Bootstrap Jumbotron Carousel
Introduction
From time to time we want feature a sentence loud and obvious from the very beginning of the web page-- such as a advertising information, upcoming party notice or just about anything. To create this specific sentence loud and certain it's as well undoubtedly a great idea putting them even above the navbar as form of a general title and statement.
Including these sorts of components in an appealing and most importantly-- responsive manner has been certainly discovered in Bootstrap 4. What the latest edition of the absolute most popular responsive framework in its own most recent fourth version has to run into the need of revealing something together with no doubt fight in front of the page is the Bootstrap Jumbotron Css component. It gets designated with huge text and some heavy paddings to attain appealing and clean visual aspect. ( more helpful hints)
The best way to use the Bootstrap Jumbotron Style:
In order to include this sort of element in your web pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly made your Jumbotron element-- still unfilled yet. By default it gets designated utilizing kind of rounded corners for friendlier appearance and a pale grey background colour - now everything you need to do is wrapping several material like an attractive
<h1><p>For examples
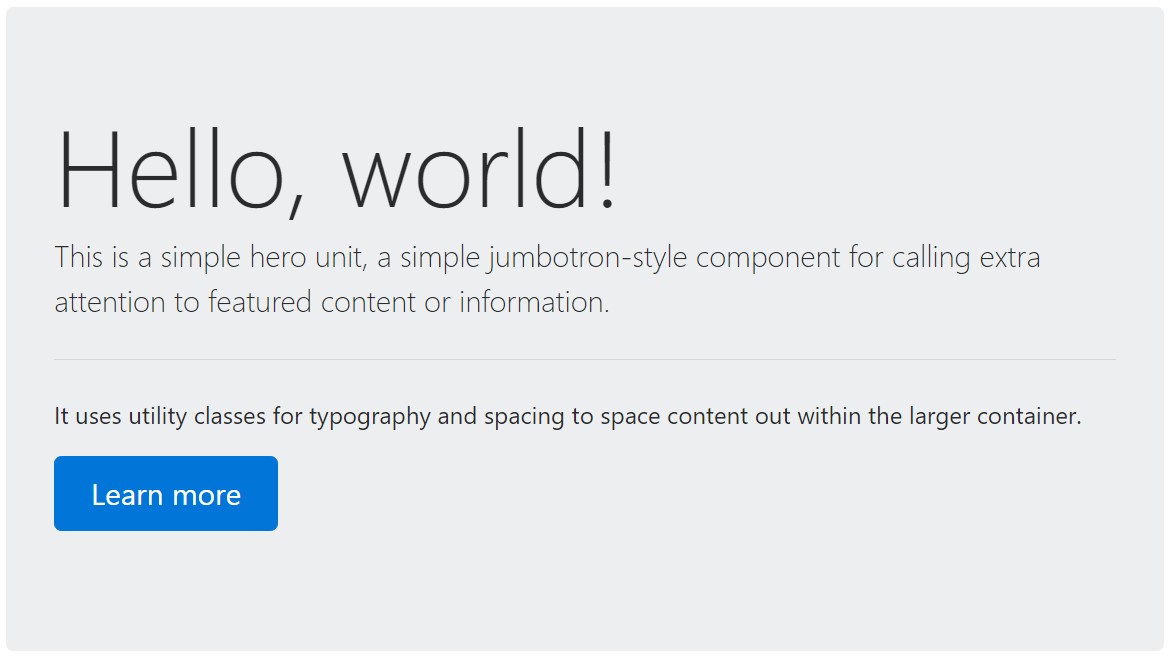
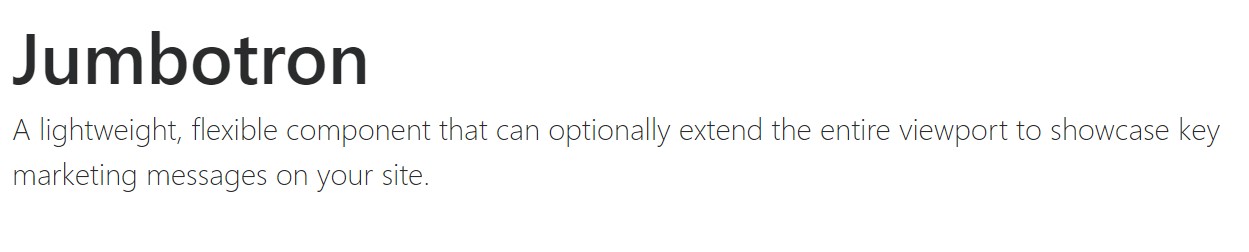
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
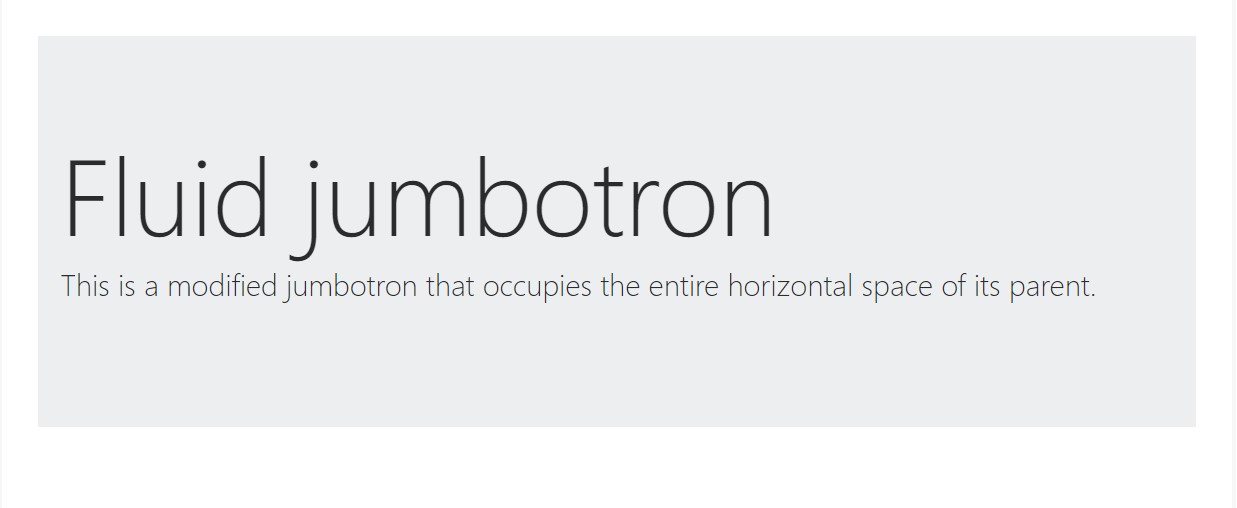
</div>To make the jumbotron total size, and without rounded corners , provide the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to take note of
This is certainly the simplest approach providing your website visitor a loud and certain information using Bootstrap 4's Jumbotron component. It needs to be carefully employed once more thinking of all the attainable widths the webpage might perform on and most especially-- the smallest ones. Here is why-- like we talked about above generally some
<h1><p>This mixed with the a little bit wider paddings and a few more lined of text content might just cause the features filling in a mobile phone's entire display screen height and eve stretch below it which might ultimately disorient and even frustrate the site visitor-- specifically in a hurry one. So once more we return to the unwritten requirement - the Jumbotron notifications should be clear and short so they hook the site visitors as opposed to moving them elsewhere by being really extremely shouting and aggressive.
Final thoughts
And so currently you understand how to generate a Jumbotron with Bootstrap 4 plus all the available ways it can have an effect on your audience -- currently the only thing that's left for you is thoroughly figuring its own web content.
Review a couple of video clip short training about Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal documents

