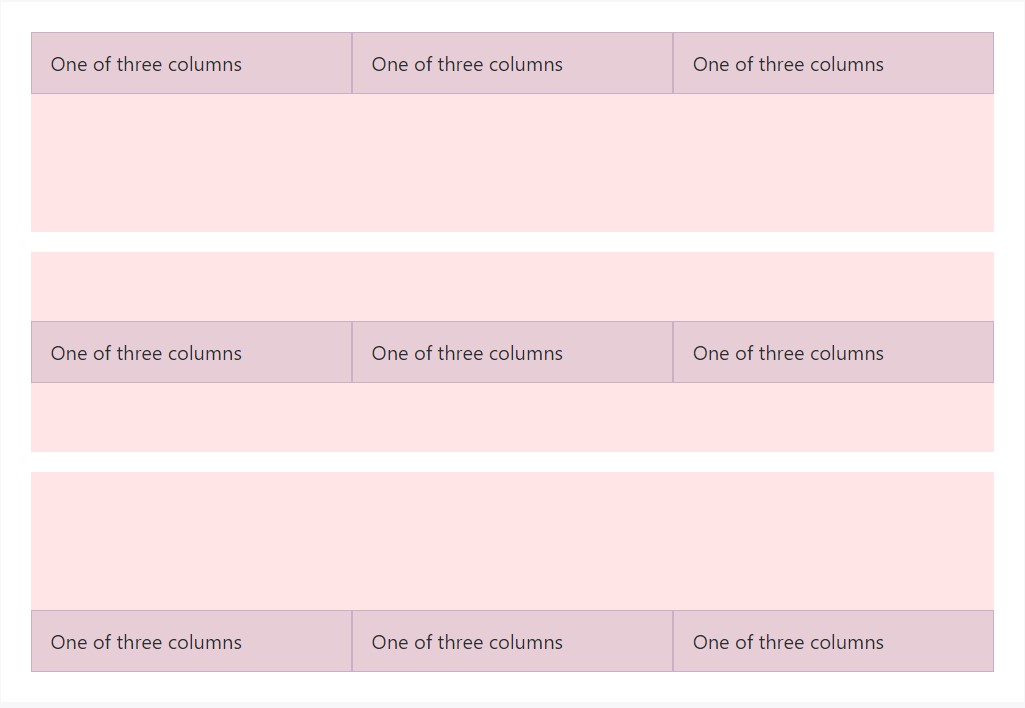
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
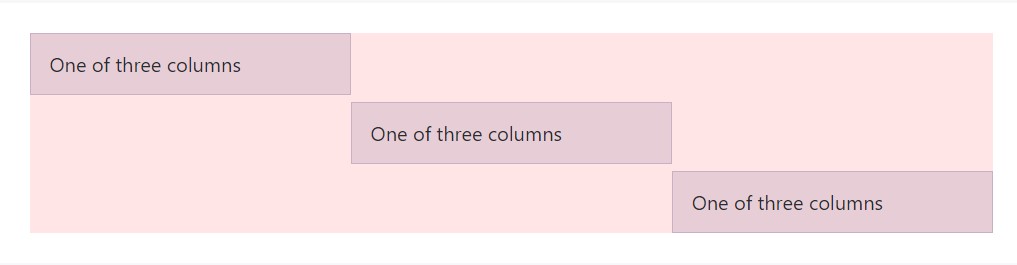
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
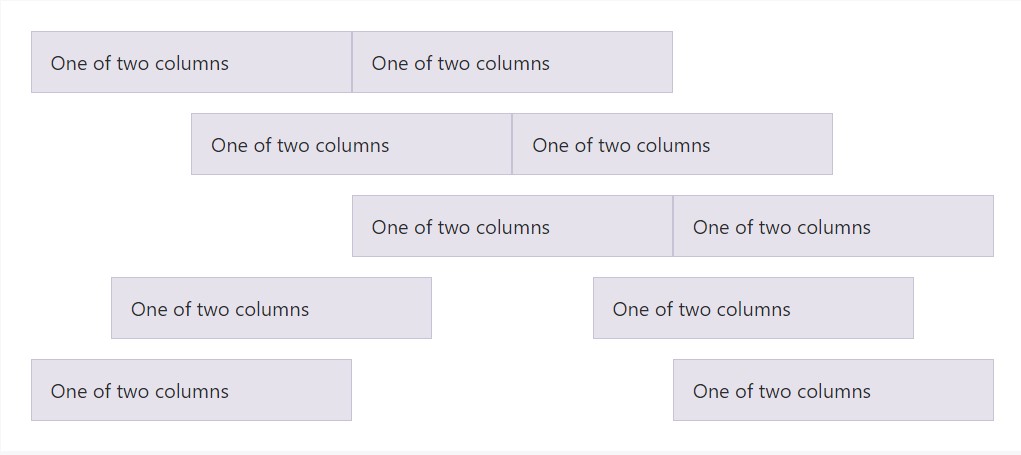
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters within columns within our predefined grid classes may possibly be eliminated with
.no-guttersmargin.rowpaddingHere is simply the origin code for designing all of these varieties. Take note that column overrides are scoped to only the original children columns and are actually intended by means of attribute selector. Although this produces a much more certain selector, column padding can still be extra modified along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it displays. Note you can surely constantly apply this along with all additional predefined grid classes ( involving column widths, responsive tiers, reorders, and even more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
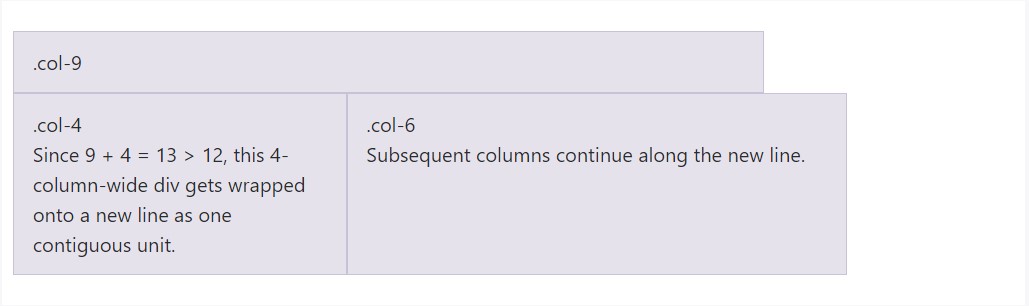
</div>Column wrap
Assuming that more than 12 columns are positioned within a single row, each and every group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
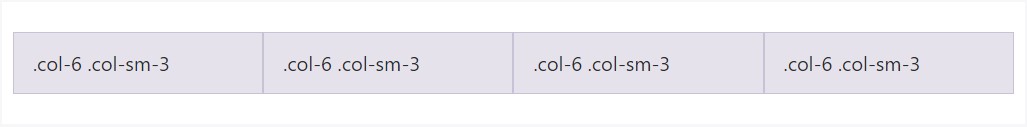
</div>Reseting of the columns
With the variety of grid tiers readily available, you are certainly bound to meet issues where, at particular breakpoints, your columns really don't clear pretty suitable as one is taller in comparison to the various other. To resolve that, use a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
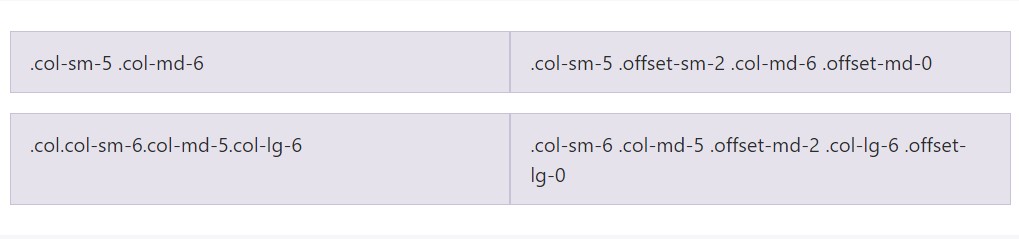
