Bootstrap Slider Using
Overview
Motion is some of the most fantastic thing-- it receives our interest and holds us evolved at the very least for some time. For how long-- well it all accordings to what's definitely moving-- in case it is certainly something great and appealing we look at it for a longer time, in case that it's boring and dull-- well, generally there always is the close tab button. So in case you feel you possess some great web content available and wish it featured in your pages the illustration slider is usually the one you initially consider. This particular element became definitely so famous in the most recent several years so the internet truly go drowned along with sliders-- simply search around and you'll find out almost every second page starts with one. That is actually the reason that newest web design tendencies concerns present an increasing number of designers are really striving to removed and replace the sliders with additional expression implies in order to incorporate a little more character to their pages.
Perhaps the golden ration lies somewhere in between-- as if utilizing the slider element however not actually with the good old filling the all component area pictures but maybe some with opaque locations to create them it like a particular elements and not the entire background of the slider moves-- the option is totally up to you and of course is varied for each project.
In any case-- the slider element stays the straightforward and very most handy resolution if it goes to adding in some shifting pictures accompanied along with highly effective content and request to action keys to your webpages. ( read more)
The ways to use Bootstrap Slider Template:
The illustration slider is a component of the primary Bootstrap 4 framework and is entirely supported by both the style sheet and the JavaScript files of the latest version of still probably the most favored responsive framework around. Every time we talk about image sliders in Bootstrap we in fact take up the component as Carousel-- which is specifically the identical stuff just with a various name.
Setting up a carousel element with Bootstrap is pretty easy-- all you require to do is use a easy system-- to start wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small features presenting you the location every pictures gets in the Bootstrap Slider Carousel -- you can likewise select them to jump to a special image. For you to add signs element produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You may as well add the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component required
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
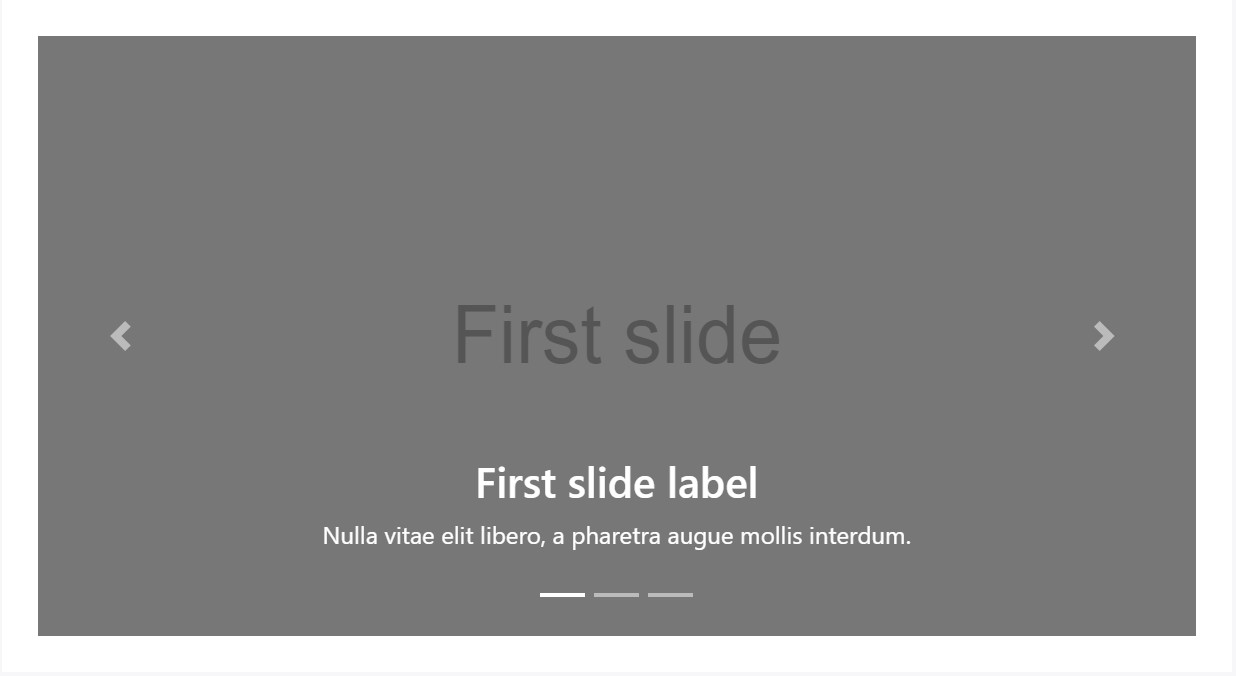
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Include titles to your slides efficiently by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
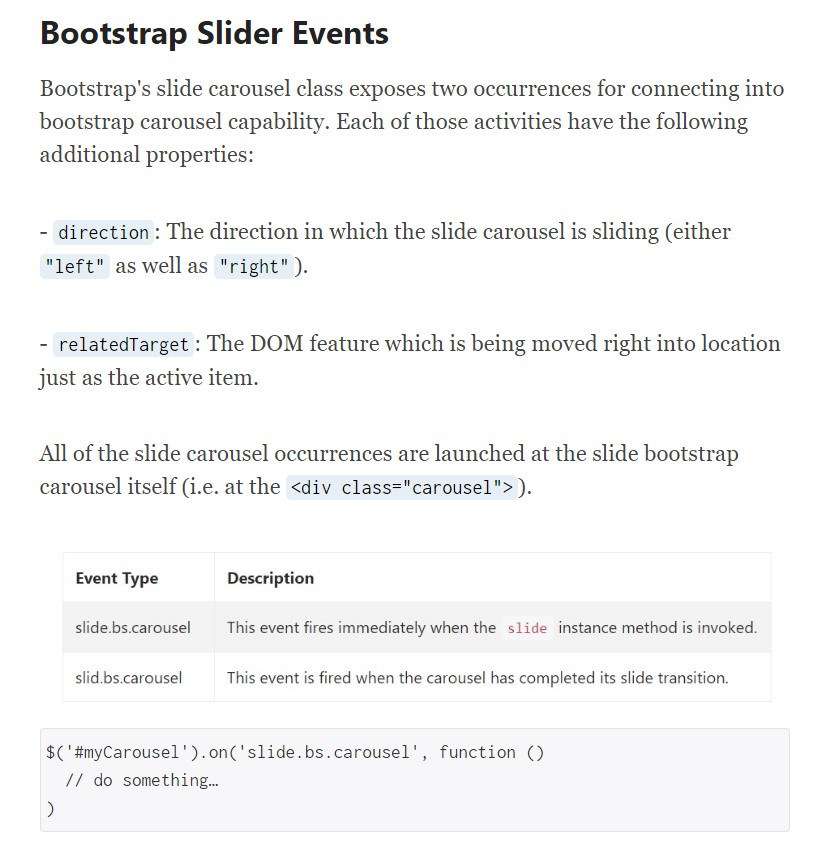
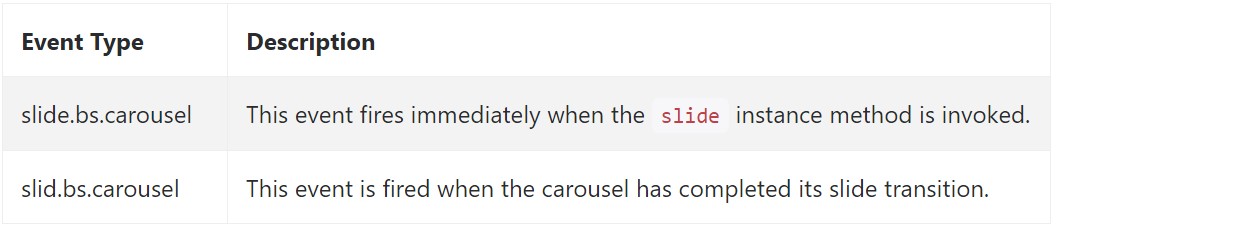
Bootstrap's carousel class presents two occurrences for connecteding into carousel functionality. Each of the events have the following extra properties:
direction"left""right"relatedTargetEach of the slide carousel activities are launched at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is really the system an pic slider (or carousel) must have with the Bootstrap 4 framework. Now everything you require to do is think about several appealing pictures and message to set in it.
