Bootstrap Label Button
Overview
As reviewed earlier, within the pages that we are creating, we usually require providing easy or else more complicated forms to consult with the site visitor for a point of view, feedback, some private data or possibly preferences. We handle that providing the suitable regulations inside our forms thoroughly taking into account the form structure as well as the precise commands that should be operated referring to the info we need and the certain circumstance included-- like we just can't have an order for a single colored phone case which in turn is both blue and white , a person can't be both male and female in gender or a product must be guided with several attachments which in turn do not actually exclude each other so clicking each should provide it not omitting the others actually selected. In some cases, undoubtedly, we do need a precise mail provided as well as a telephone number which also needs to have the input that needs to follow specific format just to be appropriate and of course at specific situations we exactly really need site visitor's thoughts on a subject the way they feel it-- in their personal words.
For each of these types of cases we use the appropriate controls-- like radio buttons, checkboxes, input areas, message area aspects and so forth but there is actually an important component tied to each one of these sectors that helps make our forms easily legible and comfortable for the visitor to browse through knowing in all times what's needed and effectively handling even the small-sized regulations like radio switches and checkboxes. Specifically currently when the web becomes more mobile along with pages shown on numerous small sized screens this element is critical in delivering productivity and speed in submitting our form.This element is a Bootstrap Label Inline. ( click this)
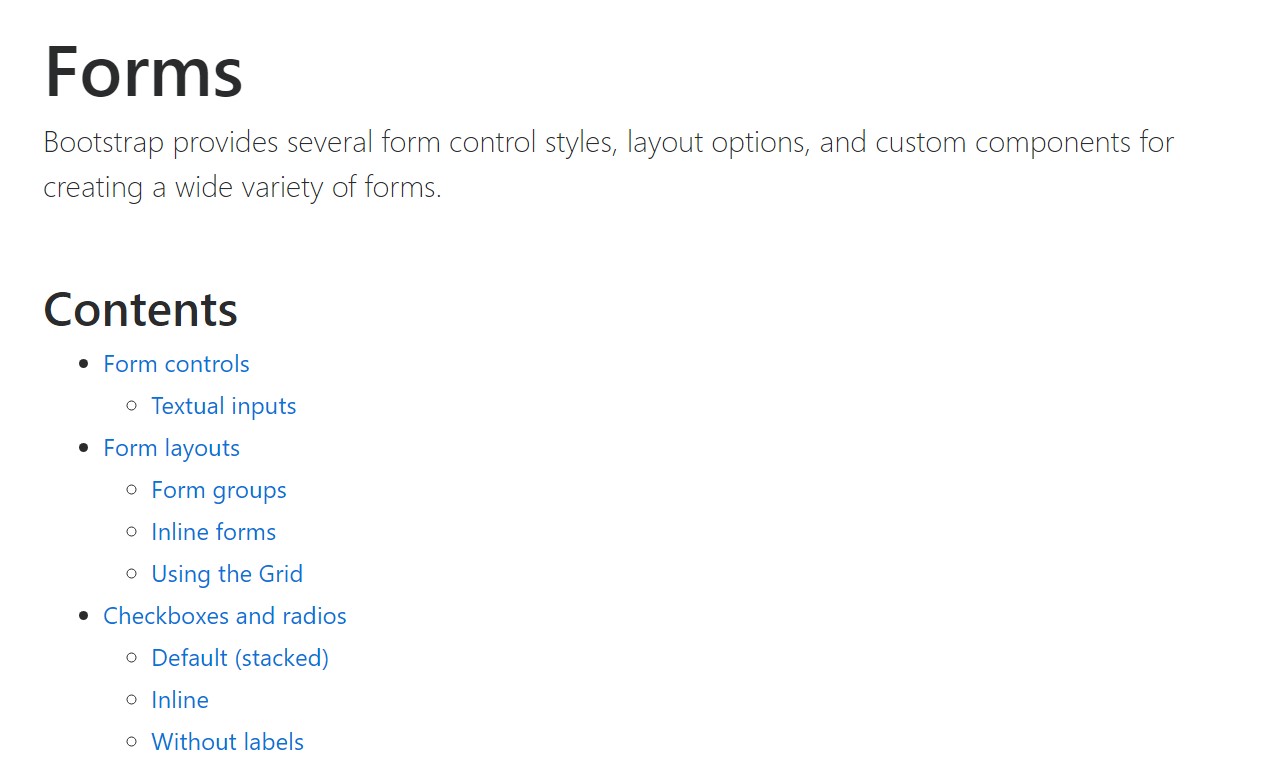
The best way to put into action the Bootstrap Label Checkbox:
What so far has been claimed concerns the
<label><label>The system is really practical-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless wrapping form controls inside labels is quite complicating the code and it's much better to omit it-- also with the
for =""In addition to ordinary content inside the
<label>Good example of form without any label
Should you receive no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating thing to note
Entertaining thing to keep in mind concerning labels in Bootstrap 4 if that in the current edition of the framework this variety of element's styling has been actually modified a little. The
<label>inline-blockFinal thoughts
So currently you understand exactly what the # elements are for and how they function in Bootstrap 4-- the only thing that's left is thinking about the proper form fields you need to connect them to.
Check out a number of online video training relating to Bootstrap label
Related topics:
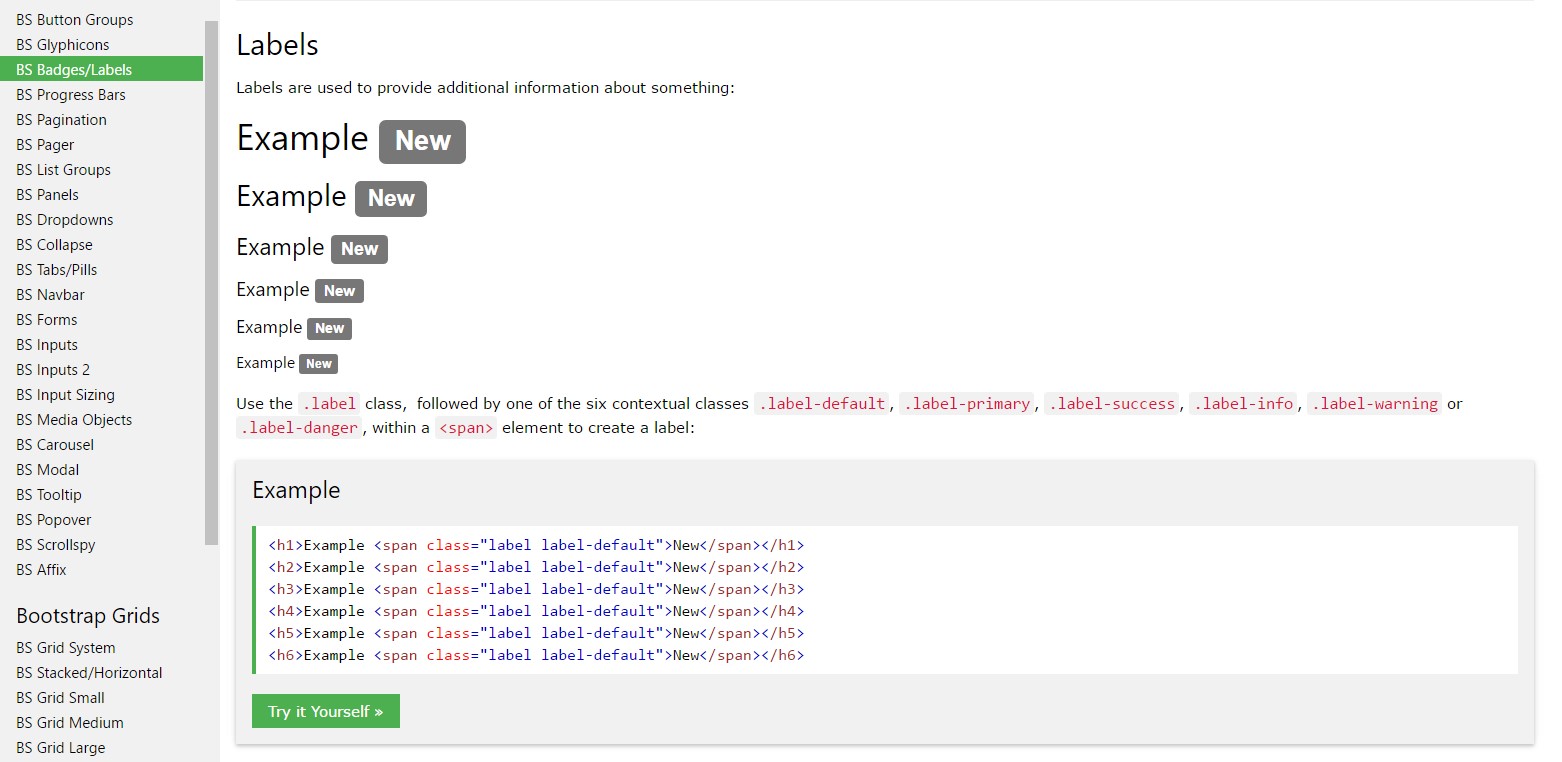
Application of the label in in Bootstrap Forms: authoritative records

Bootstrap label article

Eliminating label in Bootstrap 4