Bootstrap Modal Page
Intro
Occasionally we truly should determine the concentration on a certain details remaining every thing rest lowered behind making certain we have actually grabbed the client's attention or maybe have tons of info required to be accessible directly from the web page still, so massive it definitely might bore and push back the people browsing the web page.
For such events the modal element is basically priceless. What exactly it does is featuring a dialog box operating a huge area of the monitor diming out anything other.
The Bootstrap 4 framework has every thing desired for making this sort of element with minimal initiatives and a practical direct structure.
Bootstrap Modal is streamlined, however, variable dialog assists powered via JavaScript. They assist a quantity of help samples from user alert to totally custom-made material and come with a variety of effective subcomponents, proportions, and a lot more.
Tips on how Bootstrap Modal Mobile works
Before beginning with Bootstrap's modal component, ensure to read through the following as long as Bootstrap menu options have already improved.
- Modals are developed with HTML, CSS, and JavaScript. They are really positioned above anything else inside of the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to automatically close the modal.
- Bootstrap only supports a single modal window simultaneously. Nested modals usually aren't maintained as we consider them to be bad user experiences.
- Modals application
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusContinue viewing for demos and application tips.
- As a result of how HTML5 defines its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To achieve the similar result, work with certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a switch on-- an anchor or tab to get hit in order the modal to become shown. To execute in this way simply just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now why don't we produce the Bootstrap Modal itself-- initially we need to get a wrapping component containing the entire thing-- select it
.modalA good idea would definitely be at the same time providing the
.fadeYou would certainly in addition like to add the very same ID which in turn you have recently defined in the modal trigger given that normally if those two really don't suit the trigger probably will not actually launch the modal up.
Additionally you might just like to bring in a close tab inside the header delegating it the class
.closedata-dismiss="modal"Basically this id the construction the modal parts have inside the Bootstrap framework and it basically has continued to be the very same in both Bootstrap version 3 and 4. The brand new version involves a bunch of new ways although it seems that the developers crew thought the modals function all right the manner they are and so they directed their interest off them so far.
Right now, lets us take a look at the various forms of modals and their code.
Modal components
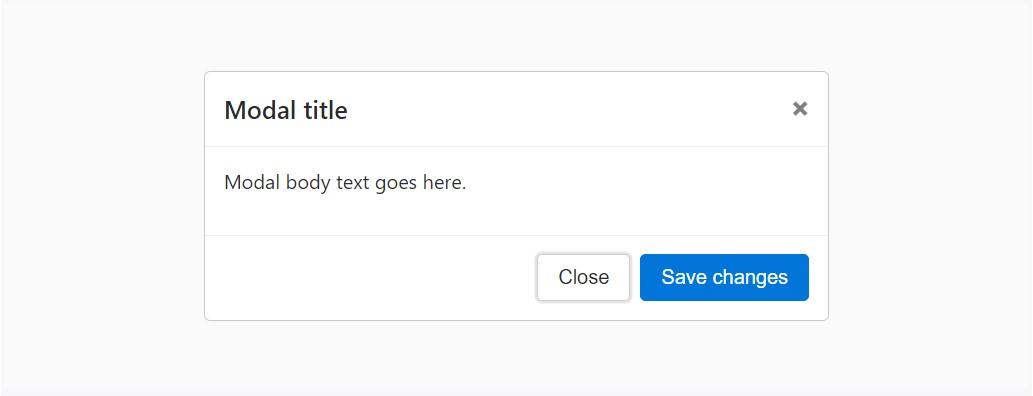
Below is a static modal example ( signifying the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
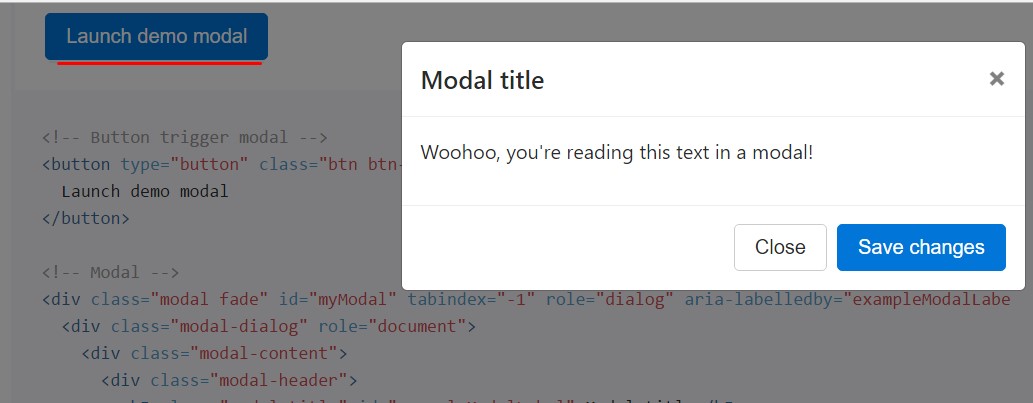
In case that you are going to use a code listed here - a working modal test is going to be generated as showned on the pic. It will certainly move down and fade in from the very top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
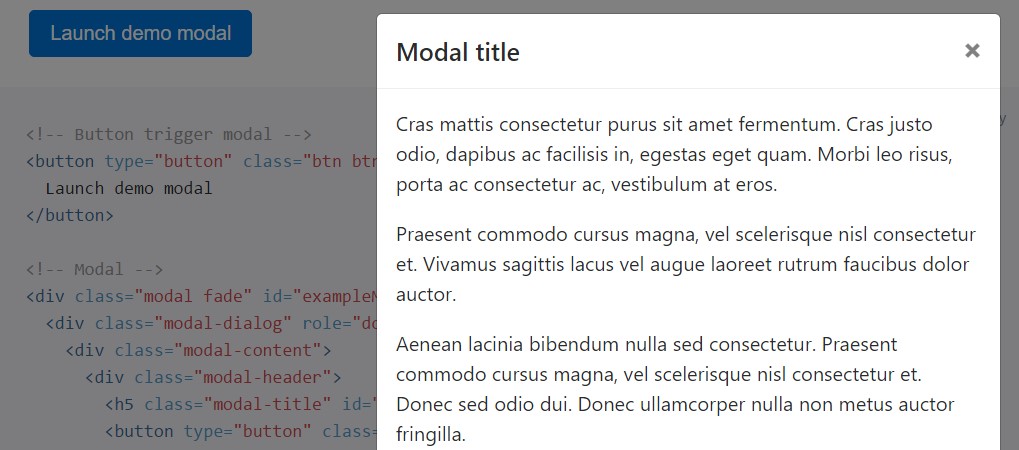