Examine a couple of on-line video information regarding Bootstrap slider:
Linked topics:
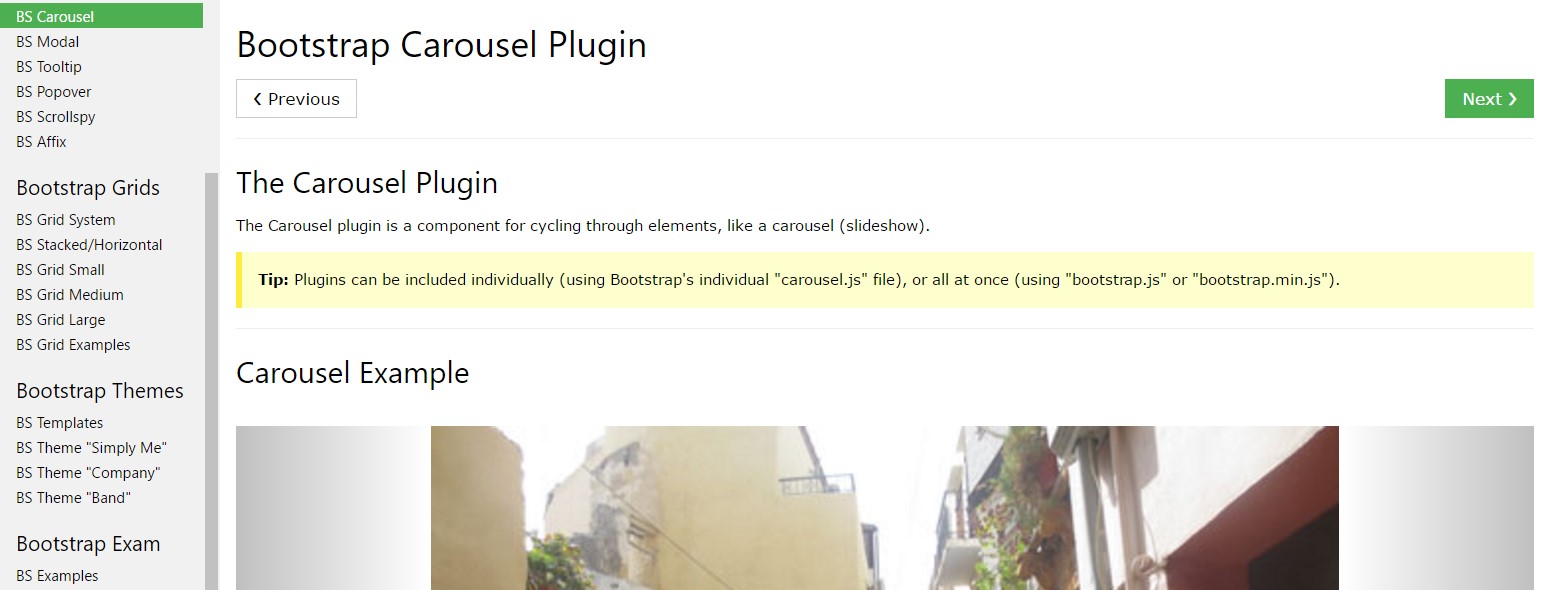
Bootstrap slider main records

Bootstrap slider article

Mobirise Bootstrap slider

CSS Bootstrap 4 Slider Example
jQuery Bootstrap Slider Template
CSS Bootstrap Slider with Video
Responsive Bootstrap 4 Slider with Options