Bootstrap Jumbotron guide

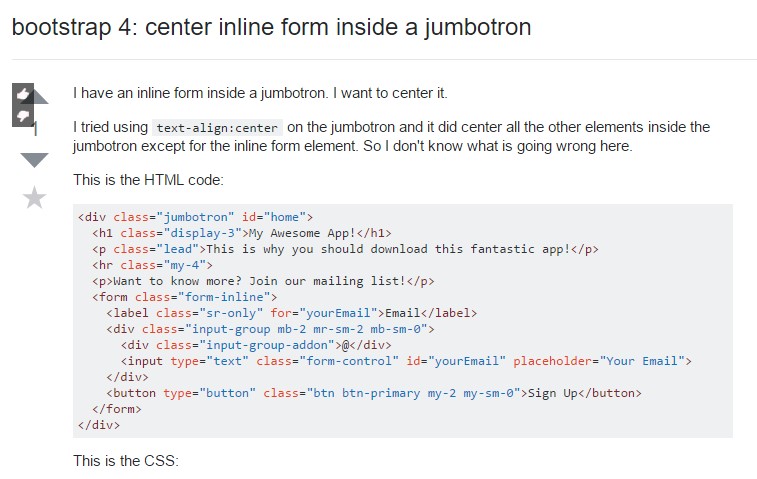
Bootstrap 4: focus inline form within a jumbotron

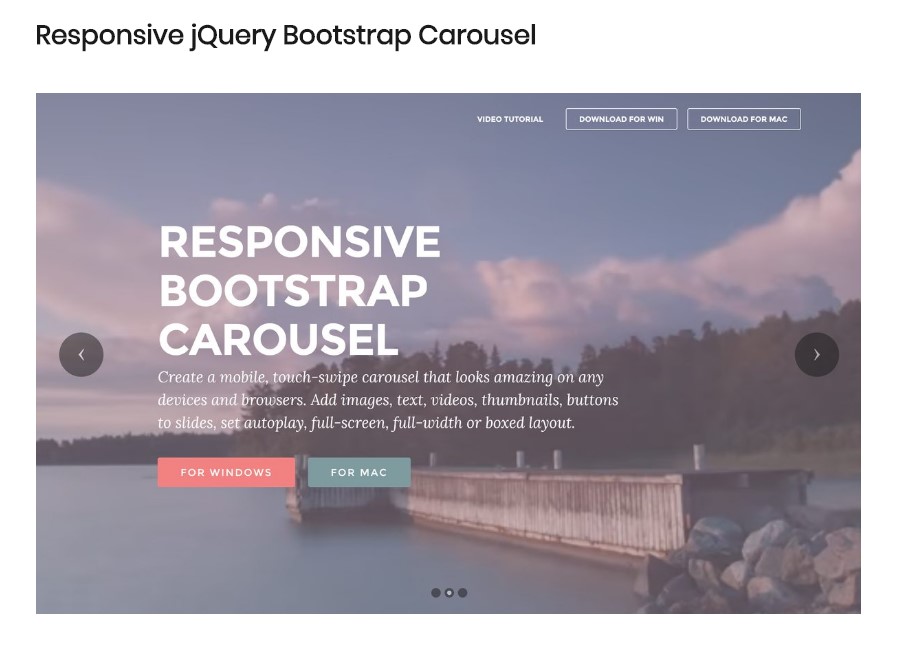
jQuery Bootstrap Image Carousel Slide
HTML Bootstrap Image Carousel with Thumbnails
Responsive Bootstrap Carousel with Swipe
Responsive Bootstrap 4 Carousel Slide