Bootstrap Layout Header
Overview
In the last few years the mobile gadgets became such important part of our daily lives that the majority of us simply cannot really visualize how we came to get around without needing them and this is being stated not only for connecting with some people by communicating just as if you remember was really the primary role of the mobile phone however in fact connecting with the whole world by featuring it directly in your arms. That is certainly why it additionally became very necessary for the most normal habitants of the World wide web-- the website page need to present as good on the compact mobile displays as on the standard desktops which in turn on the other hand got even larger creating the dimension difference even bigger. It is presumed somewhere at the beginning of all this the responsive frameworks come down to appear supplying a handy strategy and a handful of creative tools for getting pages act regardless the gadget watching them.
But what's certainly vital and bears in the structures of so called responsive website design is the method itself-- it is really completely unique from the one we used to have indeed for the corrected width pages from the very last decade which consequently is much just like the one in the world of print. In print we do have a canvass-- we prepared it up once in the beginning of the project to change it up probably a several times as the work goes on however near the bottom line we finish up using a media of size A and art work with size B placed on it at the indicated X, Y coordinates and that's it-- as soon as the project is done and the sizes have been aligned it all ends.
In responsive web site design but there is no such aspect as canvas size-- the possible viewport dimensions are as practically unlimited so establishing a fixed value for an offset or a dimension can be terrific on one screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most prominent of them-- Bootstrap in its own current fourth edition provide is some clever ways the web pages are being developed so they automatically resize and reorder their specific components adjusting to the space the viewing screen provides them and not moving far from its own size-- this way the website visitor gets to scroll only up/down and gets the material in a convenient dimension for studying without needing to pinch focus in or out in order to see this section or yet another. Why don't we see precisely how this ordinarily works out. ( learn more)
Steps to utilize the Bootstrap Layout Responsive:
Bootstrap includes a number of components and solutions for laying out your project, featuring wrapping containers, a highly effective flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to deal with the page's material. In the case that you are simply simply beginning this the abbreviation makes it simpler to keep in mind considering that you are going to probably sometimes question at first which element includes what. This come for Container-- Row-- Columns which is the structure Bootstrap framework incorporates for making the webpages responsive. Each responsive web-site page features containers holding typically a single row with the required number of columns inside it-- all of them together forming a significant web content block on webpage-- like an article's heading or body , list of material's functions and so on.
Let us take a look at a single content block-- like some features of what ever being provided out on a web page. Initially we really need covering the whole feature into a
.container.container-fluidNext within our
.container.rowThese are utilized for taking care of the placement of the material components we put in. Since the latest alpha 6 version of the Bootstrap 4 framework utilizes a designating approach called flexbox with the row element now all variety of positionings ordering, grouping and sizing of the content can possibly be attained with just adding a simple class but this is a whole new story-- for now do know this is actually the component it is actually done with.
At last-- into the row we need to made some
.col-Standard configurations
Containers are definitely some of the most essential format component within Bootstrap and are necessitated whenever working with default grid system. Choose a responsive, fixed-width container ( suggesting its own
max-width100%As long as containers can be embedded, the majority of Bootstrap Layouts styles do not require a nested container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Due to the fact that Bootstrap is established to be really mobile first, we apply a variety of media queries to make sensible breakpoints for layouts and interfaces . These types of breakpoints are typically based on minimum viewport widths and enable us to size up elements like the viewport modifications .
Bootstrap generally employs the following media query ranges-- or else breakpoints-- inside Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS in Sass, all of the Bootstrap media queries are obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically apply media queries that go in the additional path (the presented display size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are in addition provided through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim at a individual part of display dimensions using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are at the same time attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same way, media queries may possibly extend multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same screen scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap components apply
z-indexWe really don't support customization of these types of values; you transform one, you most likely have to switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- have the tendency to reside on a low
z-indexz-indexAnother suggestion
With the Bootstrap 4 framework you can establish to 5 separate column appearances baseding on the predefined in the framework breakpoints however usually two to three are pretty sufficient for getting best visual aspect on all display screens. ( additional reading)
Conclusions
So currently hopefully you do have a general idea just what responsive web site design and frameworks are and ways in which the most prominent of them the Bootstrap 4 framework manages the web page web content in order to make it display best in any screen-- that's just a fast glance yet It's considerd the understanding just how items do a job is the greatest base one must move on just before searching in the details.
Review several online video tutorials about Bootstrap layout:
Related topics:
Bootstrap layout approved documents

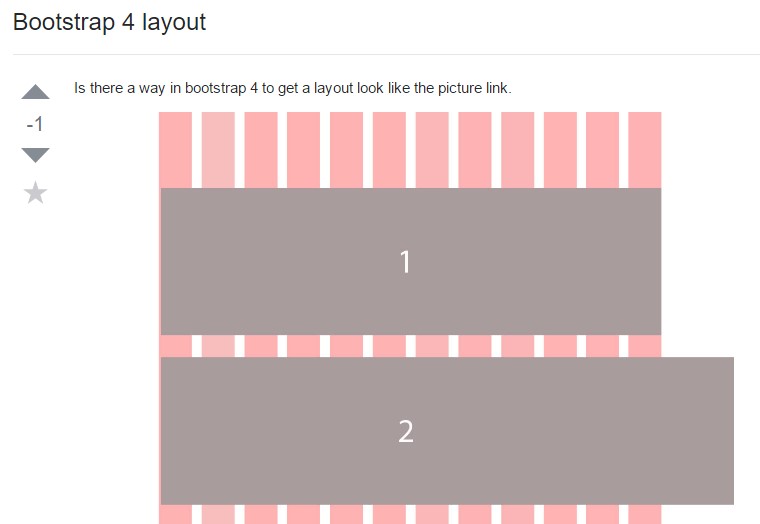
A solution inside Bootstrap 4 to prepare a desired style

Format models located in Bootstrap 4