Bootstrap Button groups list
Overview
Inside the pages we create we commonly possess a handful of achievable opportunities to show or a few actions which in turn may be at some point taken pertaining to a certain product or a topic so it would undoubtedly be pretty useful supposing that they got an practical and easy method designating the controls behind the visitor taking one course or yet another inside of a compact group with commonly used look and designing.
To look after this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole support to the so called Bootstrap Button groups panel which generally are clearly what the name states-- bunches of buttons enclosed as a particular element with all the elements inside appearing basically the similar and so it is actually easy for the website visitor to pick out the right one and it's less bothering for the eye because there is no free space among the specific elements in the group-- it seems like a individual button bar having many different selections.
Ways to employ the Bootstrap Button groups panel:
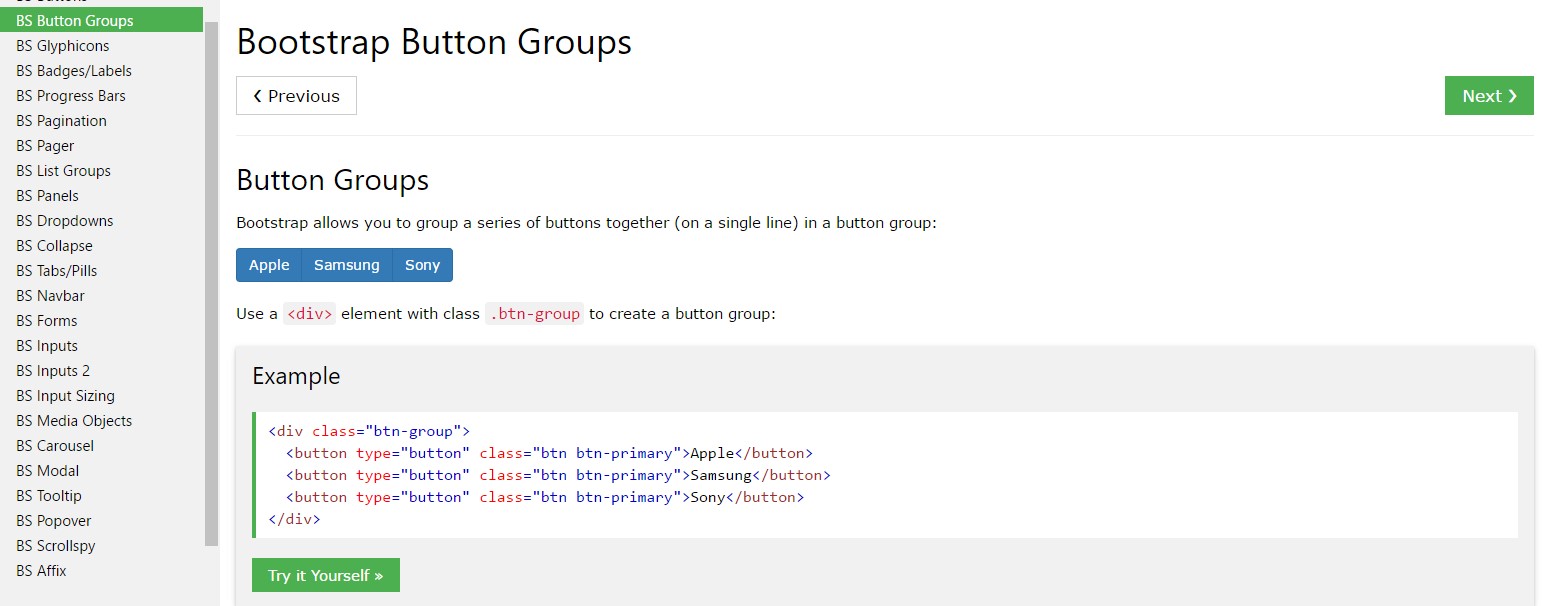
Building a button group is certainly really simple-- all you really need is simply an element having the class
.btn-group.btn-group-verticalThe overal size of the buttons within a group can possibly be universally dealt with so utilizing assigning a single class to the entire group you are able to acquire either small or large buttons in it-- simply just provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard instance
Cover a group of buttons using
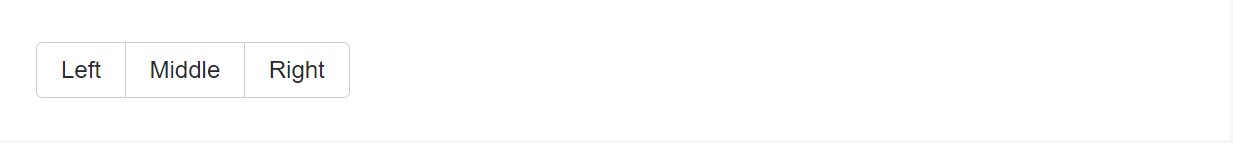
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
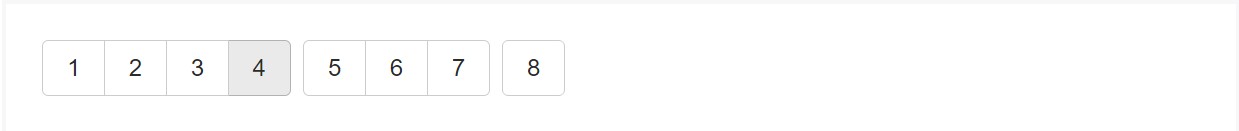
Integrate sets of Bootstrap Button groups grid into button toolbars for more complex elements. Utilize utility classes like demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
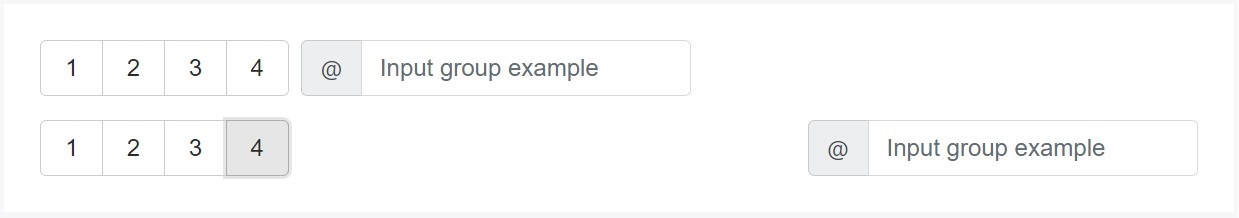
</div>Do not hesitate to mixture input groups with button groups within your toolbars. Much like the good example mentioned above, you'll likely demand special utilities though to space stuffs successfully.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
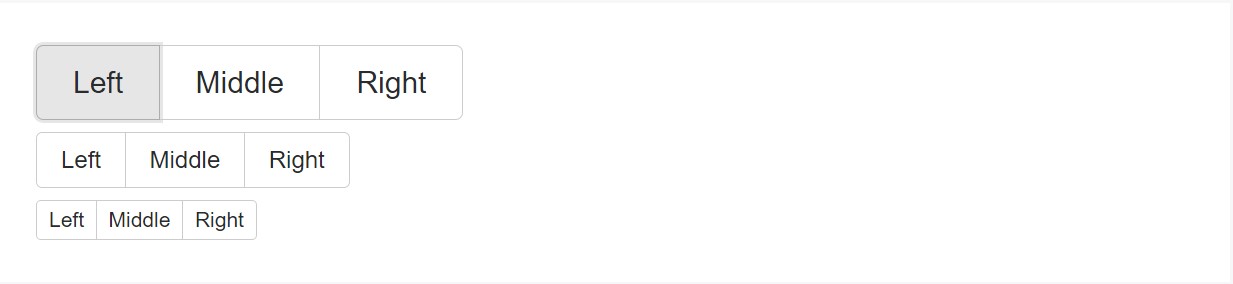
</div>Measurements
Rather than utilizing button sizing classes to each and every button inside a group, just add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
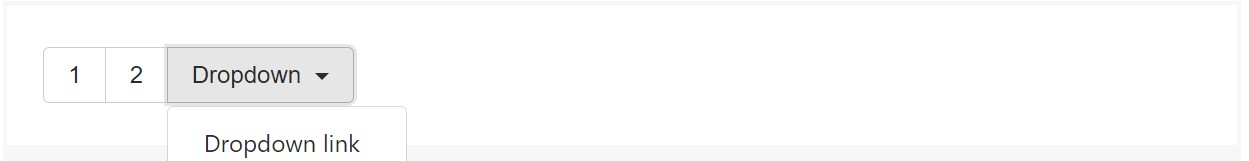
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
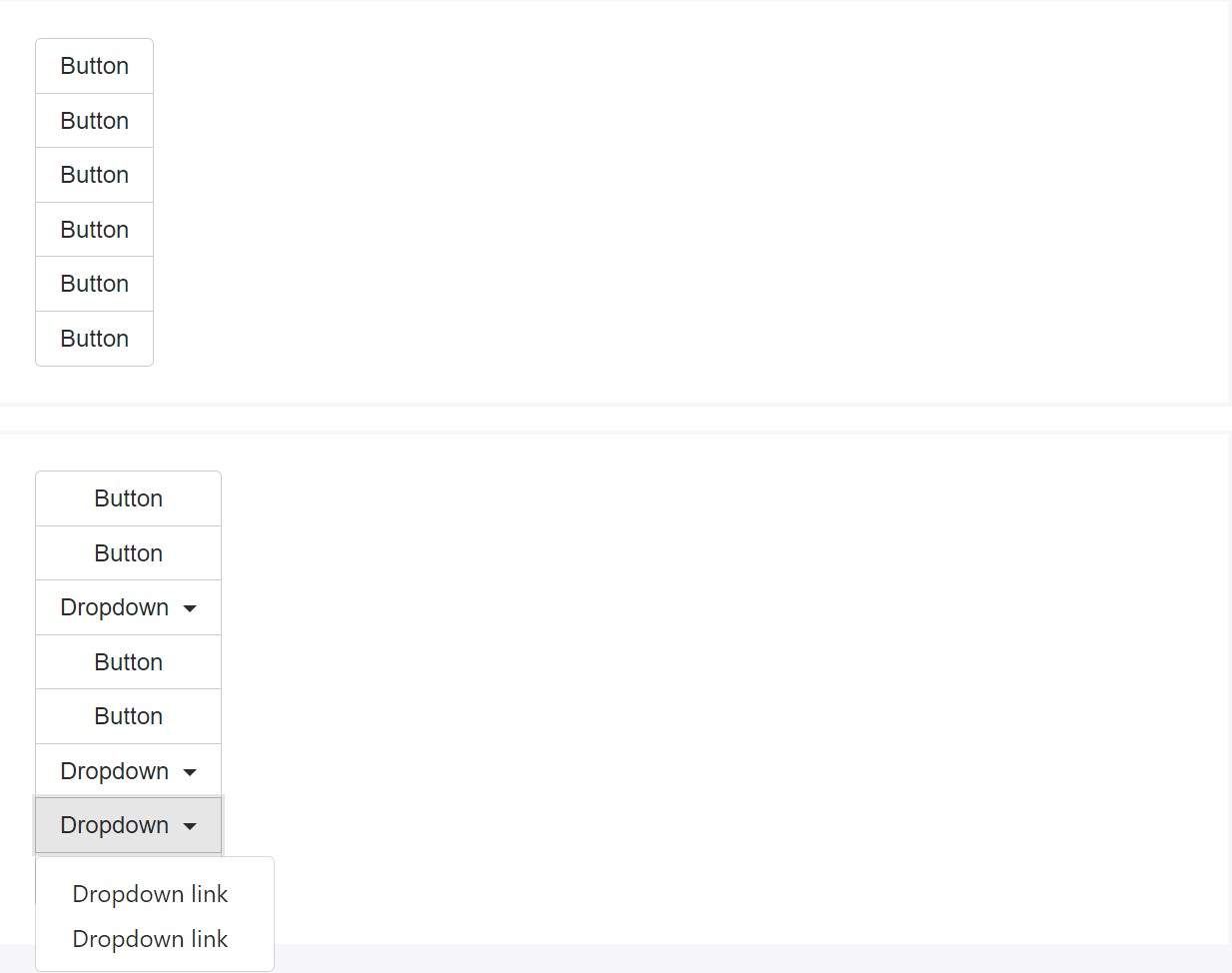
</div>Upright alternative
Generate a package of buttons appear like upright loaded rather than horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain implementation ( and also additional elements), a little bit of special casing is necessitated for tooltips as well as popovers within button groups. You'll ought to define the option
container: 'body'Yet another issue to bear in mind
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is certainly the method the buttons groups become developed by using the absolute most famous mobile friendly framework in its latest version-- Bootstrap 4. These may possibly be fairly useful not just showcasing a few attainable alternatives or a courses to take but also like a secondary navigation items happening at specific locations of your web page coming with constant appeal and easing up the navigating and entire user appearance.
Check some youtube video training about Bootstrap button groups:
Linked topics:
Bootstrap button group main documentation

Bootstrap button group training

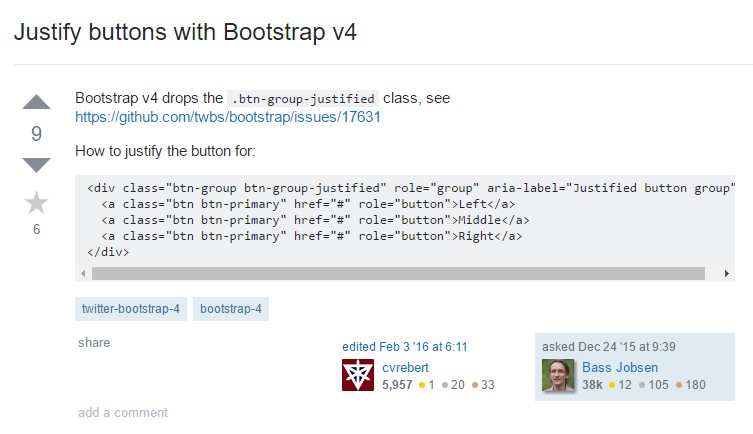
Establish buttons using Bootstrap v4