Bootstrap Breakpoints Using
Introduction
Accepting in things to consider all the realizable screen sizes where our web pages could ultimately feature it is necessary to make up them in a way giving universal sharp and effective look-- typically applying the aid of a powerful responsive framework just like the most well-known one-- the Bootstrap framework which newest version is now 4 alpha 6. However what it really performs in order to help the pages pop in fantastic on any display screen-- let's have a glance and see.
The major principle in Bootstrap typically is setting some system in the countless feasible device display sizes ( or else viewports) placing them in a few varieties and styling/rearranging the content as needed. These particular are in addition termed grid tiers or else screen sizes and have progressed quite a little via the different editions of one of the most well-known lately responsive framework around-- Bootstrap 4. ( useful source)
The ways to employ the Bootstrap Breakpoints Table:
Commonly the media queries become defined with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
In Bootstrap 4 as opposed to its forerunner there are actually 5 screen widths however due to the fact that newest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Considering that you most probably realize a
.row.col -Display screen sizes
The display sizes in Bootstrap generally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes less than 576px-- This display really doesn't have a media query but the designing for it instead gets used just as a standard regulations getting overwritten by the queries for the widths above. What's likewise new in Bootstrap 4 alpha 6 is it definitely doesn't utilize any sort of size infix-- so the column design classes for this specific display screen dimension get specified just like
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large screens - employs
@media (min-width: 992px) ...-lg-And at last-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really established to become mobile first, we utilize a number of media queries to generate sensible breakpoints for layouts and programs . These kinds of Bootstrap Breakpoints Responsive are usually accordinged to minimal viewport widths and also help us to adjust up components just as the viewport changes. ( check this out)
Bootstrap generally utilizes the following media query stretches-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, all of media queries are simply provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries which go in the additional course (the offered screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are in addition accessible via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one section of display screen dimensions employing the minimum and highest Bootstrap Breakpoints Responsive widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen scale variety would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with specifying the size of the web page's elements the media queries arrive all around the Bootstrap framework basically becoming determined through it
- ~screen size ~Look at a couple of video guide about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal information

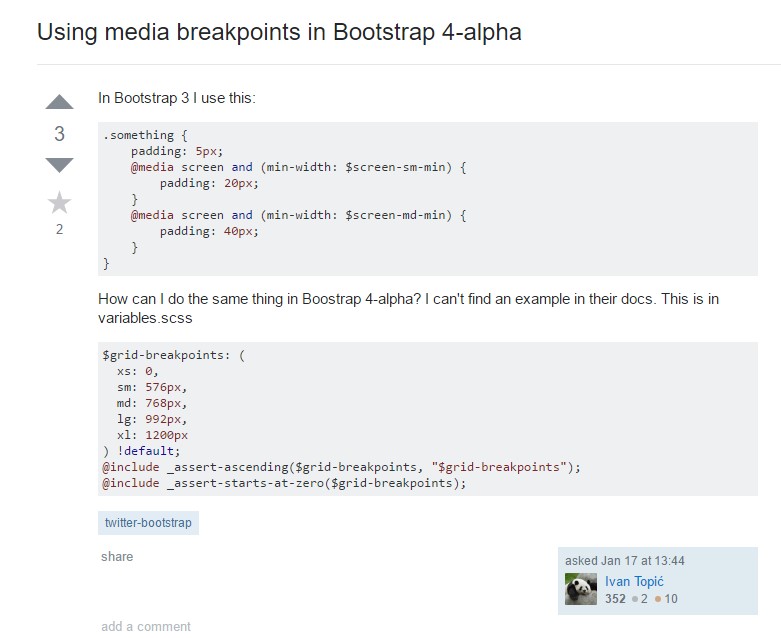
Bootstrap Breakpoints complication

Change media query breakpoint systems from 'em' to 'px'