</div>Scrolling extensive web content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Go for the test listed below to notice exactly what we mean ( additional reading).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
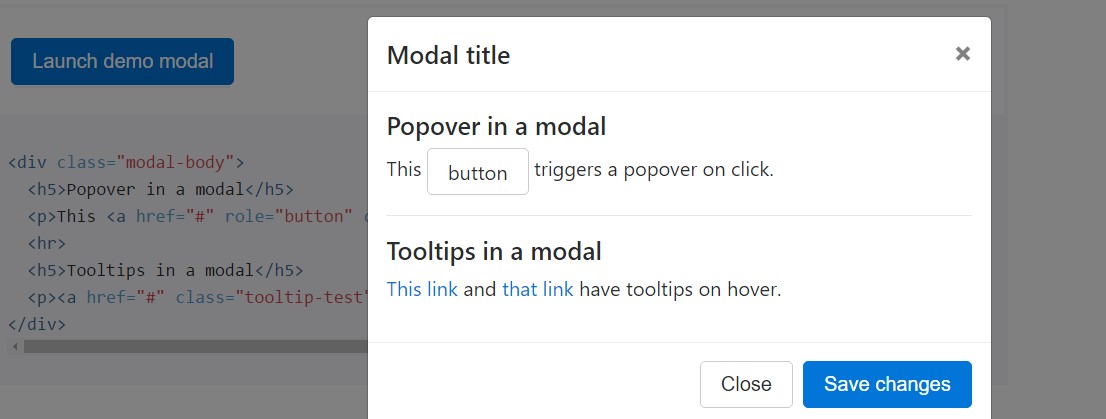
</div>Tooltips and also popovers
Tooltips and popovers can absolutely be localized inside of modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
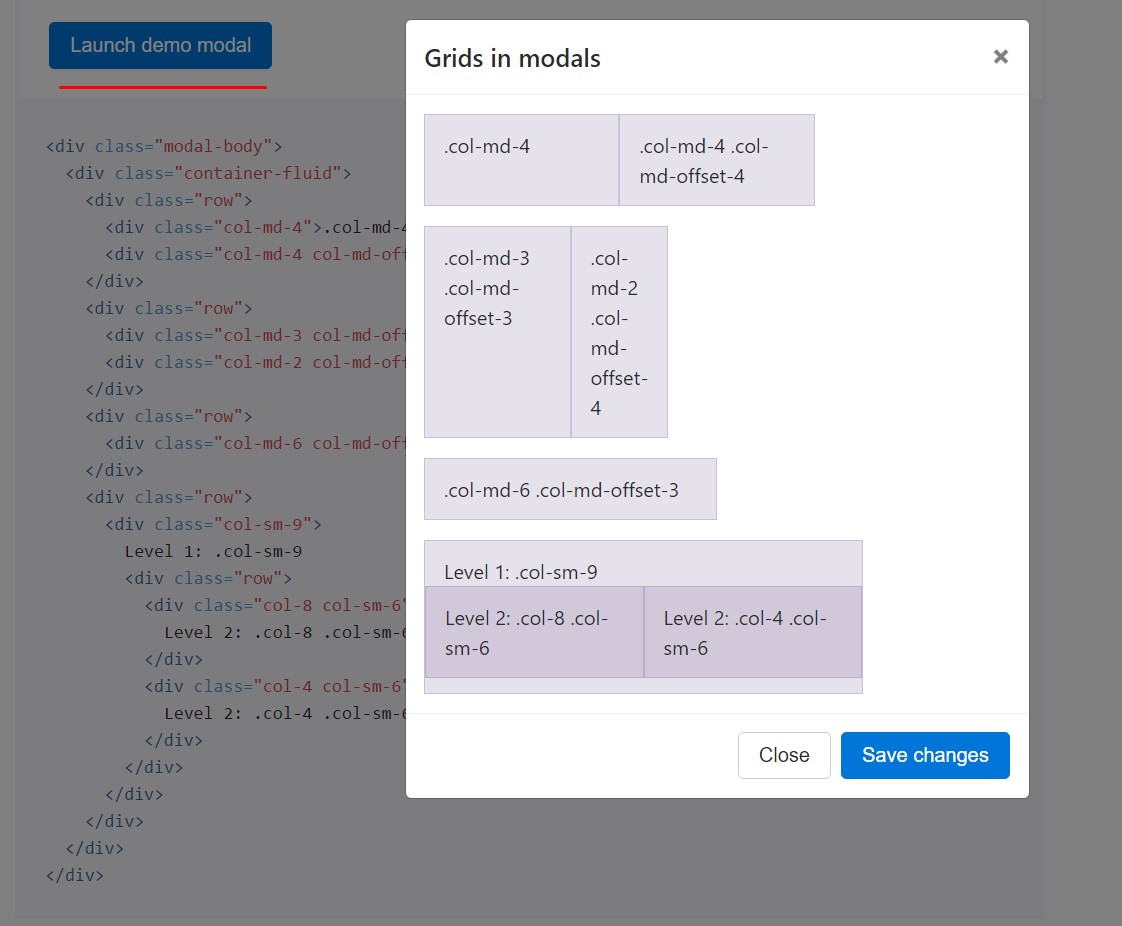
</div>Putting to use the grid
Work with the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
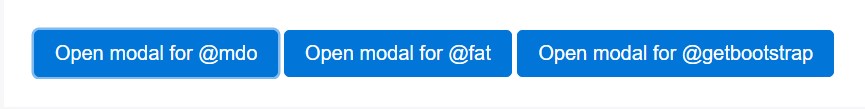
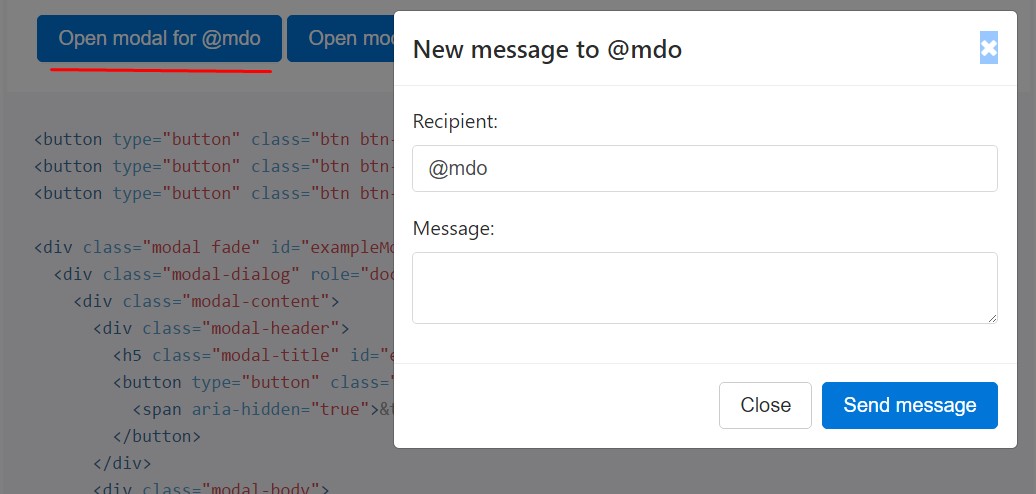
</div>Various modal material
Use a group of tabs that all bring on the equal modal together with just a bit diverse components? Use
event.relatedTargetdata-*Below is a live test complied with by example HTML and JavaScript. To find out more, looked at the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals that just simply show up instead of fade into view, eliminate the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable levels
Supposing that the height of a modal changes while it is open, you must employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Adding YouTube web videos
Setting YouTube videos in modals requires special JavaScript not with Bootstrap to instantly put an end to playback and more.
Optional proportions
Modals possess two optionally available sizes, readily available by using modifier classes to get placed on a
.modal-dialog
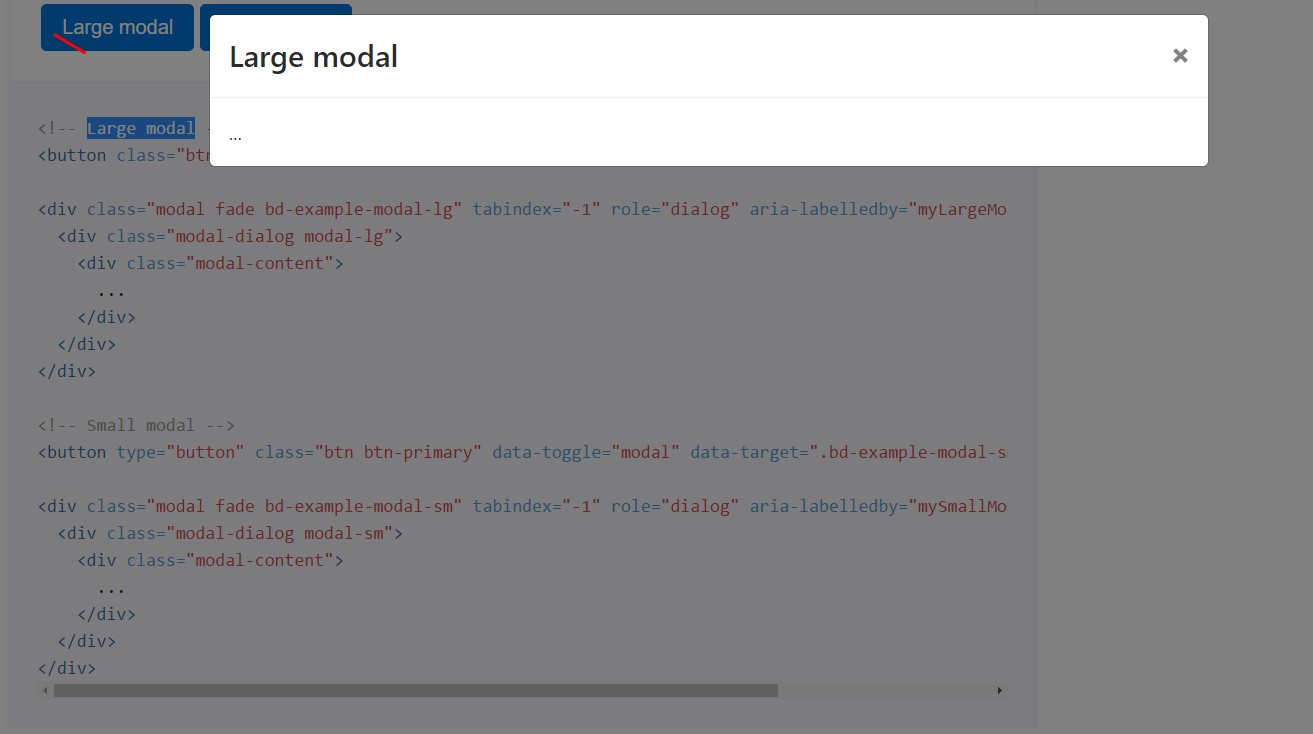
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
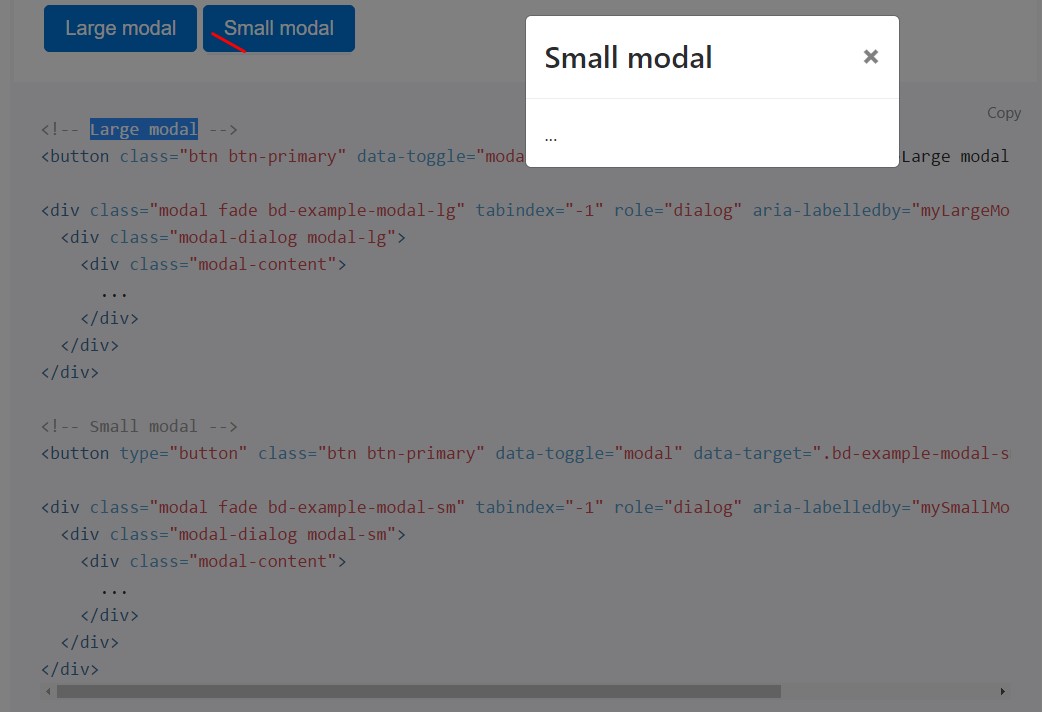
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Activate a modal free from developing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
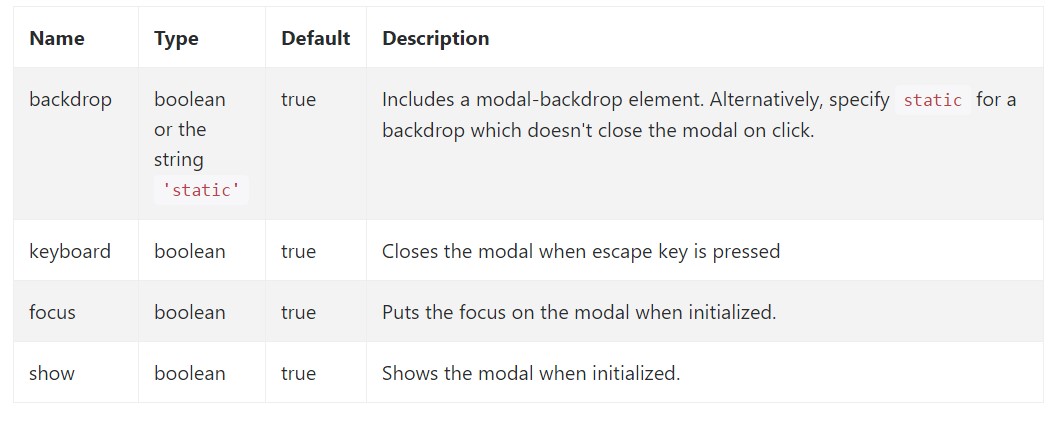
myModal$('#myModal'). modal( options).Options
Features can be passed through details attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Take a look at also the image below:

Approaches
.modal(options)
.modal(options)Switches on your web content as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller just before the modal has really been presented or hidden (i.e. just before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user just before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has in fact been concealed (i.e. before the
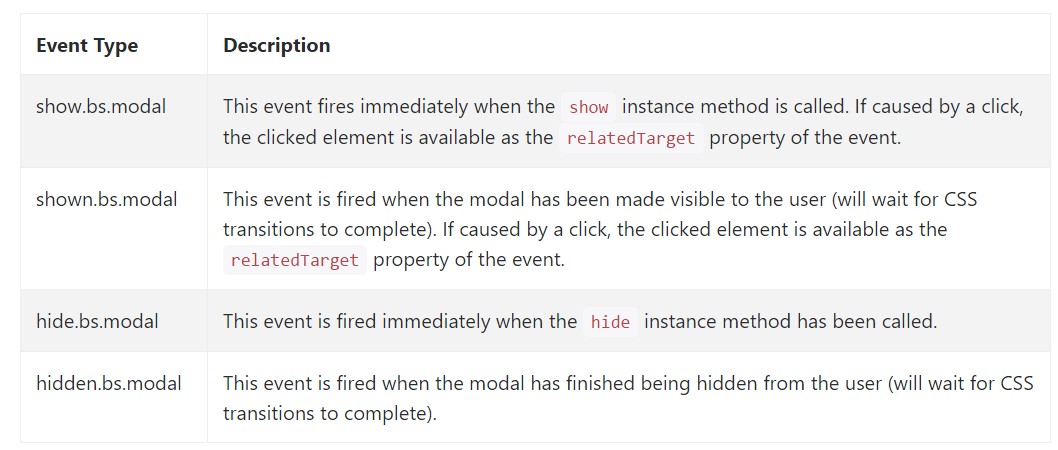
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for trapping in to modal functionality. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We observed ways the modal is built however precisely what would possibly be in it?
The reply is-- literally whatever-- coming from a long phrases and conditions plain paragraph with a number of titles to the very most complex structure that along with the flexible design techniques of the Bootstrap framework could literally be a webpage in the page-- it is practically attainable and the choice of applying it depends on you.
Do have in your thoughts though if at a some point the content as being soaked the modal gets far excessive probably the more desirable strategy would be positioning the whole subject in a separate web page for you to find more or less better appeal plus application of the entire screen size provided-- modals a pointed to for smaller sized blocks of web content urging for the viewer's focus .
Check out some video short training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: approved records

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal