Bootstrap Progress bar Jquery
Intro
We realize quite well this clear horizontal component being actually showcased unfilled in the beginning and getting packed with a vivid color bit by bit while an operation, a download of a file or else typically any sort of action is being actually accomplished little by little-- we find it daily on our devices so the message it provides became quite intuitive to receive-- something gets accomplished and by now it's finished at this specific number of percent or else if you desire looking at the empty side of the glass-- there is this much left before ending up . One more plus is that the message it gives doesn't encounter any foreign language barrier since it pure visuals so whenever comes time for showcasing the level of our different skills, or the progress or various components of a project or basically whatever having a complete and not just so much parts it is actually fantastic we have the ability to have this type of graphic feature positioned right into our web pages in a speedy and easy way.
What is actually added?
Inside current fourth edition of probably the most favored mobile friendly framework this gets even faster and much easier along with simply a single tag element and also there are certainly a number of customizations provided which are done with simply specifying the appropriate classes. What is actually new here is since the Bootstrap 4 parts with the IE9 support we can easily now get full advantage of the powers of HTML5 and instead of creating the outer so called void container with a
<div><div><progress>Standard capabilities
For you to start just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we know ways it does the job let us find out the best way to help make it look better specifying certain colors and effects . First off-- we can surely apply the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point supposing that you ought to obtain earlier browser compatibility you have the ability to employ a pair of
<div>.progressstyle = " width:23%; "Examples and ideas
How you can make use of the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Jquery components are set up with two HTML components, some CSS to establish the size, and also a few attributes.
We employ the
.progressWe employ the inner
.progress-barThe
.progress-barThe
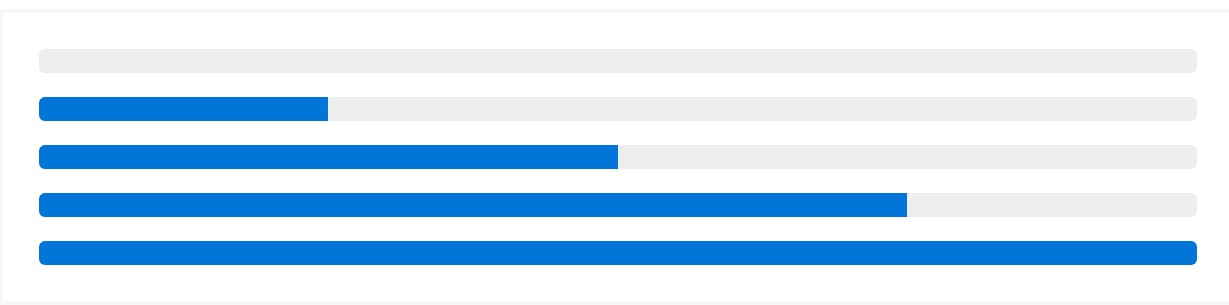
.progress-barroleariaPlace that all together, and you get the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a number of utilities for setting width. Depending on your demands, these may possibly help with instantly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the appearance of your progress bars through custom CSS, background utilities, stripes, and far more.
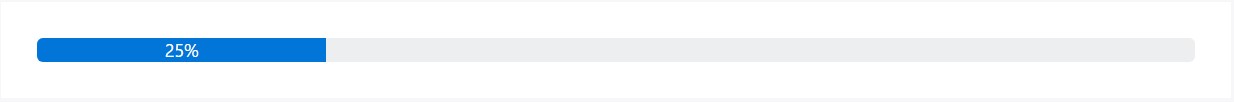
Labels
Include labels to your progress bars simply by placing content in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to improve the appeal of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you demand, involve various progress bars inside a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
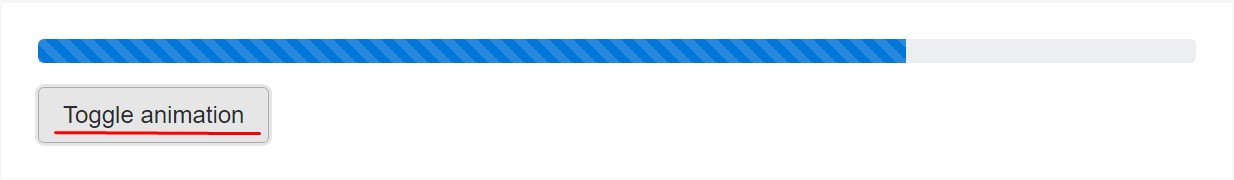
</div>Animated stripes
The striped gradient can surely also be animated. Include
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the manner in which you have the ability to demonstrate your status in pretty much quick and exciting progress bar features with Bootstrap 4-- right now all you need is some works in progress in order to get them display.
Check a number of on-line video tutorials regarding Bootstrap progress bar:
Related topics:
Bootstrap progress bar approved information

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?