Bootstrap Tooltip Modal
Intro
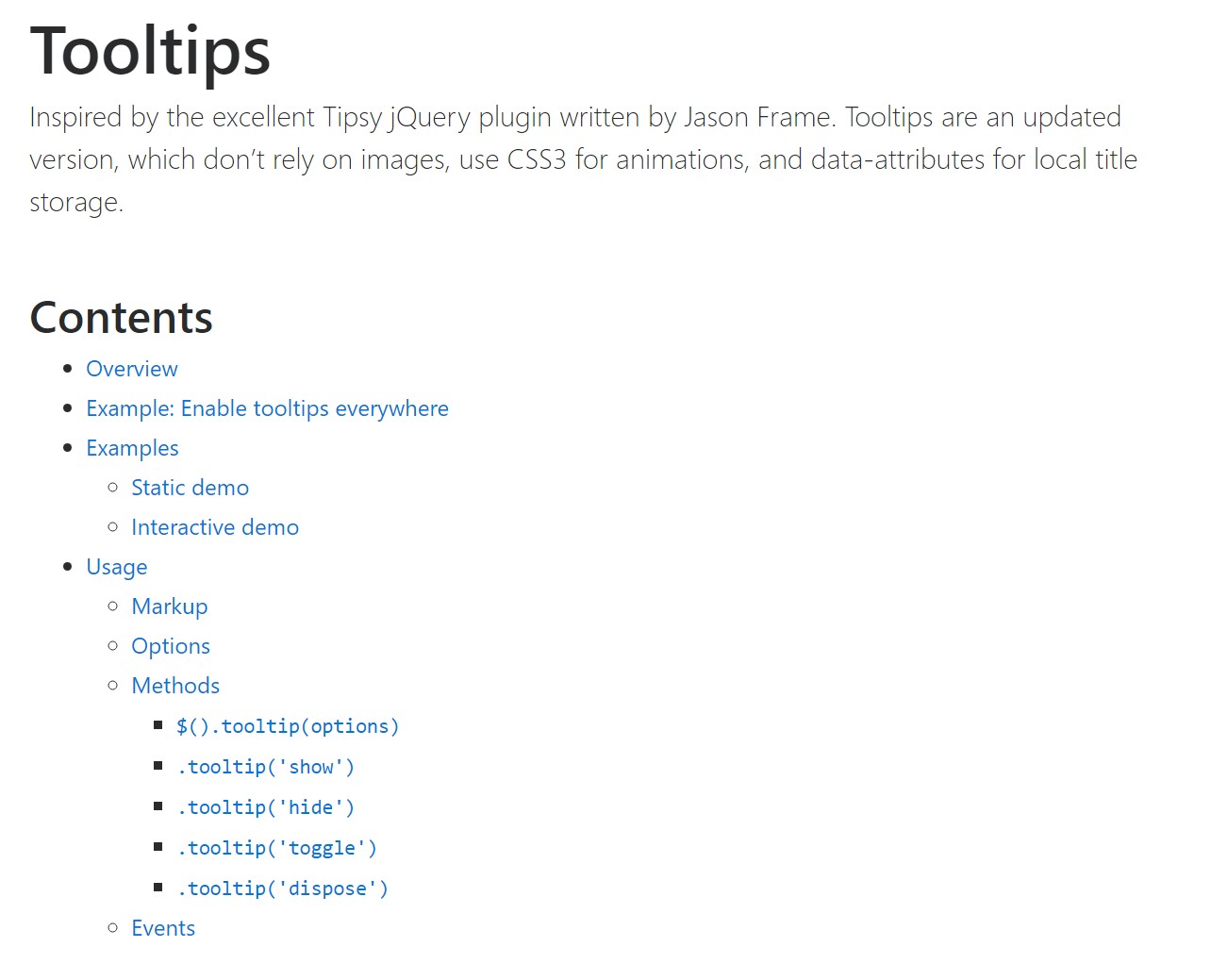
In certain cases, specially on the desktop it is a great idea to have a subtle callout together with some advices emerging when the website visitor puts the mouse pointer over an element. By doing this we make certain the correct info has been actually provided at the proper time and eventually enhanced the visitor practical experience and ease while applying our web pages. This activity is taken care of by the tooltip element that has a awesome and consistent to the whole entire framework design look in the most recent Bootstrap 4 edition and it's really very easy to incorporate and set up them-- why don't we check out how this gets performed . ( useful content)
Activities to learn while working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips rely on the 3rd party library Tether for setting up . You have to feature tether.min.js just before bootstrap.js in order for tooltips to do the job !
- Tooltips are really opt-in for functionality reasons, in this way you must definitely activate them by yourself.
- Bootstrap Tooltip Class together with zero-length titles are never presented.
- Specify
container: 'body'elements ( just like input groups, button groups, etc).
- Triggering tooltips on hidden components will definitely not work.
- Tooltips for
.disableddisabled- Once caused from links which span numerous lines, tooltips will be concentered. Employ
white-space: nowrap<a>Got all of that? Wonderful, let us see just how they use some good examples.
The best way to apply the Bootstrap Tooltips:
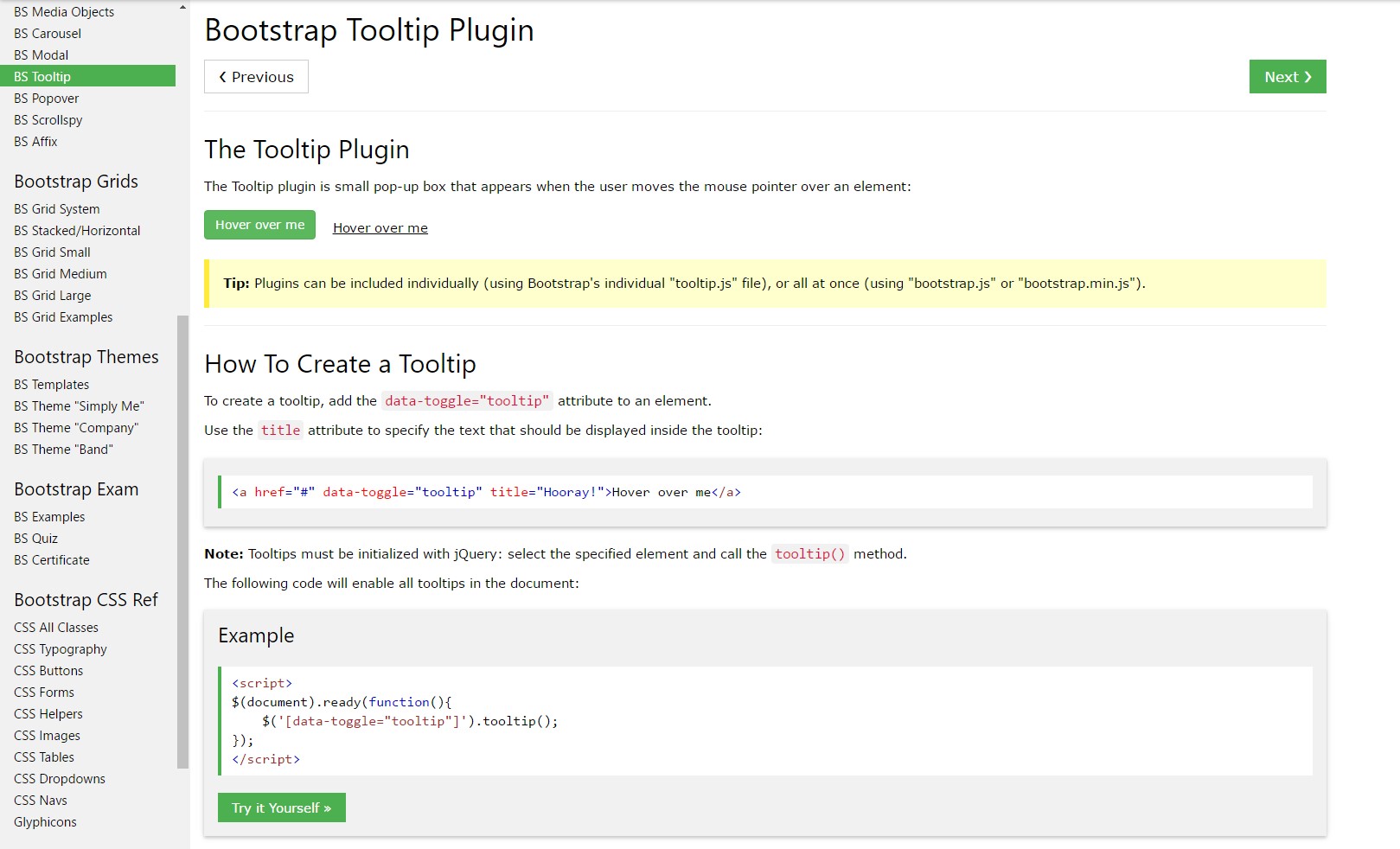
First of all to get use of the tooltips capability we should allow it considering that in Bootstrap these particular features are not enabled by default and call for an initialization. To accomplish this provide a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact handle is receiving what is actually inside an element's
title = ””<a><button>After you have triggered the tooltips capability just to delegate a tooltip to an element you need to bring in two essential and just one alternative attributes to it. A "tool-tipped" elements should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behaviour has stayed nearly the identical in both the Bootstrap 3 and 4 versions due to the fact that these truly perform function really effectively-- pretty much nothing much more to be required from them.
Examples
One approach to boot up all of the tooltips on a web page would most likely be to select them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
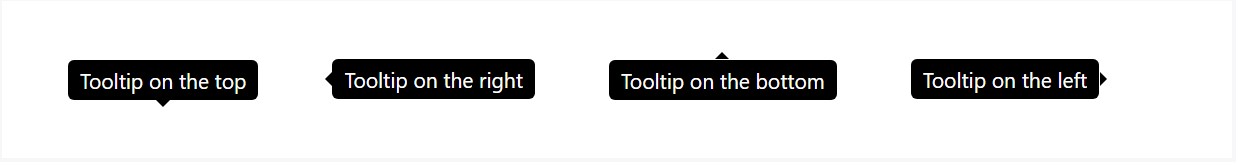
)Stationary Demo
Four alternatives are easily available: top, right, bottom, and left aligned.
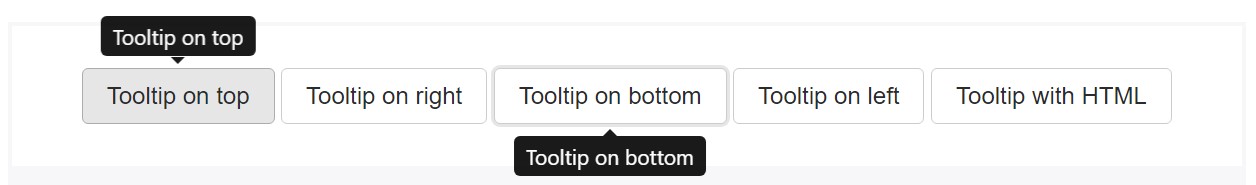
Interactive
Hover over the tabs beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin produces information and markup as needed, and by default places tooltips after their trigger component.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply just a
datatitletopHelping make tooltips work with key board and also assistive technology users.
You ought to simply just bring in tooltips to HTML elements that are actually interactive and traditionally keyboard-focusable ( like web links or form controls). Despite the fact that arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
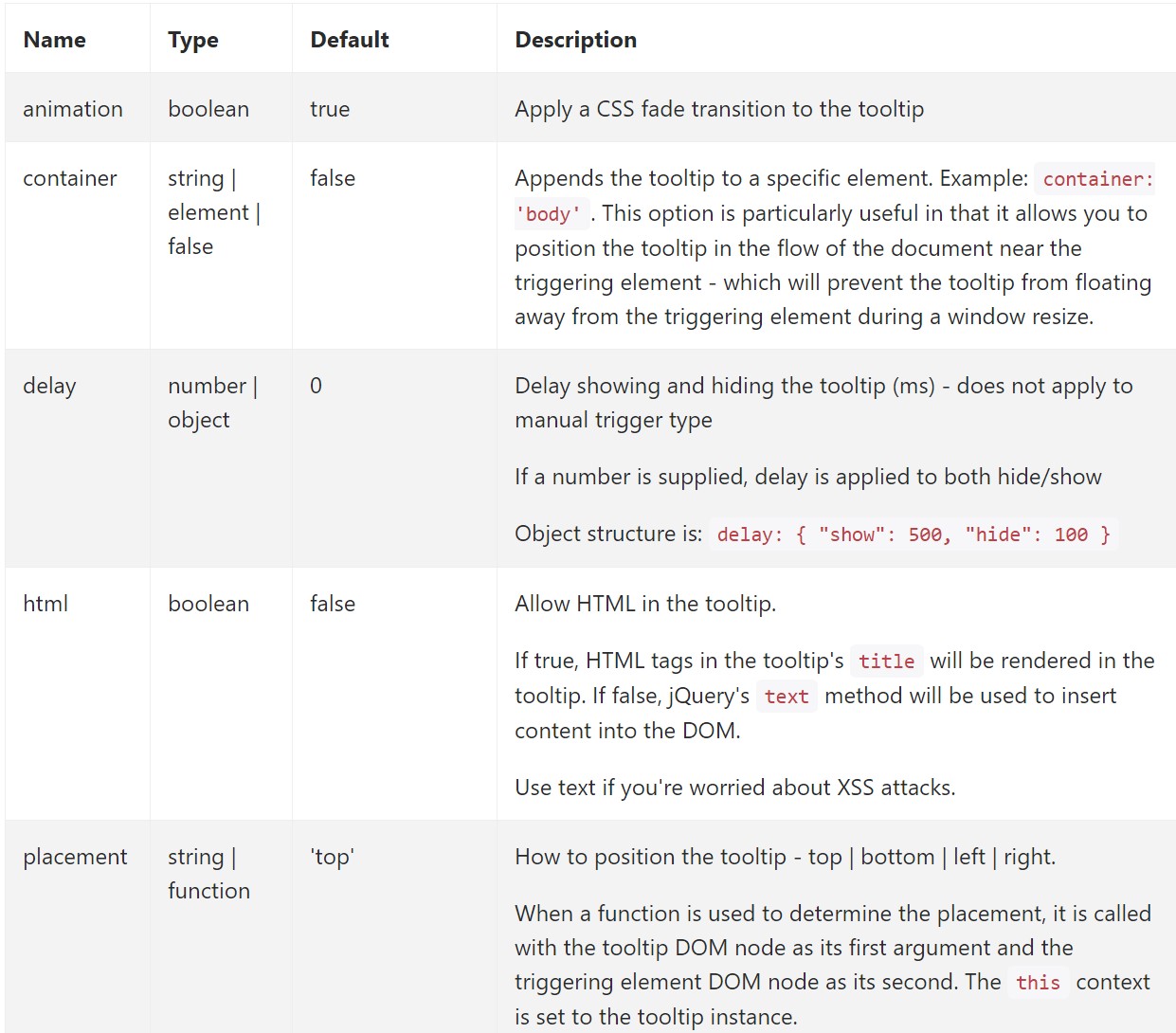
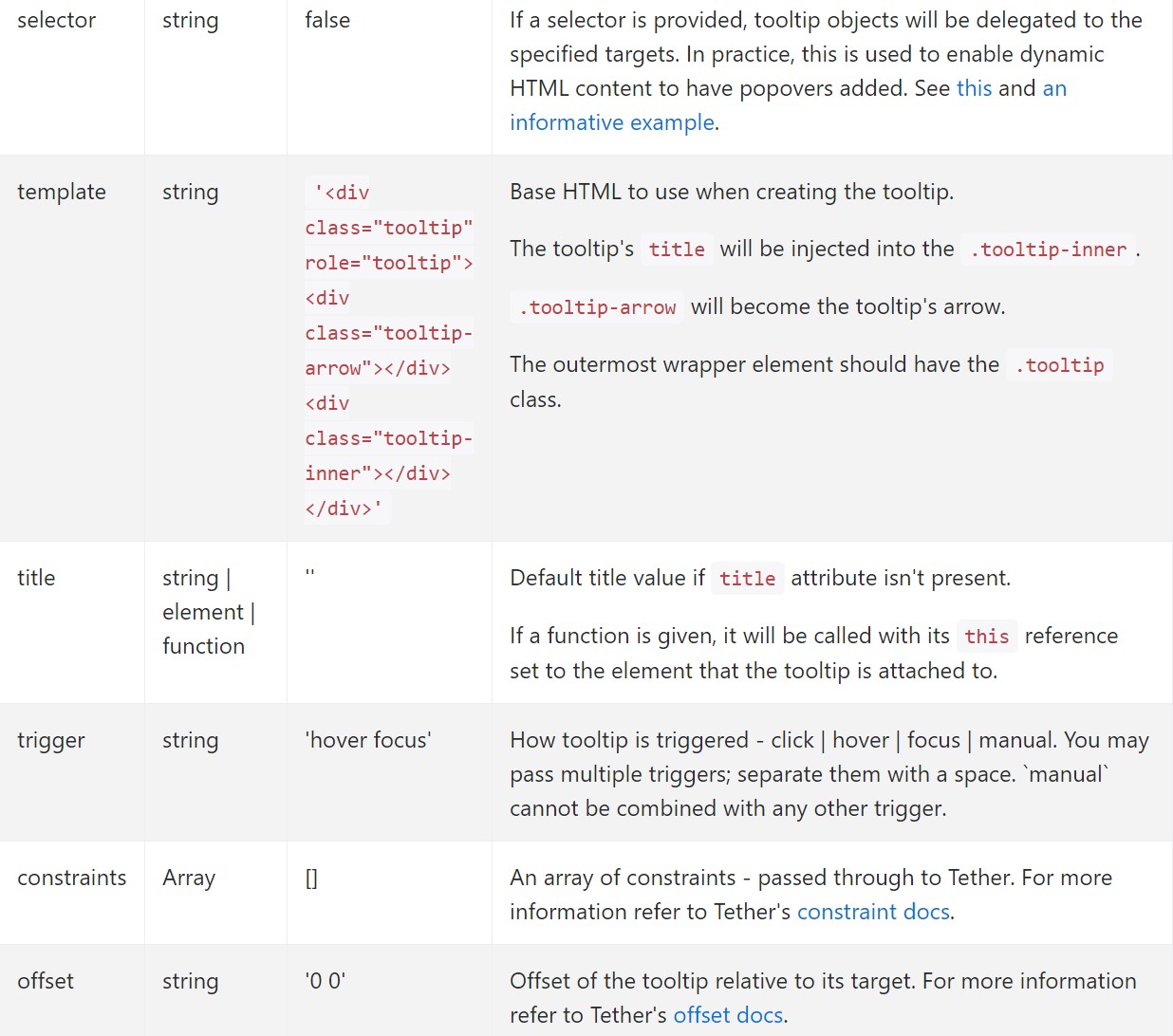
</div>Possibilities
Alternatives may be passed by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for individual tooltips
Options for special tooltips can alternatively be defined with the use of data attributes, as explained aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Reveals an component's tooltip. Returns to the caller before the tooltip has really been presented (i.e. right before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the customer before the tooltip has really been covered (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller just before the tooltip has actually been presented or else concealed ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and eliminates an element's tooltip. Tooltips that employ delegation (which are developed using the selector option) can not be individually eliminated on descendant trigger features.
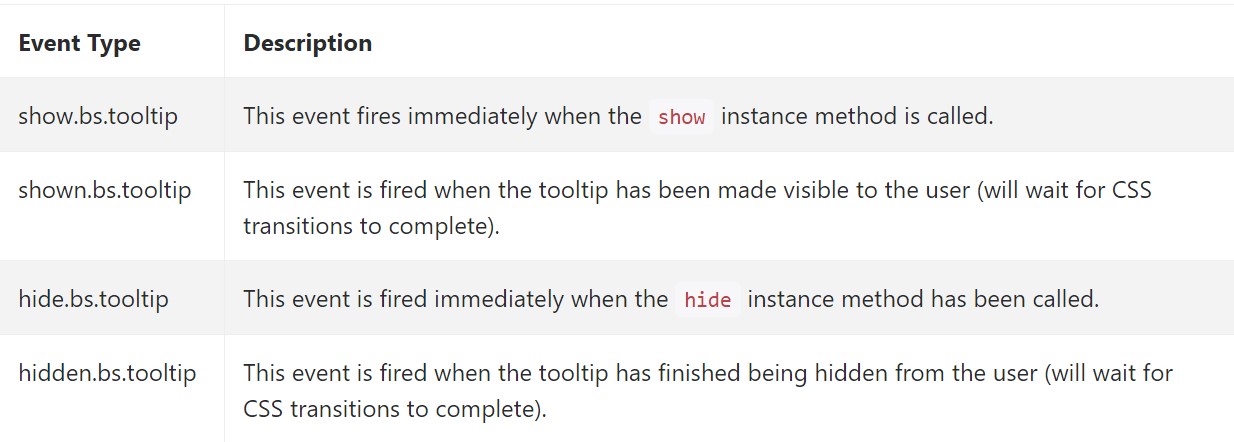
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to think about right here is the amount of information which comes to be inserted inside the # attribute and ultimately-- the position of the tooltip depending on the position of the main feature on a display screen. The tooltips need to be exactly this-- quick important ideas-- installing far too much information might even confuse the site visitor instead of assist getting around.
Also if the major element is too close to an edge of the viewport positioning the tooltip beside this very side might possibly create the pop-up text message to flow out of the viewport and the information inside it to become practically pointless. Therefore, when it involves tooltips the balance in operation them is vital.
Look at a number of video clip training regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips authoritative records

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh