Bootstrap Offset Property
Overview
It's fantastic when the content of our webpages simply fluently arranges over the entire width offered and suitably switches scale and order when the width of the screen changes yet in certain cases we need to have permitting the features some space around to breath without any supplemental features around them because the balance is the secret of purchasing light and responsive visual appeal conveniently relaying our content to the ones visiting the web page. This free territory in addition to the responsive activity of our web pages is certainly an essential feature of the style of our pages .
In the new version of probably the most famous mobile friendly framework-- Bootstrap 4 there is simply a special group of methods dedicated to situating our elements exactly the places we require them and improving this placing and visual appeal according to the width of the display webpage gets shown.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-Exactly how to work with the Bootstrap Offset Grid:
The basic syntax of these is very simple-- you have the action you require to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole stuff put together results
.offset-md-3.offsetRepresentation
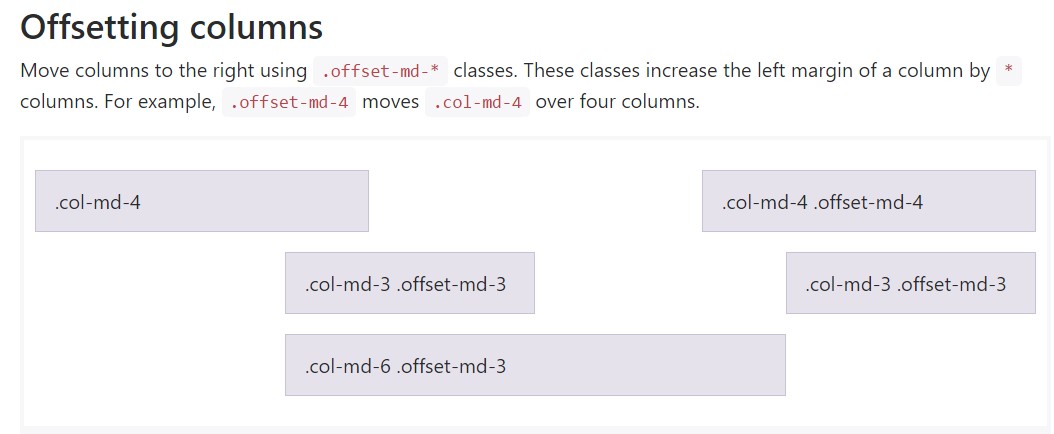
Position columns to the right working with
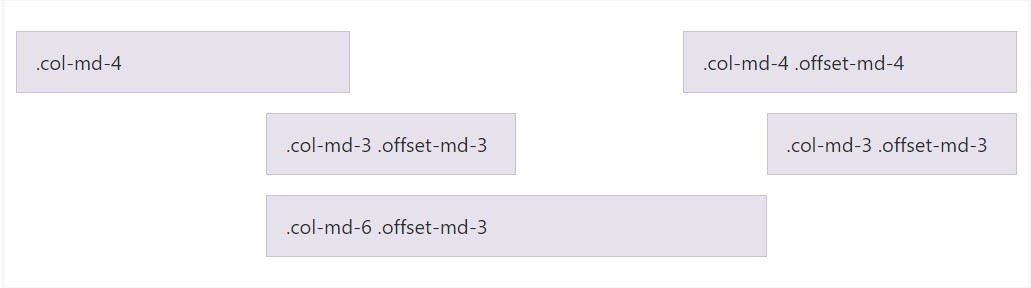
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
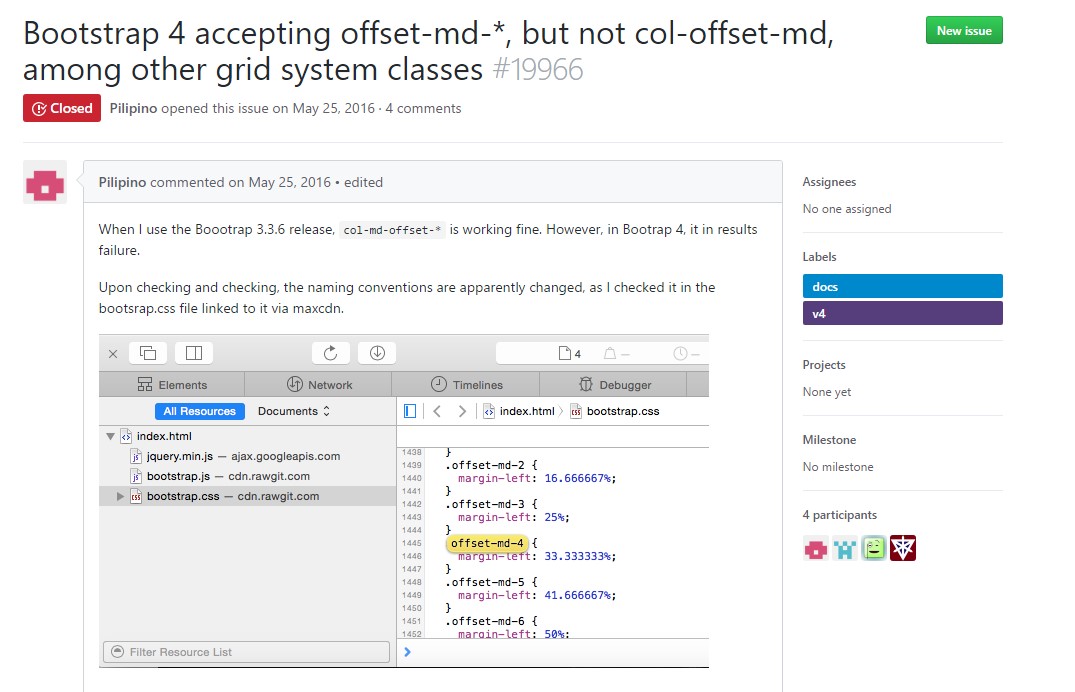
Important thing to indicate here is up out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment works in case when you ought to format a particular component. In case you however for some sort of factor would like to remove en element baseding on the ones neighboring it you can certainly use the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for installing web content you are able to in addition use these for reordering your web content utilizing classes like
.flex-first.flex-lastFinal thoughts
So ordinarily that is definitely the way the most essential features of the Bootstrap 4's grid system-- the columns get designated the desired Bootstrap Offset HTML and ordered exactly like you want them regardless the way they take place in code. However the reordering utilities are pretty powerful, what have to be featured initially have to likewise be identified first-- this will also make it a lot easier for the people reviewing your code to get around. But of course all of it depends on the specific situation and the objectives you are actually aiming to reach.
Inspect a number of youtube video tutorials regarding Bootstrap Offset:
Connected topics:
Bootstrap offset main records

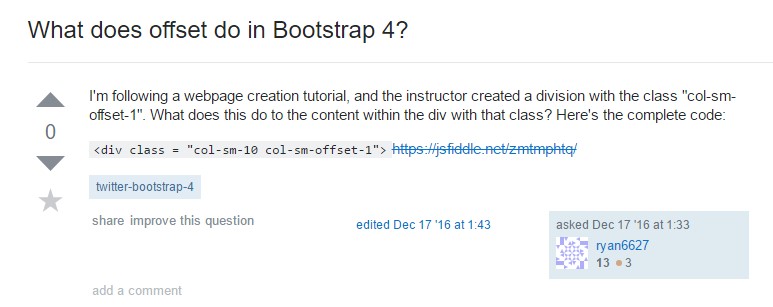
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub