Bootstrap Image Template
Overview
Opt your images in to responsive attitude ( with the purpose that they certainly never come to be larger sized than their parent elements) and provide lightweight designs to them-- all via classes.
It doesn't matter how great is the text message present within our pages without a doubt we are in need of a number of as powerful pictures to back it up having the web content really glow. And since we are really in the mobile phones era we additionally need those illustrations serving accordingly for them to display finest on any screen sizing because no one enjoys pinching and panning around to become able to really find just what a Bootstrap Image Example stands up to show.
The people responsible for the Bootstrap framework are wonderfully conscious of that and from its beginning some of the most prominent responsive framework has been delivering simple and strong resources for best appeal as well as responsive activity of our picture features. Listed here is exactly how it work out in recent edition. ( get more info)
Differences and changes
Within contrast to its predecessor Bootstrap 3 the fourth version incorporates the class
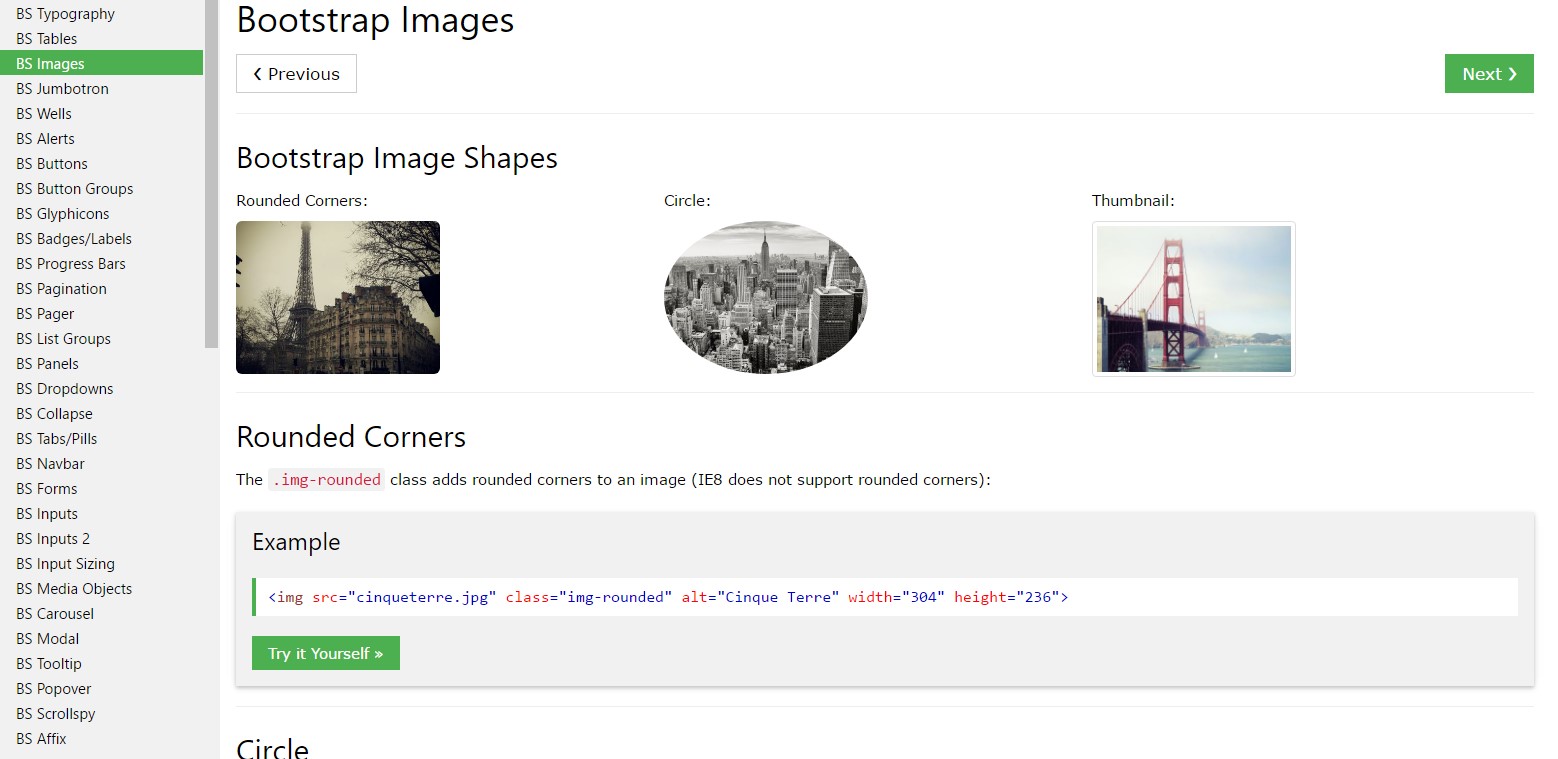
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise exploit the predefined designing classes establishing a particular picture oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are provided responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you may employ
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
Once it relates to alignment you can certainly benefit from a couple really strong methods like the responsive float supporters, message alignment utilities and the
.m-x. autoThe responsive float tools could be operated to set an responsive picture floating right or left and also modify this positioning baseding upon the dimensions of the existing viewport.
This kind of classes have involved a handful of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pics within Bootstrap 3 used to be using the
.center-block.m-x. auto.d-blockAdjust illustrations using the helper float classes as well as text positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text placement utilities might be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the technique you may include just a couple of easy classes in order to get from standard images a responsive ones by having the latest build of one of the most well-known framework for developing mobile friendly web pages. Now everything that is simply left for you is choosing the right ones.
Take a look at a number of video clip short training about Bootstrap Images:
Related topics:
Bootstrap images authoritative records

W3schools:Bootstrap image article

Bootstrap Image issue - no responsive.