Bootstrap Switch Form
Introduction
Each and every day| Every day} we pay basically equivalent time applying the Internet on our computers and mobile phones. We got so used to them so in fact, some standard concerns from the everyday conversations get transported to the phone and gain their explanations as we continue talking with one more real world person-- as if it is planning to rain today or else what exactly time the movie begins. So the smart phones with the comfort of carrying a bunch of information in your pocket definitely got a component of our life and together with this-- their system for providing easy touch navigating throughout the online and regulating different configurations on the device itself with the same as the real world objects graphical interface like the hardware switches designated switch controls.
These particular are actually just plain checkboxes under the hood however format in a way closer to a real world hardware keeps it much more intuitive and comfortable to make use of considering that there could perhaps possibly be a man or woman unknowning just what the thick in a package means yet there is certainly practically none which in turn have certainly never turned the light flipping up the Bootstrap Switch Form. ( learn more)
Steps to make use of the Bootstrap Switch Form:
Considering that the moment anything becomes verified to be functioning in a sphere it quite often becomes also transferred to a comparable one, it is certainly form of common from a while the requirement of incorporating this type of Bootstrap Switch Toggle appearance to the checkboxes in our regular HTML webpages additionally-- needless to say in more or less limited situations whenever the overall form line comes along through this specific component.
When it approaches one of the most popular system for generating mobile friendly web pages-- its fourth version which is still in alpha release will possibly incorporate several original classes and scripts for doing this job yet as far as knowned this particular is yet in the to do listing. But there are some handy 3rd party plugins that can really help you get this visual appeal effortlessly. Also a lot of programmers have presented their solutions like markup and designing instances all over the internet.
Over here we'll look at a third party plugin incorporating simple style sheet and also a script file which is really adjustable, easy to use and super important-- pretty correctly recorded and its web page-- filled with obvious instance snippets you can surely use as a launching place for becoming familiar with the plugin much better and later on-- obtaining just exactly precisely what you thought for designating your form controls initially. Yet as always-- it is certainly a take and give game-- like the Bootstrap 4 framework in itself you'll require to pay some time getting familiar with the thing, checking out its own opportunities right before you definitely choose of it is certainly the one for you and ways exactly to implement exactly what you really need with its assistance.
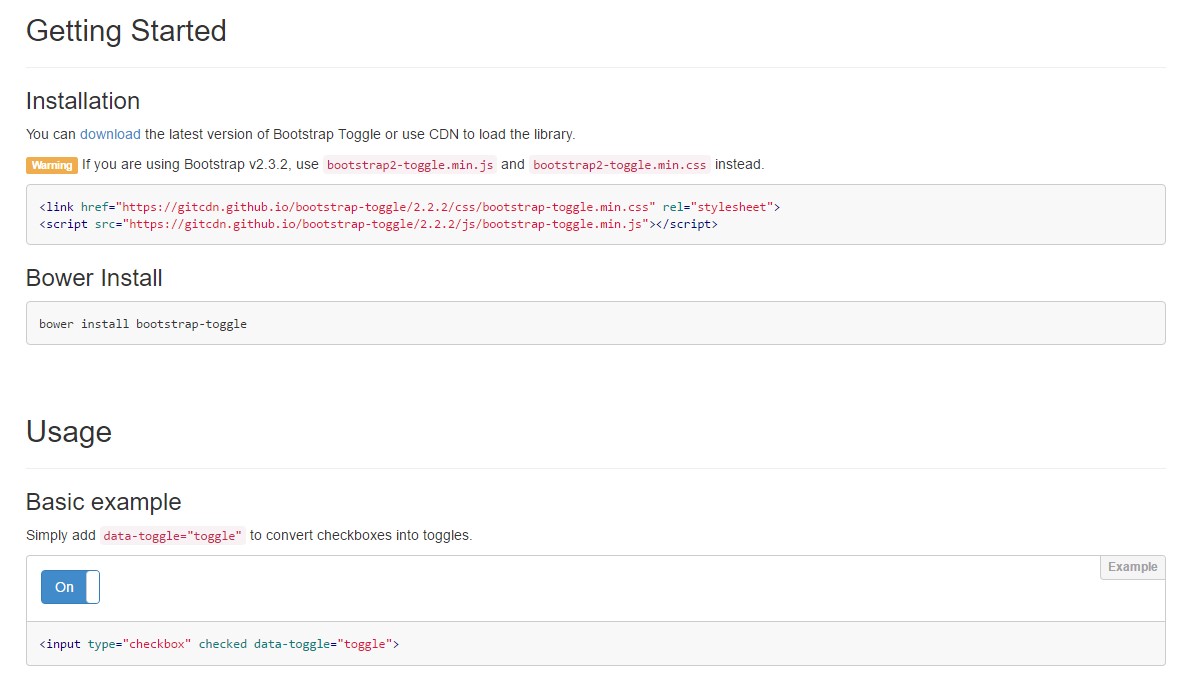
The plugin is named Bootstrap Toggle and dates back form the very first versions of the Bootstrap framework evolving along with them so in the major page http://www.bootstraptoggle.com you will likewise see some ancient history Bootstrap editions standards in addition to a download url to the styles heet and the script file wanted for involving the plugin in your projects. These particular files are actually likewise held on GitHub's CDN so in case you choose you can easily in addition employ the CDN links which are also given. ( more tips here)
Toggle states presented by simply Bootstrap buttons
Add in
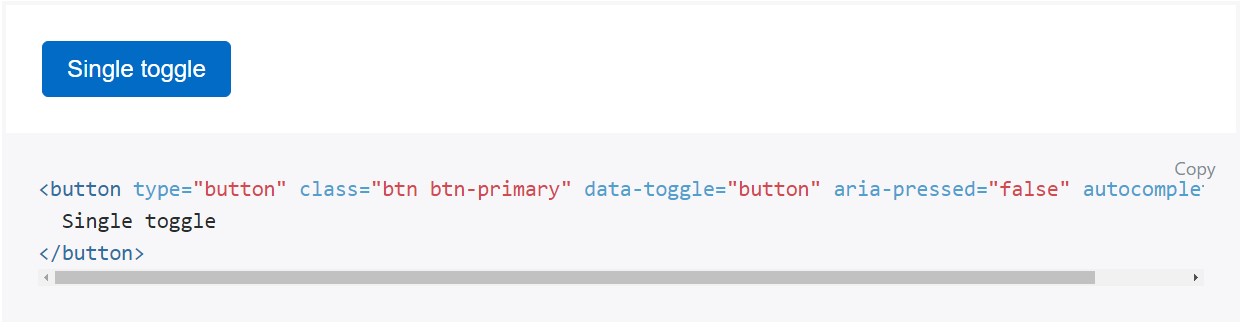
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is certainly a great idea utilizing the style sheet link inside your pages # tag and the # - at the end of page's # to ensure them load simply the moment the entire page has been read and shown.
Take a look at some online video guide about Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

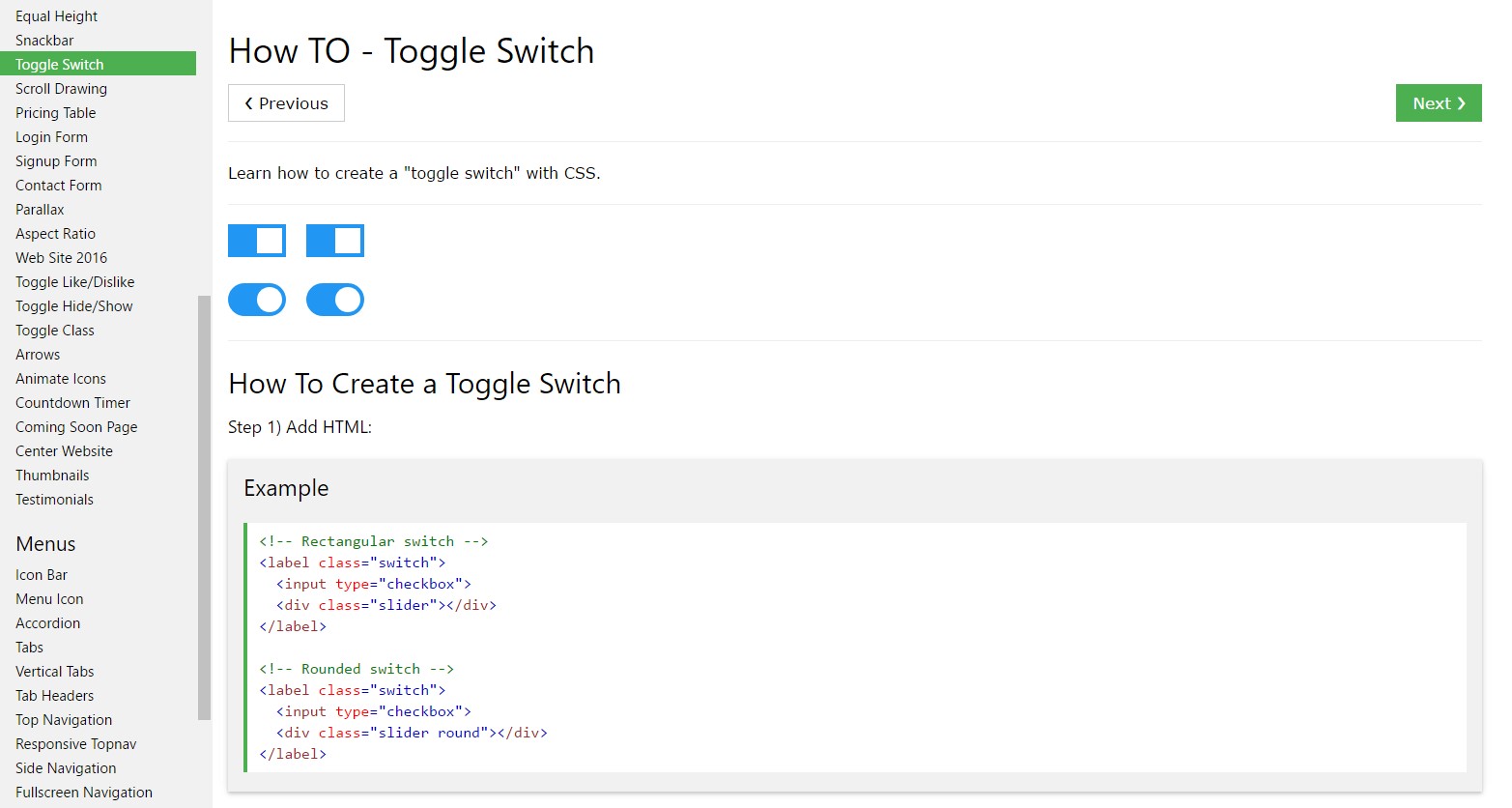
How you can produce Toggle Switch

Providing CSS toggle switch within Bootstrap 4