</div>Besides column clearing at responsive breakpoints, you may need to reset offsets, pushes, or pulls. Observe this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
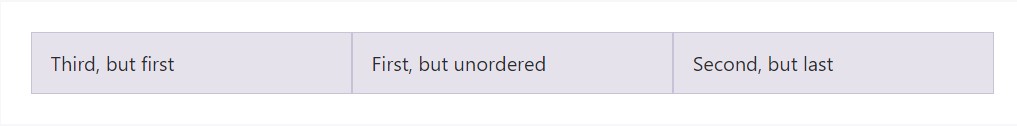
</div>Re-ordering
Flex order
Work with flexbox utilities for managing the visual setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
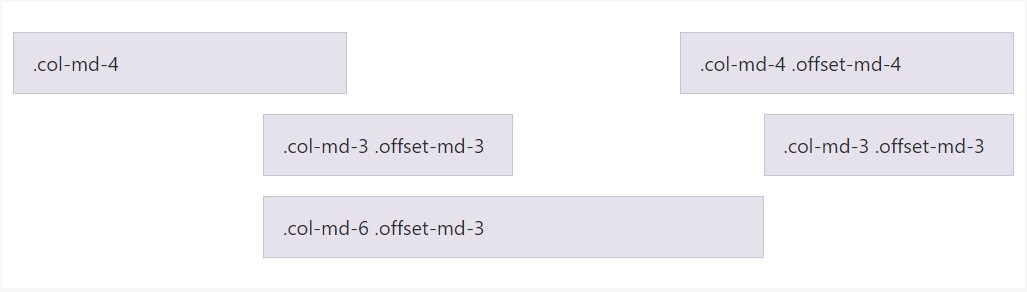
</div>Neutralizing columns
Move columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
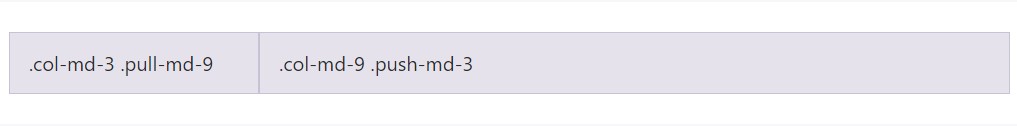
</div>Pull and push
Efficiently change the structure of our built-in grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
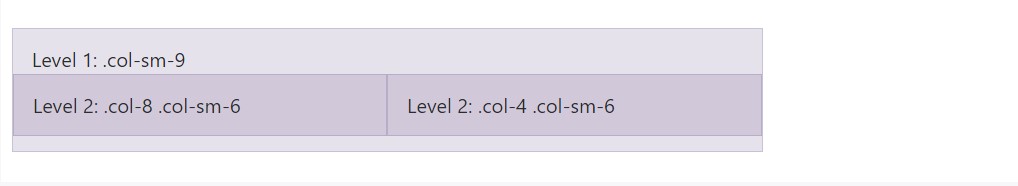
</div>Material placement
To roost your web content along with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's origin Sass documents
When putting to use Bootstrap's source Sass files, you have the possibility of applying Sass variables and mixins to make customized, semantic, and responsive page formats. Our predefined grid classes work with these similar variables and mixins to deliver a whole set of ready-to-use classes for quick responsive arrangements .
Features
Maps and variables control the number of columns, the gutter width, and the media query aspect. We work with these to bring in the predefined grid classes reported above, as well as for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized along with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example operation
You can transform the variables to your own custom made values, or else just apply the mixins using their default values. Here is actually an example of applying the default settings to build a two-column format along with a gap among.
Check it out practical in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing our embedded grid Sass maps and variables , it is certainly attainable to fully modify the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can possibly be changed through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Moving further the columns themselves, you can additionally modify the variety of grid tiers. Supposing that you wanted just three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant making any type of changes to the Sass maps or variables , you'll have to save your modifications and recompile. Doing so are going to out a new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be improved to employ the custom breakpoints.
Final thoughts
These are practically the primitive column grids in the framework. Using special classes we have the ability to direct the specific elements to span a defined variety of columns baseding on the actual width in pixels of the visible space in which the page gets revealed. And since there are certainly a plenty of classes defining the column width of the components as opposed to looking at everyone it is definitely more suitable to try to learn about ways in which they actually get developed-- it's really convenient to remember having simply a handful of things in mind.
Check out a couple of video information about Bootstrap grid
Connected topics:
Bootstrap grid official documents

W3schools:Bootstrap grid guide

Bootstrap Grid column