Bootstrap Textarea Example
Introduction
In the webpages we generate we utilize the form elements in order to get certain details directly from the visitors and return it back to the website founder completing numerous functions. To complete it correctly-- suggesting getting the right answers, the correct questions needs to be questioned so we architect out forms structure carefully, thinking about all the possible situations and forms of information needed and possibly provided.
But regardless how correct we operate in this, certainly there constantly are some scenarios when the relevant information we need from the visitor is rather blurred just before it becomes in fact delivered and requires to expand over so much more than simply the standard a single or else a few words commonly filled in the input fields. That is certainly where the # element comes out-- it's the irreplaceable and only element where the site visitors can freely write back certain terms offering a responses, sharing a good reason for their activities or just a few ideas to hopefully aid us creating the product or service the webpage is about much much better. ( get more information)
Steps to apply the Bootstrap textarea:
Inside of the current edition of some of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Group element is totally maintained automatically correcting to the width of the display screen page becomes displayed on.
Producing it is quite simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is a responsive component by default it extends the whole size of its parent feature.
Extra ideas
On the opposite-- there are actually several scenarios you would definitely intend to reduce the responses supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Situations
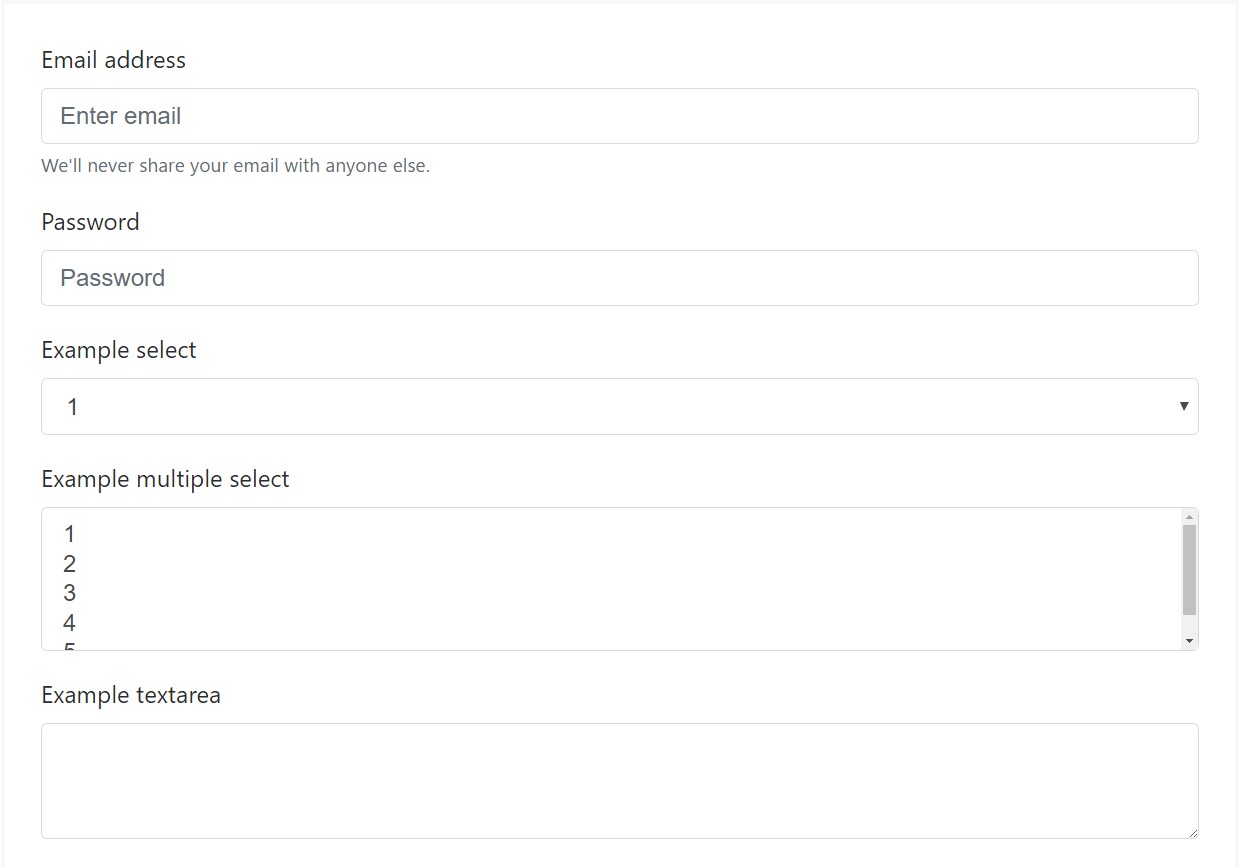
Bootstrap's form controls increase on Rebooted form styles using classes. Work with these particular classes to opt within their customized displays for a extra steady rendering across tools and internet browsers . The example form listed below indicates standard HTML form elements that get updated looks from Bootstrap with added classes.
Just remember, due to the fact that Bootstrap utilizes the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
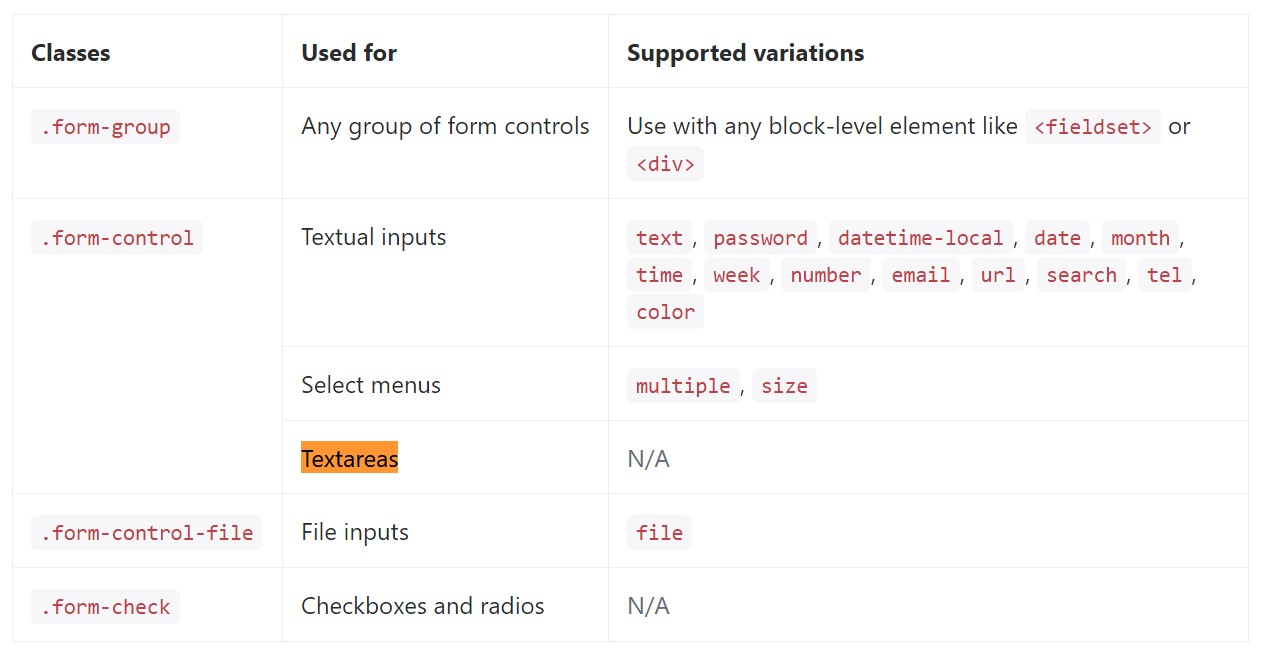
</form>Here is a complete list of the certain form regulations sustained simply by Bootstrap and the classes that customise them. Extra documentation is obtainable for each group.

Conclusions
So right now you realise the best ways to develop a
<textarea>Check out a few video clip short training about Bootstrap Textarea Placeholder:
Connected topics:
Essentials of the textarea

Bootstrap input-group Textarea button utilizing

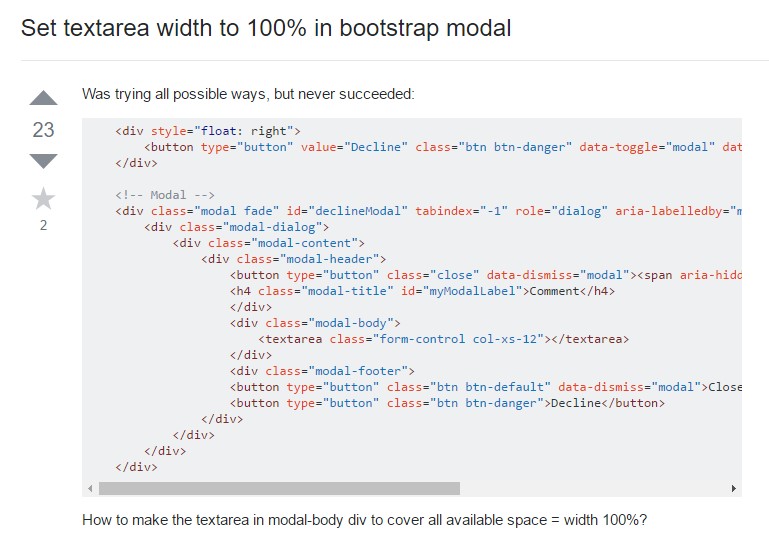
Set Textarea width to 100% in Bootstrap modal