Bootstrap Alert Design
Overview
The alerts are from all these components you even really don't think about as far as you really get to really need them. They are used for giving quick in time feedback for the user interacting with the web-site hopefully pointing his or hers focus on a specific course or evoking special actions.
The alerts are most commonly used together with forms to give the user a idea if a area has been submitted wrong, which is the appropriate format expected or which is the status of the submission as soon as the submit button has been pressed.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which may possibly be used according to the particular situation where the Bootstrap Alert has been shown on screen. As it's an alert text message it is necessary to grab user's care but still keep him in the zone of comfort nevertheless it might even be an error message. ( more helpful hints)
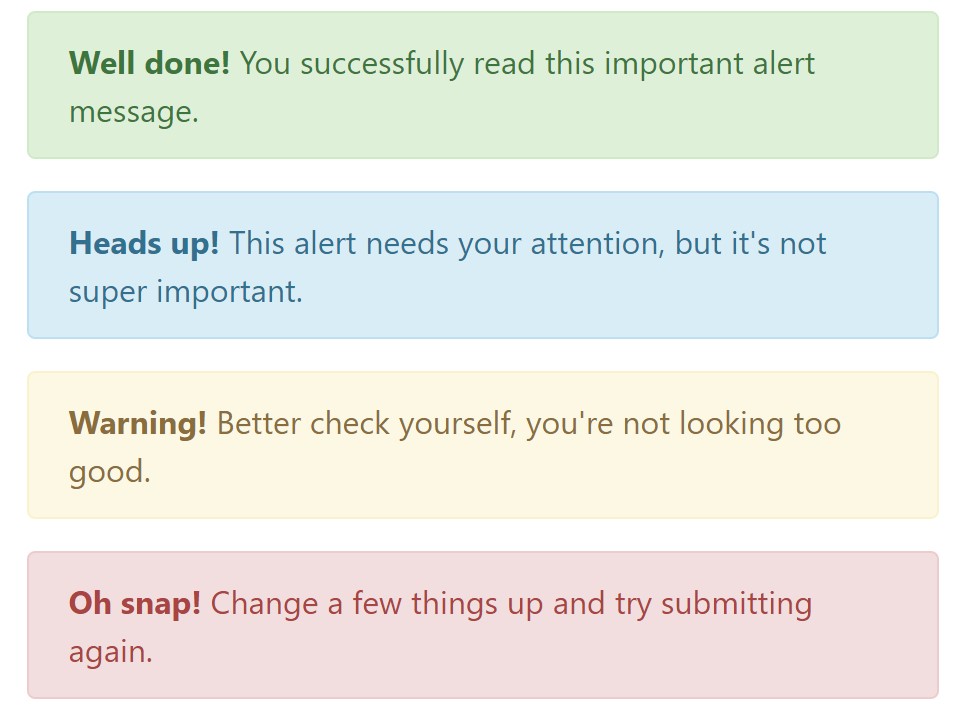
This gets achieved due to the use of light pale color tones each being intuitively been connected to the semantic of the message material just like green for Success, Light Blue for general details, Pale yellow desiring for user's attention and Mild red mentioning there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the web links
This may not be noticed at a glance but the font color also is in fact following this color scheme as well-- just the colors are much much darker so get intuitively taken black but the truth is it's not exactly so.
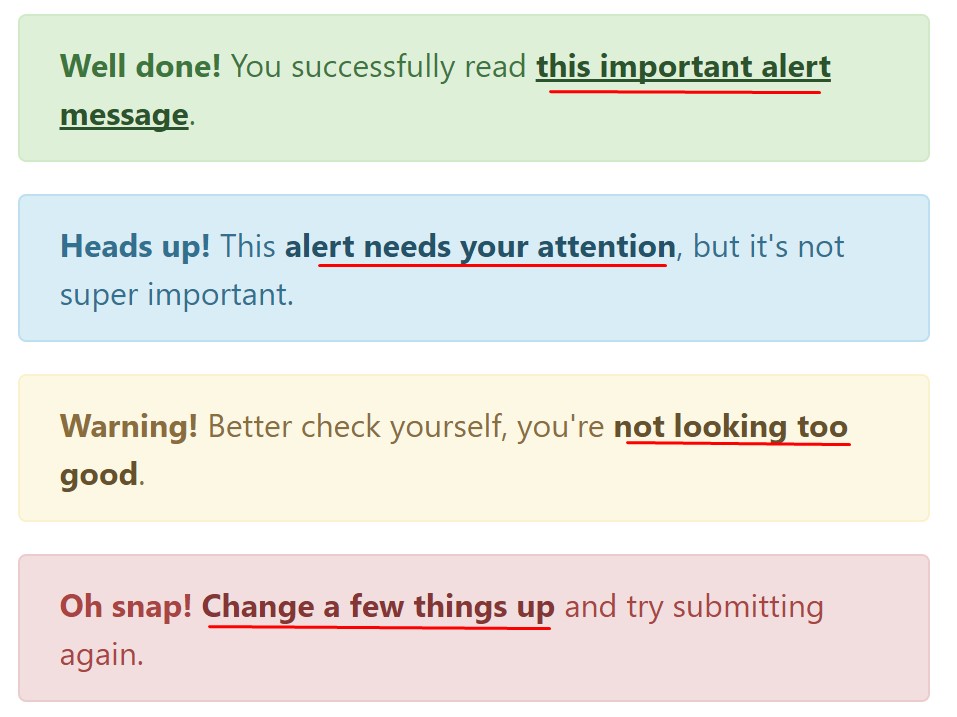
Same runs not only for the alert message itself but as well for the links included in it-- there are link classes taking out the outline and painting the anchor elements in the correct color tone so they fit the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional related information for alerts
A aspect to note-- the color options come with their clear interpretation only for those who in fact get to check out them. In this way it's a good idea to as well be sure the detectable message itself carries the meaning of the alert well enough or to eventually provide several extra descriptions to only be seen by screen readers in order to offer the page's accessibility .
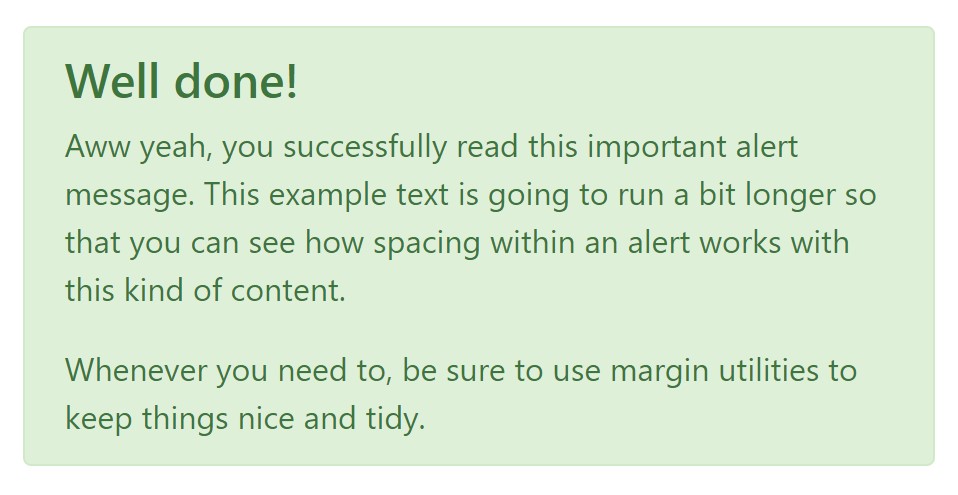
In addition to links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you want to showcase a bit longer web content ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also include an X icon to dismiss the alert and add in a cool transition to it to once more ensure the visual pleasure of the Bootstrap Alert Jquery visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four kinds of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't let however their titles to decrease the manner you are actually using them-- these are just a number of color schemes and the way they will be actually implemented in your website is totally up to you and absolutely depends on the specific circumstance.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Popup
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable termination of an alert via JavaScript
Or with data features on a button located in the alert, as demonstrated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a few events for fixing in alert functionality.
close.bs.alertclosed.bs.alertCheck out some online video training about Bootstrap alerts
Linked topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue